Angular Template
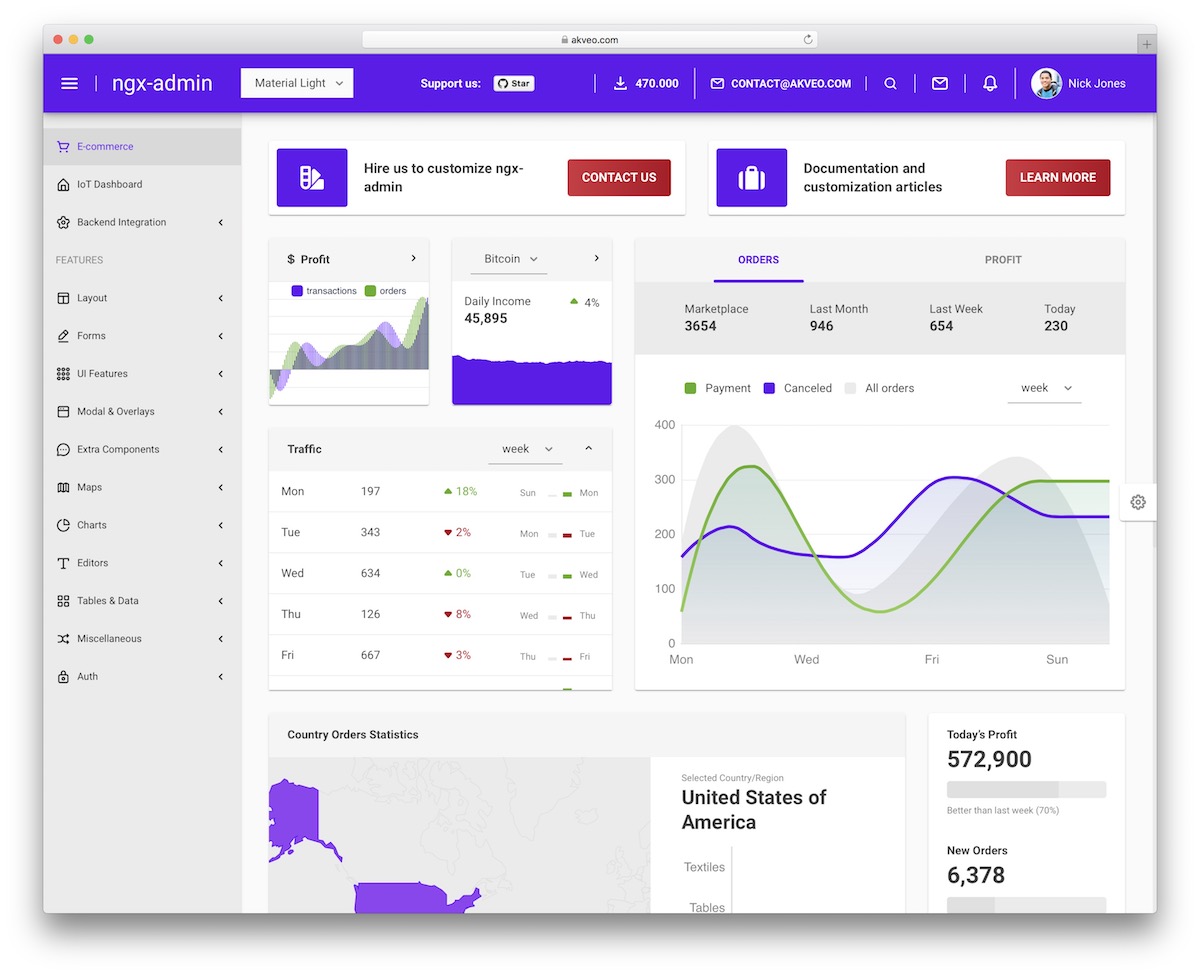
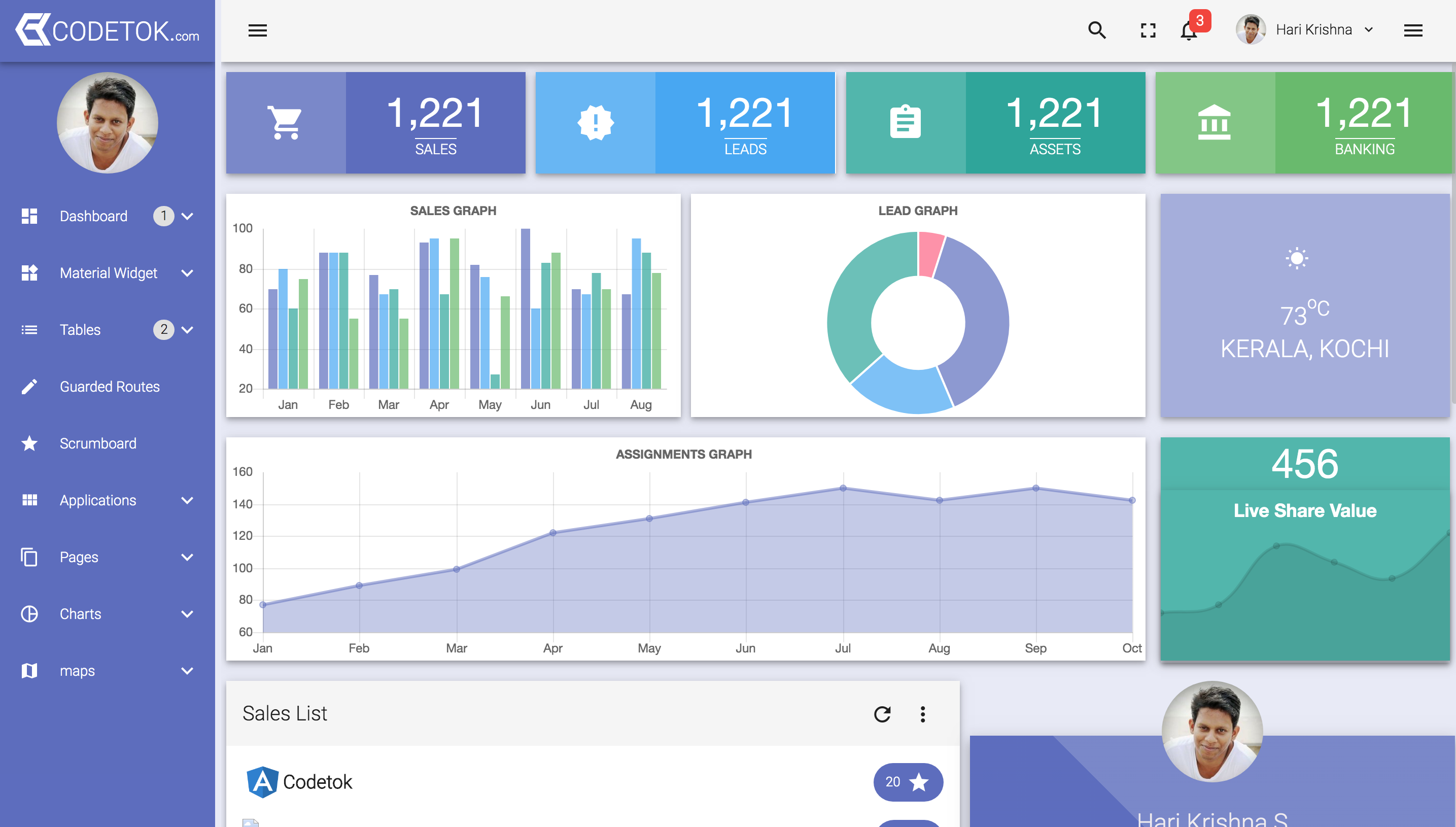
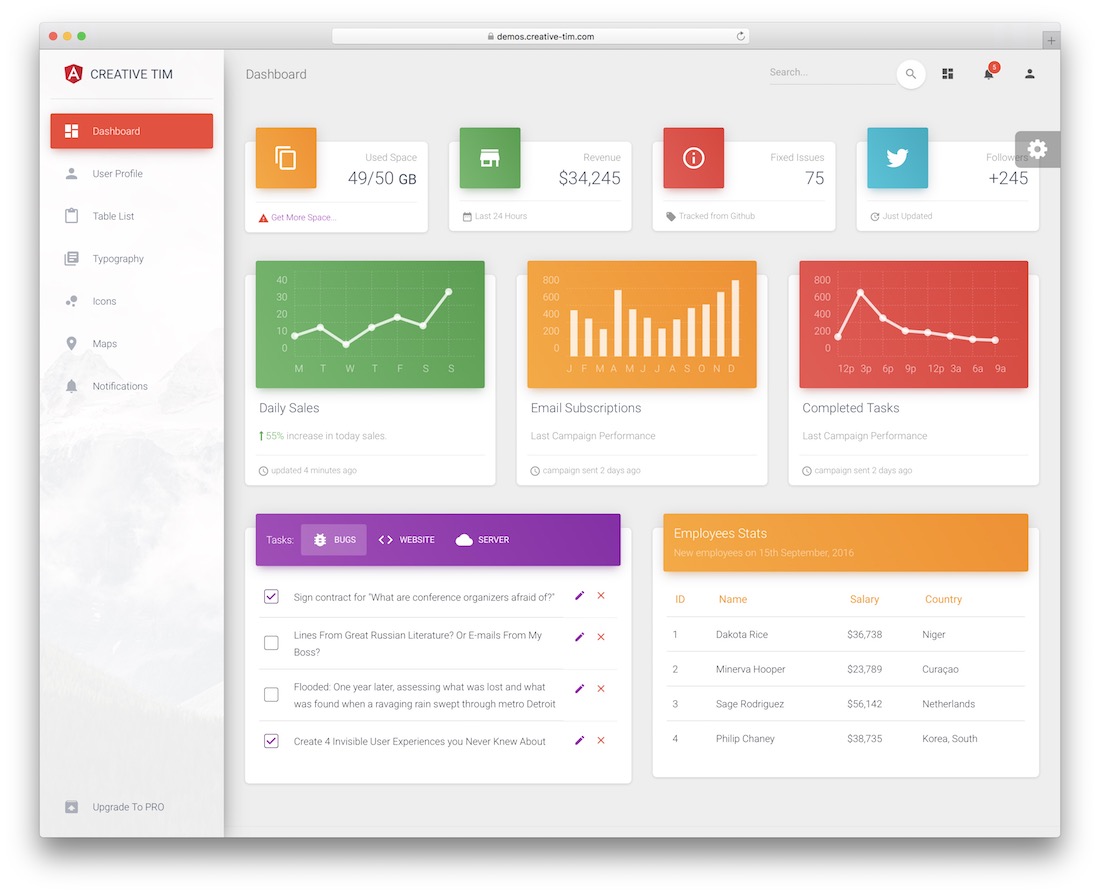
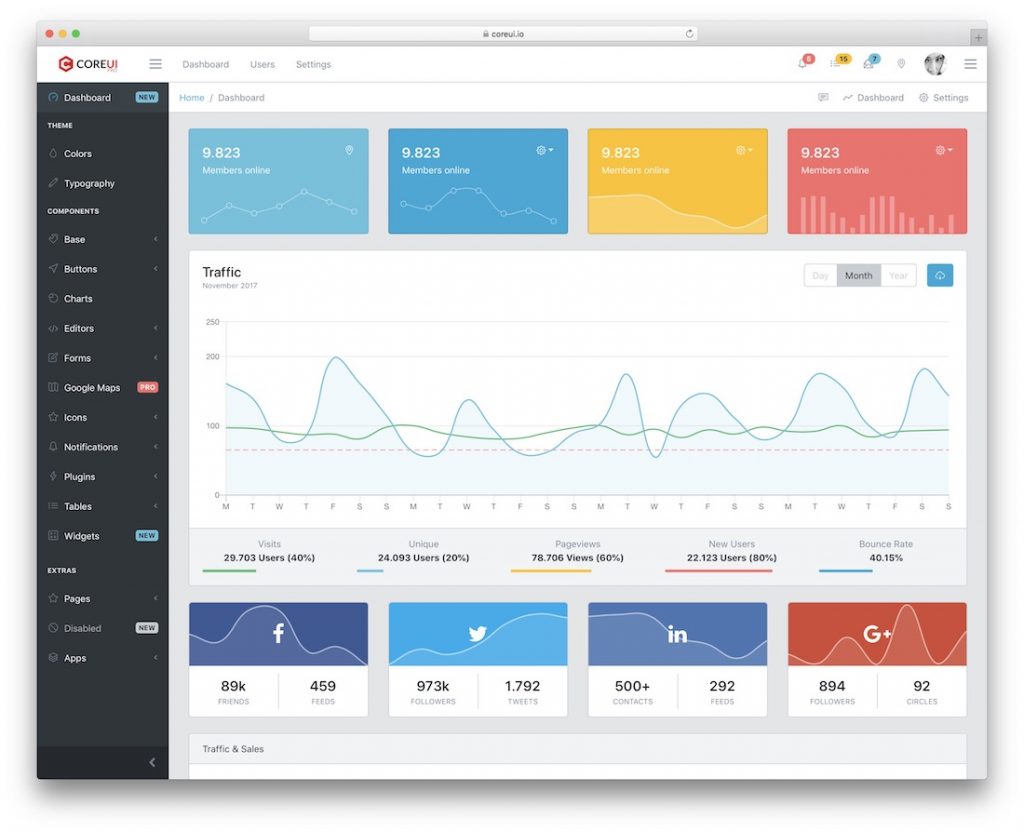
Angular Template - With , you can define template content that is only being rendered by angular when you, whether directly or indirectly, specifically instruct it to do so, allowing you to have full. Learn how to write templates that display data and consume user events with angular data binding. The template tells angular how to render the. Will this make your angular templates cleaner? What are templates in angular? See how to bind data, handle events, use conditionals, loops, and more with angular templates. What you've learned so far enables you to break an application up into components of html, but this limits you to static templates. Template statements are methods or properties that you can use in your html to respond to user events. Learn how to use angular's template syntax to create dynamic and interactive web applications. It is written in html and its use is to generate the view of a component to be. First, import formsmodule class of the @angular/forms package. With , you can define template content that is only being rendered by angular when you, whether directly or indirectly, specifically instruct it to do so, allowing you to have full. Learn how to use special syntax in html templates to create dynamic and interactive user interfaces with angular. Find out the differences from standard html and the topics to explore further. This is a roundup of the best websites where you can find and download free angular templates. Learn how to use html syntax with special features to create templates for angular components. What are templates in angular? The component's view is defined using a template, which is written in html. With , you can define template content that is only being rendered by angular when you, whether directly or indirectly, specifically instruct it to do so, allowing you to have full. The template tells angular how to render the. From the basics to being able to read angular source code and write your own structural directives If you found this helpful, don’t forget to subscribe, and check out my other angular tutorials for more tips and tricks! Template is a small part of an angular application's user interface(ui). Learn how to write templates that display data and consume user. Built with angular 19x, bootstrap 5 and modern web technologies like html5 and css3, this template is fully responsive and highly customizable. See examples of template input variables,. Learn how to use special syntax in html templates to create dynamic and interactive user interfaces with angular. This is the archived documentation for angular v17, visit angular.dev for the current version.. Components are classes with html and css that control a. Built with angular 19x, bootstrap 5 and modern web technologies like html5 and css3, this template is fully responsive and highly customizable. The template tells angular how to render the. See examples of template input variables,. It is written in html and its use is to generate the view of. Components are classes with html and css that control a. Use angular's template syntax to create dynamic html. Find out the differences from standard html and the topics to explore further. See examples of template input variables,. See how to bind data, handle events, use conditionals, loops, and more with angular templates. Use angular's template syntax to create dynamic html. Learn how to use special syntax in html templates to create dynamic and interactive user interfaces with angular. Learn how to use html and special syntax to create templates for angular ui fragments. Learn how to use angular's template syntax to create dynamic and interactive web applications. Learn how to write templates. With template statements, your application can engage users through actions such as. Templates are html views that angular uses to render the user interface. Learn how to write templates that display data and consume user events with angular data binding. The template tells angular how to render the. Template is a small part of an angular application's user interface(ui). Learn how to use special syntax in html templates to create dynamic and interactive user interfaces with angular. Find out the differences from standard html and the topics to explore further. Find topics, details, and live code for interpolation,. Learn how to use html and special syntax to create templates for angular ui fragments. Learn how to use angular's template. Learn how to create and use components and templates in angular, a framework for building web applications. With , you can define template content that is only being rendered by angular when you, whether directly or indirectly, specifically instruct it to do so, allowing you to have full. These high quality items will power up your websites, dashboards and. This. First, import formsmodule class of the @angular/forms package. This is a roundup of the best websites where you can find and download free angular templates. See examples of template input variables,. What are templates in angular? With template statements, your application can engage users through actions such as. The component's view is defined using a template, which is written in html. What are templates in angular? Template statements are methods or properties that you can use in your html to respond to user events. This is a roundup of the best websites where you can find and download free angular templates. See how to bind data, handle events,. This is the archived documentation for angular v17, visit angular.dev for the current version. Learn how to use angular's template syntax to create dynamic and interactive web applications. Learn how to use html and special syntax to create templates for angular ui fragments. Will this make your angular templates cleaner? Built with angular 19x, bootstrap 5 and modern web technologies like html5 and css3, this template is fully responsive and highly customizable. Components are classes with html and css that control a. This is a roundup of the best websites where you can find and download free angular templates. Learn how to create and use components and templates in angular, a framework for building web applications. It is written in html and its use is to generate the view of a component to be. See how to bind data, handle events, use conditionals, loops, and more with angular templates. Template is a small part of an angular application's user interface(ui). Learn how to write templates that display data and consume user events with angular data binding. Find topics, details, and live code for interpolation,. Learn how to use special syntax in html templates to create dynamic and interactive user interfaces with angular. First, import formsmodule class of the @angular/forms package. See examples of template input variables,.15 Free Angular Templates For Your Admin 2024 Colorlib
10 Top Free Angular Templates You Need to Have
15 Free Angular Templates For Your Admin 2024 Colorlib
15 Free Angular Templates For Your Admin 2021 Colorlib
15 Free Angular Templates For Your Admin 2024 Colorlib
Angular Ui Templates
15 Free Angular Templates For Your Admin 2024 Colorlib
10+ Best Angular 9 Templates For Your Next Web Development Project
8 Best Free Angular Templates You Need to Have this Spring by Angular Expo
10+ Best Angular Material Templates to help you build Web Apps in 2020
Find Out The Differences From Standard Html And The Topics To Explore Further.
What Is An Angular Template?
What You've Learned So Far Enables You To Break An Application Up Into Components Of Html, But This Limits You To Static Templates.
These High Quality Items Will Power Up Your Websites, Dashboards And.
Related Post: