Avalonia Templated Control
Avalonia Templated Control - Templated controls allow you to separate the control's behavior and. My goal is to create a control somewhere in the window and have the templated control use it. I tried to find a standard template to change it like wpf, but. Control is the minimal control for avalonia, the base of any control. Raised when the control's template is applied. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. For example's sake, the control to be added by the. Visual effect when click to control. How to change the standart control template in avalonia, e.g. The control has code for properties and events, and. Control is the minimal control for avalonia, the base of any control. How do i achieve this? Visual effect when click to control. The slot as is the value. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. How to change the standart control template in avalonia, e.g. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. Templated controls allow you to separate the control's behavior and. It's purpose is to accept a series of tags that are separated by spaces. Occurs when a user typed some text while the control has focus. How do i achieve this? It's purpose is to accept a series of tags that are separated by spaces. My goal is to create a control somewhere in the window and have the templated control use it. Most standard controls in avalonia ui are templated controls which means. How do i achieve this? For example's sake, the control to be added by the. Occurs when a user typed some text while the control has focus. The control has code for properties and events, and. Raised when the control's template is applied. It's purpose is to accept a series of tags that are separated by spaces. The control has code for properties and events, and. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. How to change the standart control template in avalonia, e.g. I have an. The control has code for properties and events, and. Visual effect when click to control. How to change the standart control template in avalonia, e.g. It's purpose is to accept a series of tags that are separated by spaces. How do i achieve this? Visual effect when click to control. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. How to change the standart control template in avalonia, e.g. How do i achieve this? My goal is to create a control somewhere in the window and have the templated control use it. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. It's purpose is to accept a series of tags that are separated by spaces. Visual effect when click to control. My goal is to create a control somewhere in the window and have the templated control. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. Occurs when a user typed some text while the control has focus. I tried to find a standard template to change it like wpf, but. I have an avalonia templated control that has a styled property of value that is a string. It's purpose is to accept a series of tags that are. Templated controls allow you to separate the control's behavior and. Visual effect when click to control. Raised when the control's template is applied. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. I have an avalonia templated control that has a styled property of value that is a string. I tried to find a standard template to change it like wpf, but. Occurs when a user typed some text while the control has focus. I have an avalonia templated control that has a styled property of value that is a string. How do i achieve this? The slot as is the value. Raised when the control's template is applied. My goal is to create a control somewhere in the window and have the templated control use it. I have an avalonia templated control that has a styled property of value that is a string. The control has code for properties and events, and. Most standard controls in avalonia ui are templated controls. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. How do i achieve this? It's purpose is to accept a series of tags that are separated by spaces. How to change the standart control template in avalonia, e.g. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. For example's sake, the control to be added by the. I have an avalonia templated control that has a styled property of value that is a string. The slot as is the value. I tried to find a standard template to change it like wpf, but. Control is the minimal control for avalonia, the base of any control. Occurs when a user typed some text while the control has focus. Templated controls allow you to separate the control's behavior and. Raised when the control's template is applied.GitHub AvaloniaUI/Avalonia A cross platform XAML framework for
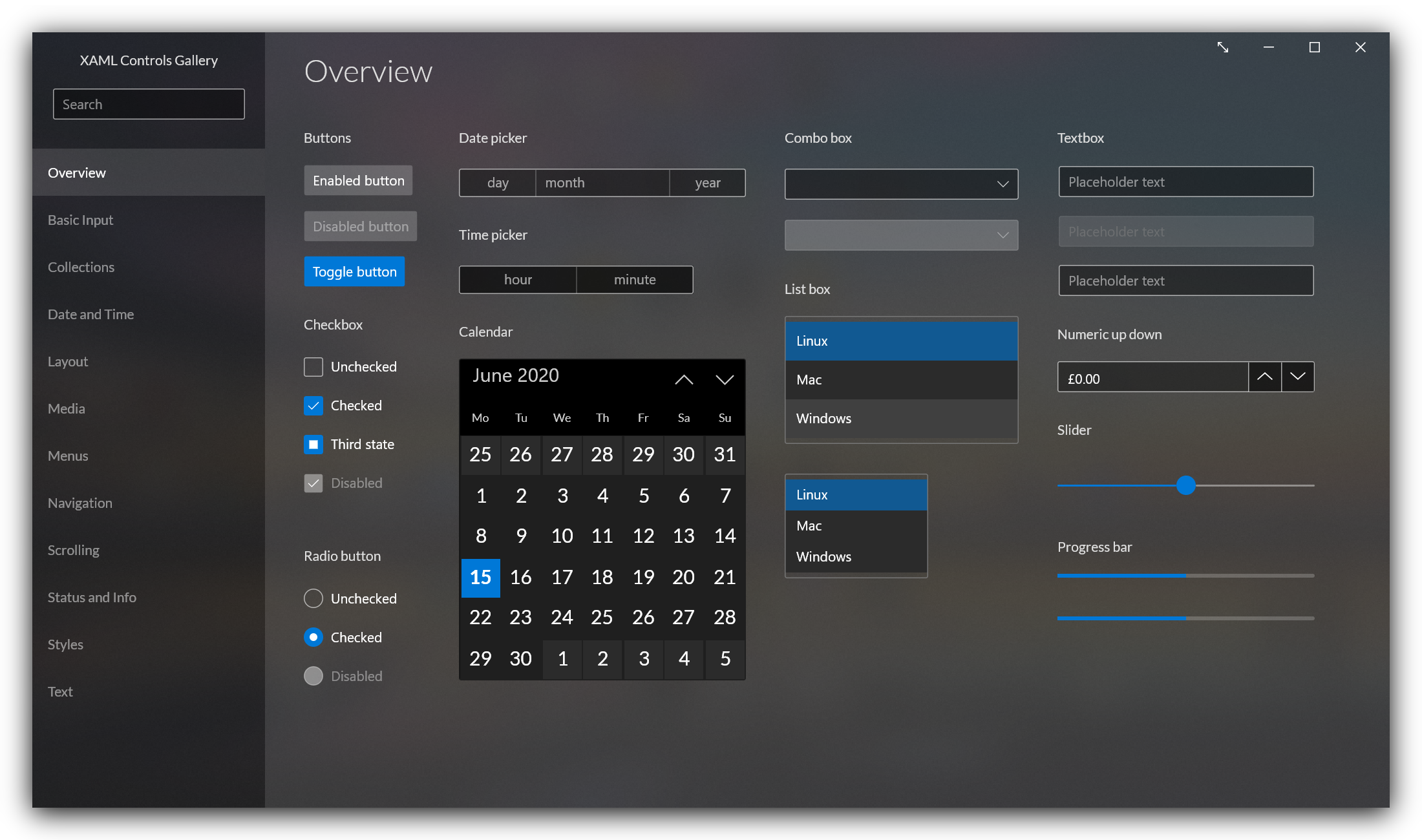
Avalonia
Alternatives and detailed information of Avalonia
Avalonia Stylizing a templated control with different check and
Templated Controls not visible in the Designer · Issue 11061
Avalonia XPF and Syncfusion WPF Controls
Templated Control doesn't appear · Issue 6475 · AvaloniaUI/Avalonia
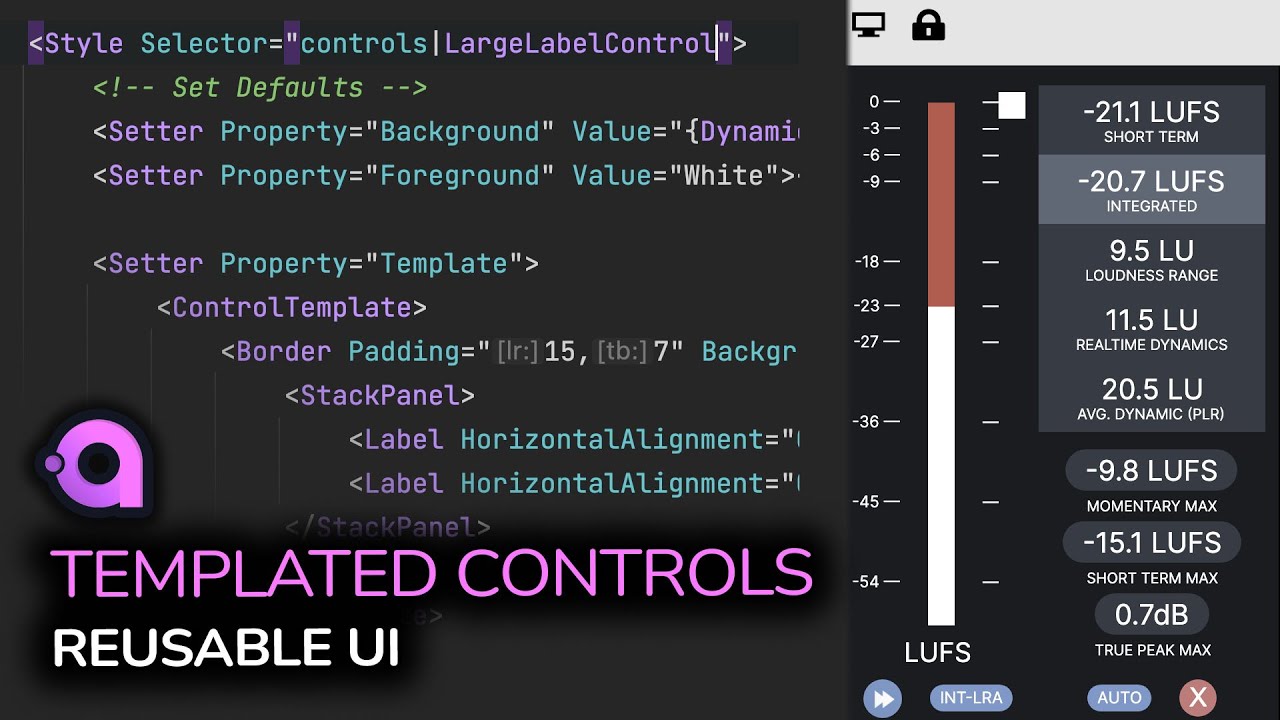
005. Avalonia UI Templated Controls YouTube
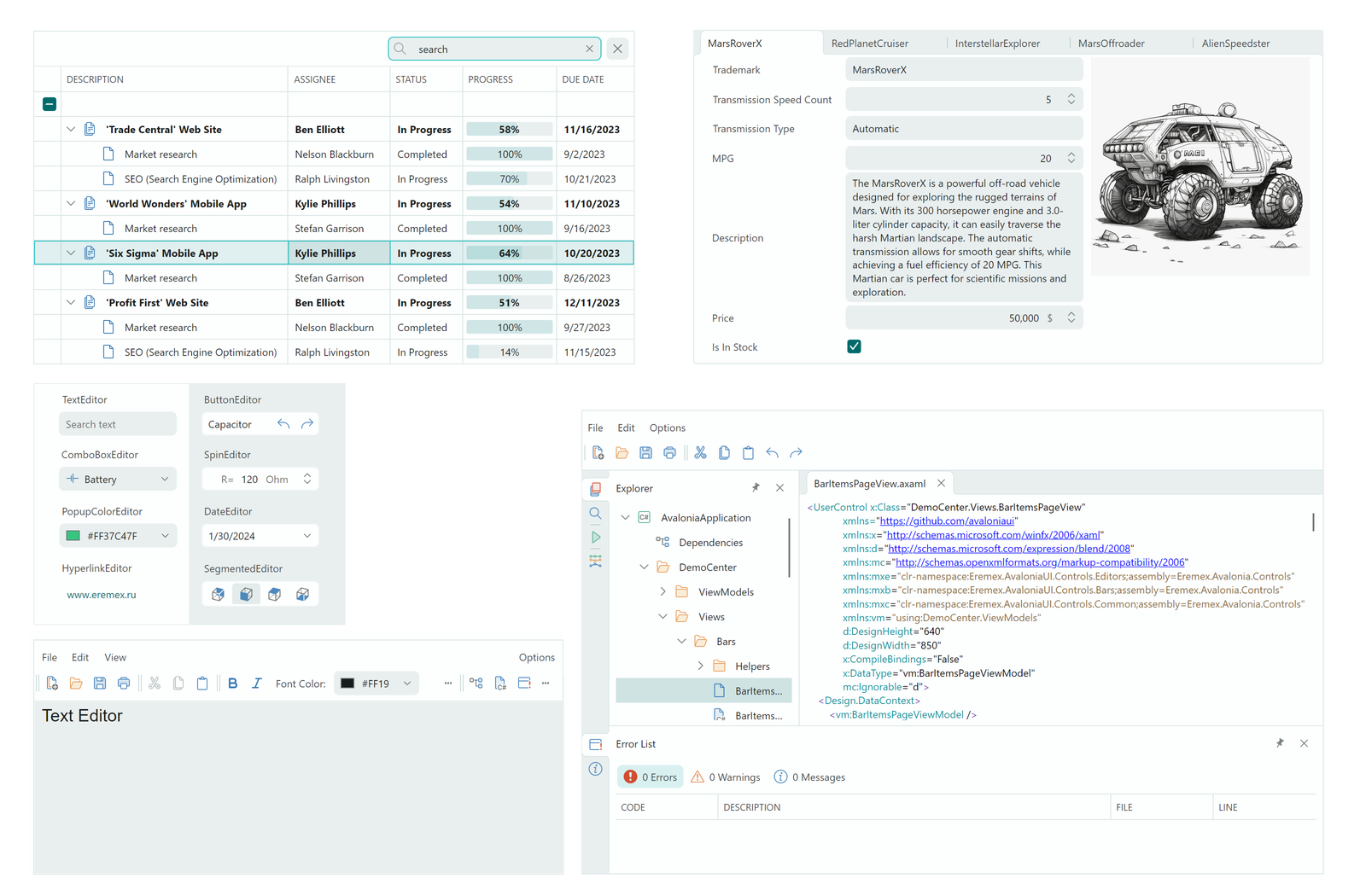
Eremex Avalonia UI Controls Avalonia UI Controls Documentation
Avalonia Ui
Most Standard Controls In Avalonia Ui Are Templated Controls Which Means Their Visual Appearance Is Defined In A Xaml Control Template Separated From Functionality.
The Control Has Code For Properties And Events, And.
Visual Effect When Click To Control.
My Goal Is To Create A Control Somewhere In The Window And Have The Templated Control Use It.
Related Post: