Bootstrap Flex Responsive Template
Bootstrap Flex Responsive Template - Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. Easily align and justify content horizontally and vertically. Inner pages for a complete portfolio website easyfolio comes with well. The * symbol can be replaced with. In this new tutorial we'll learn how to build quickly layouts with bootstrap's 4 responsive flexbox utilities. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. The * symbol can be replaced with. Introduced in bootstrap 4, flexbox (flexible box layout). All 28 premium flatlogic templates are completely free now! Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Bootstrap 5 flex utility allows managing the responsive layout. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. The * symbol can be replaced with. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Free responsive bootstrap 5 fitness template. Introduced in bootstrap 4, flexbox (flexible box layout). Control alignment & sizing of elements such as grid, navigation, components, and others. The * symbol can be replaced with. Additionally, the theme remains fully responsive on small to large screens. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Control alignment & sizing of elements such as grid, navigation, components, and others. Flex offers responsive utilities to adjust layouts for different screen sizes. Free responsive bootstrap 5 fitness template. Resize the browser window to see the. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Inner pages for a complete portfolio website easyfolio comes with well. Bootstrap 5.3 introduces powerful and intuitive flexbox utilities that make designing responsive layouts easier than ever. Resize the browser window to see the responsive effect. Creating. Easily align and justify content horizontally and vertically. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Flex offers responsive utilities to adjust layouts for different screen sizes. Control alignment & sizing of elements such as grid, navigation, components, and others. Understanding how the bootstrap 4. The * symbol can be replaced with. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. Inner pages for a complete portfolio website easyfolio comes with well. The * symbol can be replaced with. Bootstrap 5 flex offers utility classes for creating flexible layouts using flexbox,. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Additionally, the theme remains fully responsive on small to large screens. Flex offers responsive utilities to adjust layouts for different screen sizes. All flex classes comes with additional responsive classes, which makes it easy to set a specific. To gain a better understanding of these utilities, we'll examine four. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Inner pages for a complete portfolio website easyfolio comes with well. Introduced in bootstrap 4, flexbox (flexible box layout). Quickly manage the layout, alignment, and sizing. Easily align and justify content horizontally and vertically. Inner pages for a complete portfolio website easyfolio comes with well. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class. Bootstrap 5 flex offers utility classes for creating flexible layouts using flexbox, ensuring responsiveness across screen sizes. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Easily align and justify content horizontally and vertically. Additionally, the theme remains fully responsive on small to large screens. Bootstrap 5 flex utility allows managing the responsive layout. Inner pages for a complete portfolio website easyfolio comes. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. The * symbol can be replaced with. Resize the browser window to see the responsive effect. To start, wrap desired elements in a flex. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and. Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. Bootstrap 5.3 introduces powerful and intuitive flexbox utilities that make designing responsive layouts easier than ever. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. In this new tutorial we'll learn how to build quickly layouts with bootstrap's 4 responsive flexbox utilities. Introduced in bootstrap 4, flexbox (flexible box layout). From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. Inner pages for a complete portfolio website easyfolio comes with well. All 28 premium flatlogic templates are completely free now! Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Flex offers responsive utilities to adjust layouts for different screen sizes. To gain a better understanding of these utilities, we'll examine four. The * symbol can be replaced with. The * symbol can be replaced with. Bootstrap 5 flex utility allows managing the responsive layout.Flex Admin Responsive Admin Template (Bootstrap) Download New Themes
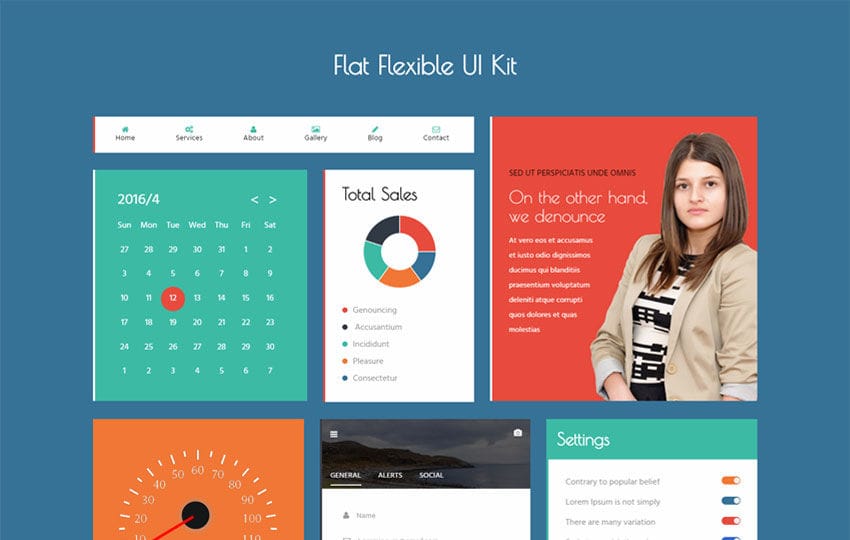
Flat Flexible UI Kit Flat Bootstrap responsive Web Template
406 flex template Css templates, Css website templates, Html and css
20 Best Responsive Bootstrap Templates 2020 RadiusTheme
Flex Admin Responsive Admin Template by BlackrockDigital Templates
40+ HighQuality Free Responsive HTML5 Bootstrap Templates of All time
Stack is a robust & flexible responsive HTML bootstrap template for
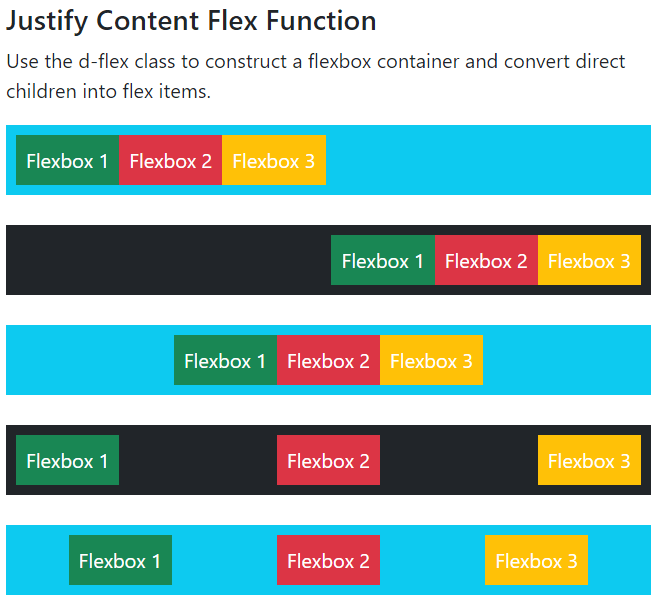
Bootstrap 5 Flex javatpoint
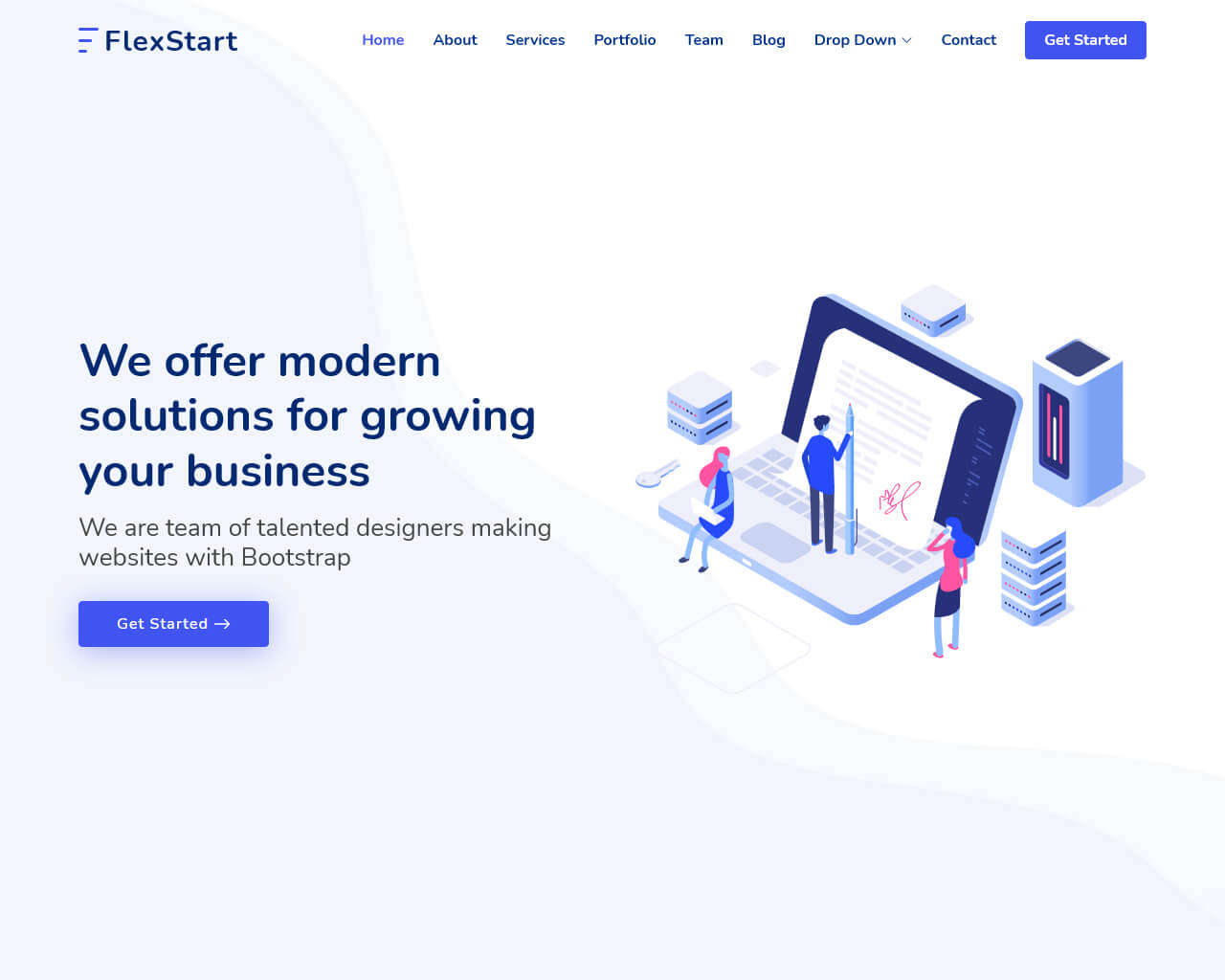
FlexStart Bootstrap 5 Template BootstrapTaste
Flat Flexible UI Kit Flat Bootstrap responsive Web Template
Bootstrap 5 Flex Offers Utility Classes For Creating Flexible Layouts Using Flexbox, Ensuring Responsiveness Across Screen Sizes.
Free Responsive Bootstrap 5 Fitness Template.
Control Alignment & Sizing Of Elements Such As Grid, Navigation, Components, And Others.
Easily Align And Justify Content Horizontally And Vertically.
Related Post: