Card Html Css Template
Card Html Css Template - Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. Build a semantic table structure: Each card example offers unique features, such as hover effects, animations, and interactive elements, and provides demo and code download links. Profile card ui design cool hover effect. Next, we will style the container to center the cards on the page. Use css grid for flexibility: This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa The card ui comes with an image/thumbnail, title, description, and a link to read more. Install and configure it for your project. Collection of 25+ css profile cards. These amazing cards made by using html and css are going to enhance your webpage. Collection of 20+ css card layouts. In this blog post, i will guide you through the process of creating a responsive card design using html and css. You can use these css card layouts directly in your project. Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. Each card contains an image, a title, and a button. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i have shared a collection of css card designs for you. They provide a 3d card hover effect and are super attractive. There will be 3 cards displayed on the screen; You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc. Learn how to create a card with css. There will be 3 cards displayed on the screen; You can use these css card layouts directly in your project. Download (file not found!) this html and css project helps. There will be 3 cards displayed on the screen; This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Welcome to our collection of css profile cards! You can create a card as you wish and use it on your site by copying the. Collection of 20+ css card layouts. A collection of awesome css card design for every niche of sites to get a head start! Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Build a semantic table structure: Here’s a breakdown of the css code: Next, we will style the container to center the cards on the page. This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. In this. Use css grid for flexibility: This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Collection of 20+ css card layouts. In this article i have shared a collection of css card designs for you. Get the access to their whole structure and previews They provide a 3d card hover effect and are super attractive. Welcome to our collection of css profile cards! Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. Go to our css shadow effects tutorial to learn more about shadows. When you hover over the card, a simple border animation will. Profile card ui design cool hover effect. The hire me button has a moving gradient hover animation. You can use these css card layouts directly in your project. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. There will be 3 cards displayed on the screen; It uses css flex property to arrange cards in a responsive grid layout. In this article we will be discussing about example of css card layout using html, css and javascript also with some flexbox cards in grid format. These amazing cards made by using html and css are going to enhance your webpage. Go to our css shadow effects. Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. Go to our css shadow effects tutorial to learn more about shadows. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. Here we have amazing css card ideas to make your webpage a little enhanced. The hire. This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa These examples have been sourced from reputable platforms like codepen, github,. Each card example offers unique features, such as hover effects, animations, and interactive elements, and provides demo and code download links. Build a. Build a semantic table structure: Install and configure it for your project. You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc. The hire me button has a moving gradient hover animation. There will be 3 cards displayed on the screen; In this article i have shared a collection of css card designs for you. Here we have amazing css card ideas to make your webpage a little enhanced. You can use these css card layouts directly in your project. Get the access to their whole structure and previews A collection of awesome css card design for every niche of sites to get a head start! Profile card ui design cool hover effect. Each card example offers unique features, such as hover effects, animations, and interactive elements, and provides demo and code download links. Pure css 3d cards, reactive and responsive. These examples have been sourced from reputable platforms like codepen, github,. In this article we will be discussing about example of css card layout using html, css and javascript also with some flexbox cards in grid format. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic.35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
10+ CSS cards (latest collection) Essential Web Apps
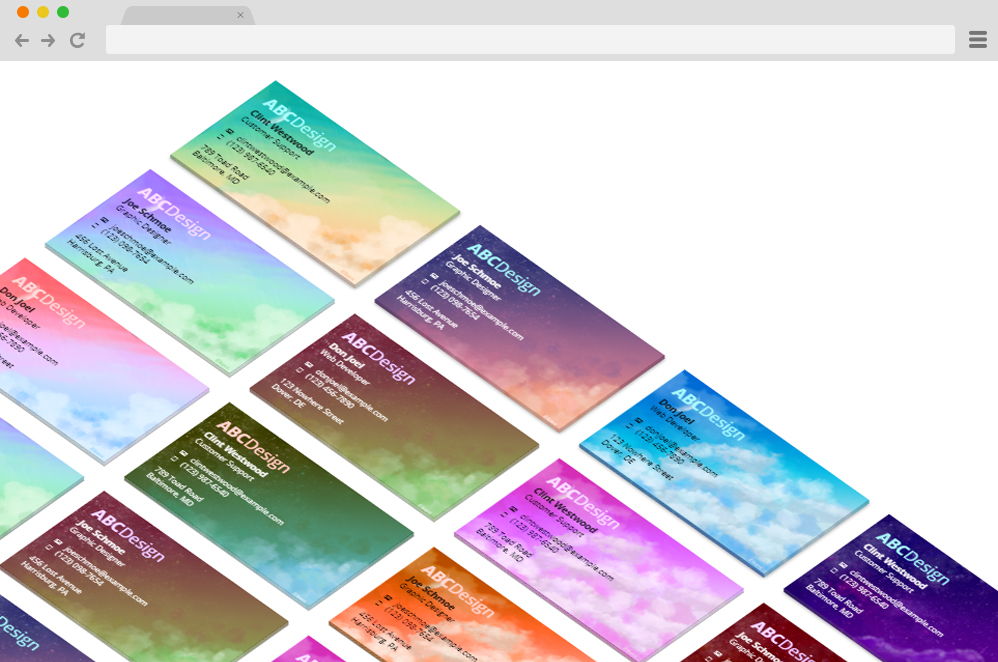
100 Free Best CSS Card Design For Your Website [ Updated ]
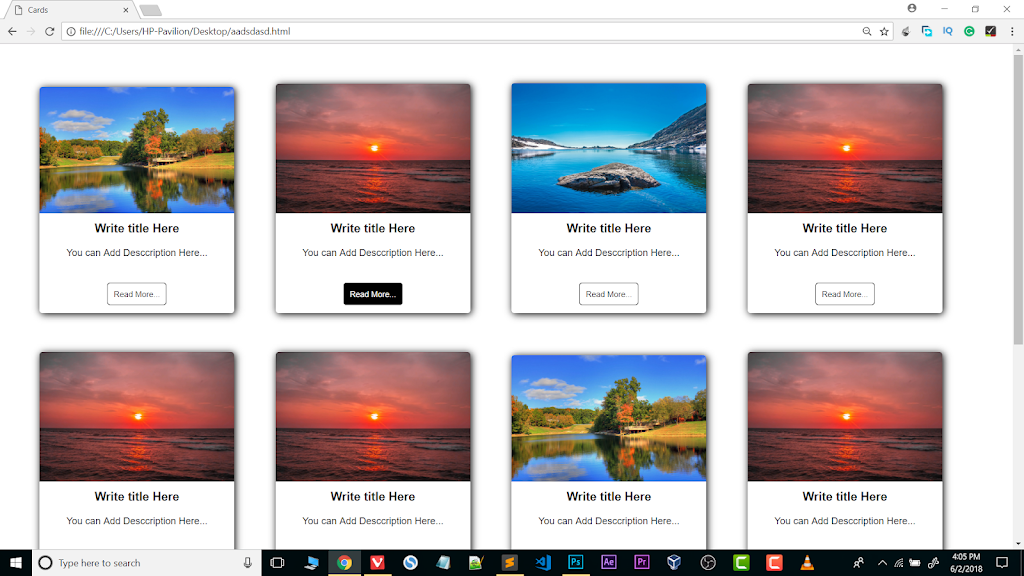
Html Cards Templates
How to Create Cards Using HTML and CSS Study Read Educate
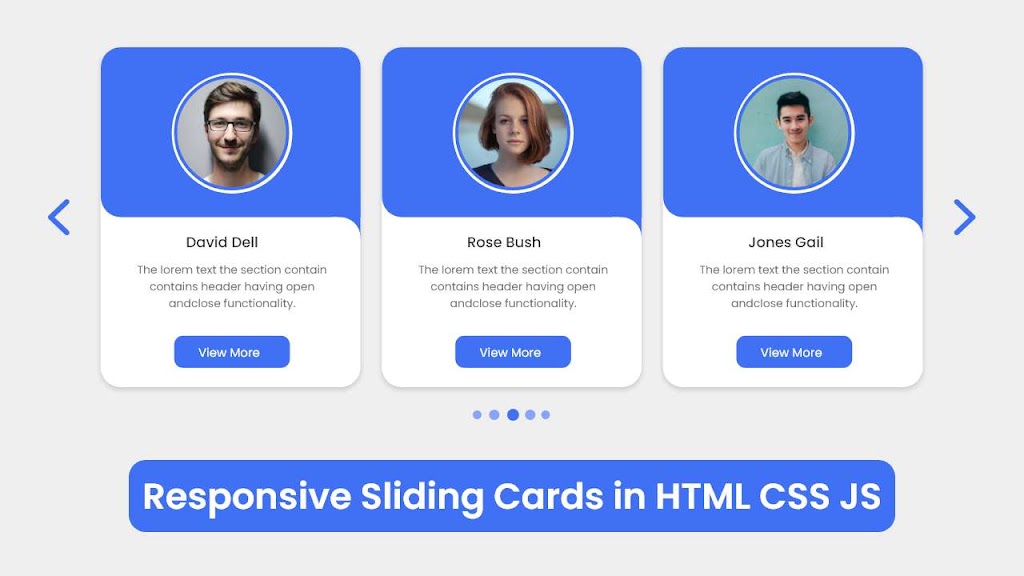
Responsive Card Slider in HTML CSS & JavaScript
10+ CSS Card Layouts
23+ CSS Card Layout Examples with Code Snippets OnAirCode
21 Best CSS Card Examples Dunebook
23+ CSS Card Layout Examples with Code Snippets OnAirCode
Collection Of 20+ Css Card Layouts.
When You Hover Over The Card, A Simple Border Animation Will.
In This Comprehensive Compilation, We Have Curated A Selection Of Free Html And Css Code Examples That Showcase Profile Card Designs.
This Virtual Valentine's Card Simulates The Charm Of A Love Letter Tucked Inside An Envelope, Which Gracefully Opens With A Click To Reveal A Heartfelt Messa
Related Post:


![100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)