Devextreme Aspnet Core Popup Template Form Label Not Visible
Devextreme Aspnet Core Popup Template Form Label Not Visible - The method creates a popupbuilder class instance whose members allow you to specify control options. Refer to the additional notes item's implementation for instructions on how. Make sure that devextreme components support your visual studio version. The popup is an asp.net mvc wrapper for the devextreme popup. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? The suggested approach demonstrates how to bind a. My requirement is to bind data to a label (div tag for example), for this i used template method but in template i am not able to retrieve data bound to the form which i want. For information on how to configure the control, refer to razor syntax. On outside click enable the hideonoutsideclick property to allow users to. To fix this issue, follow the steps below: For one column we want that the content gets displayed in a. The demo uses this property to add icons to the labels. We want to create a popup with some dynamic html content. The popup is an asp.net core wrapper for the devextreme popup. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? Datagrid can display a popup edit form. Refer to the additional notes item's implementation for instructions on how. The edit mode is grideditmodecell and we don't want to change that. The function calls the update function on the grid. Make sure that devextreme components support your visual studio version. Refer to the additional notes item's implementation for instructions on how. Call the popup helper method to create a new popup control. For one column we want that the content gets displayed in a. On outside click enable the hideonoutsideclick property to allow users to. To fix this issue, follow the steps below: Use the following topic to check the version: Datagrid can display a popup edit form. The method creates a popupbuilder class instance whose members allow you to specify control options. The edit mode is grideditmodecell and we don't want to change that. Refer to the additional notes item's implementation for instructions on how. The form is an asp.net core wrapper for the devextreme form. The demo uses this property to add icons to the labels. The popup is an asp.net core wrapper for the devextreme popup. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. Make sure that devextreme components support your visual. The form is an asp.net core wrapper for the devextreme form. To customize item labels, use the label.template property. The popup is an asp.net mvc wrapper for the devextreme popup. We want to create a popup with some dynamic html content. Make sure that devextreme components support your visual studio version. Formitemlabelbuilder methods specifies options for the form item label. To fix this issue, follow the steps below: The form is an asp.net core wrapper for the devextreme form. The popup is an asp.net mvc wrapper for the devextreme popup. Datagrid can display a popup edit form. For one column we want that the content gets displayed in a. Call the popup helper method to create a new popup control. To customize item labels, use the label.template property. To fix this issue, follow the steps below: The popup is an asp.net core wrapper for the devextreme popup. To fix this issue, follow the steps below: The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user. Is there a way to show the error message from popup and grid control? The demo uses this property to add icons to the labels. We have a problem in our datagrid popup. To customize item labels, use the label.template property. The popup is an asp.net core wrapper for the devextreme popup. Call the popup helper method to create a new popup control. Datagrid can display a popup edit form. Is there a way to show the error message from popup and grid control? A reference to this instance after. To fix this issue, follow the steps below: We have a problem in our datagrid popup. For one column we want that the content gets displayed in a. Datagrid can display a popup edit form. The function calls the update function on the grid. The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the. To fix this issue, follow the steps below: How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. Call the popup helper method to create a new popup control. On outside click enable the hideonoutsideclick property to allow users to. The popup is an asp.net core wrapper for the devextreme popup. To customize item labels, use the label.template property. The method creates a popupbuilder class instance whose members allow you to specify control options. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. Use the following topic to check the version: The popup is an asp.net mvc wrapper for the devextreme popup. Refer to the additional notes item's implementation for instructions on how. Make sure that devextreme components support your visual studio version. The suggested approach demonstrates how to bind a. The edit mode is grideditmodecell and we don't want to change that.devexpress CellTemplate and ContentTemplate not rendering properly in
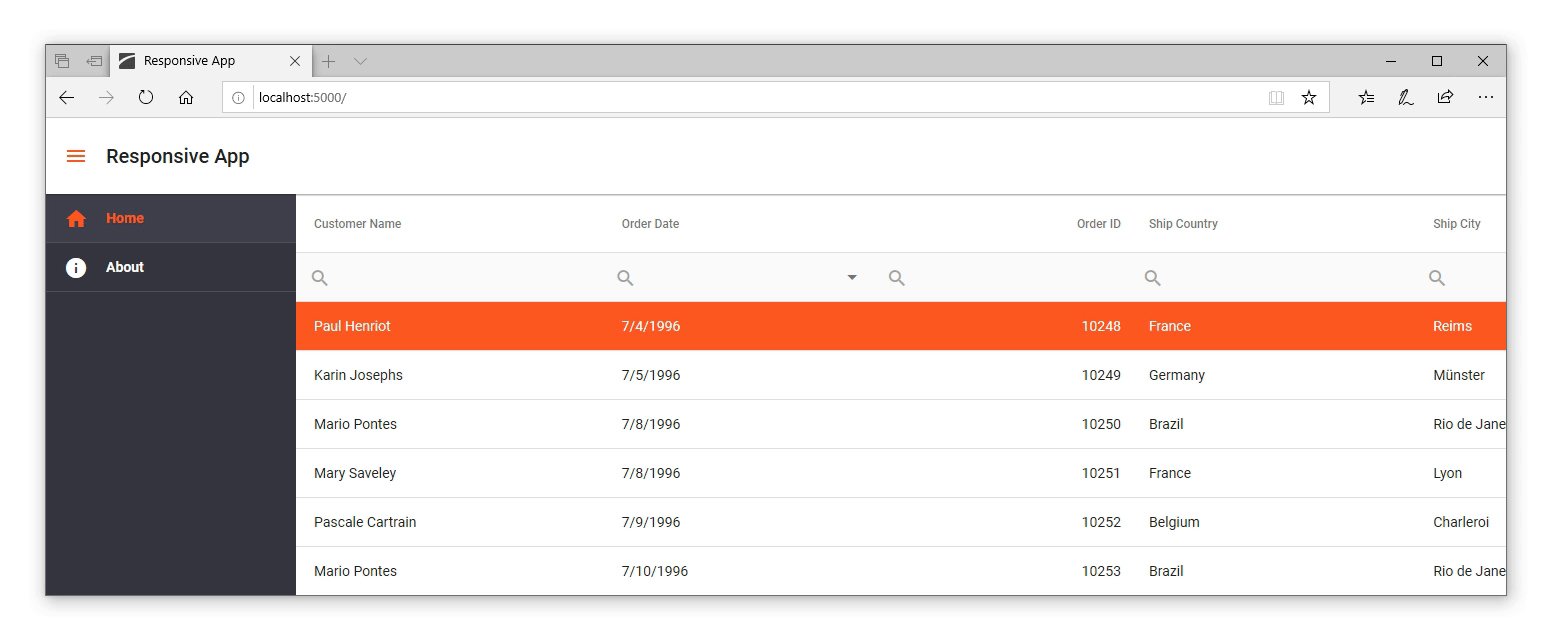
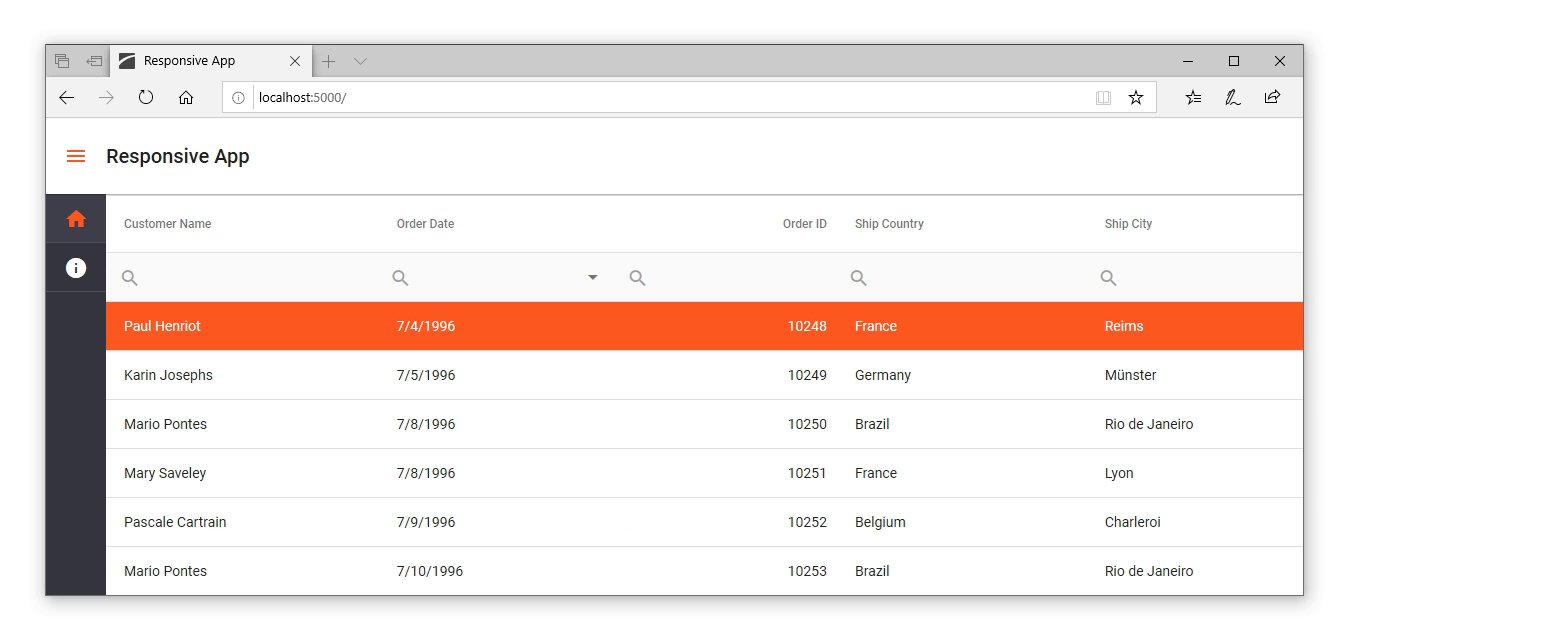
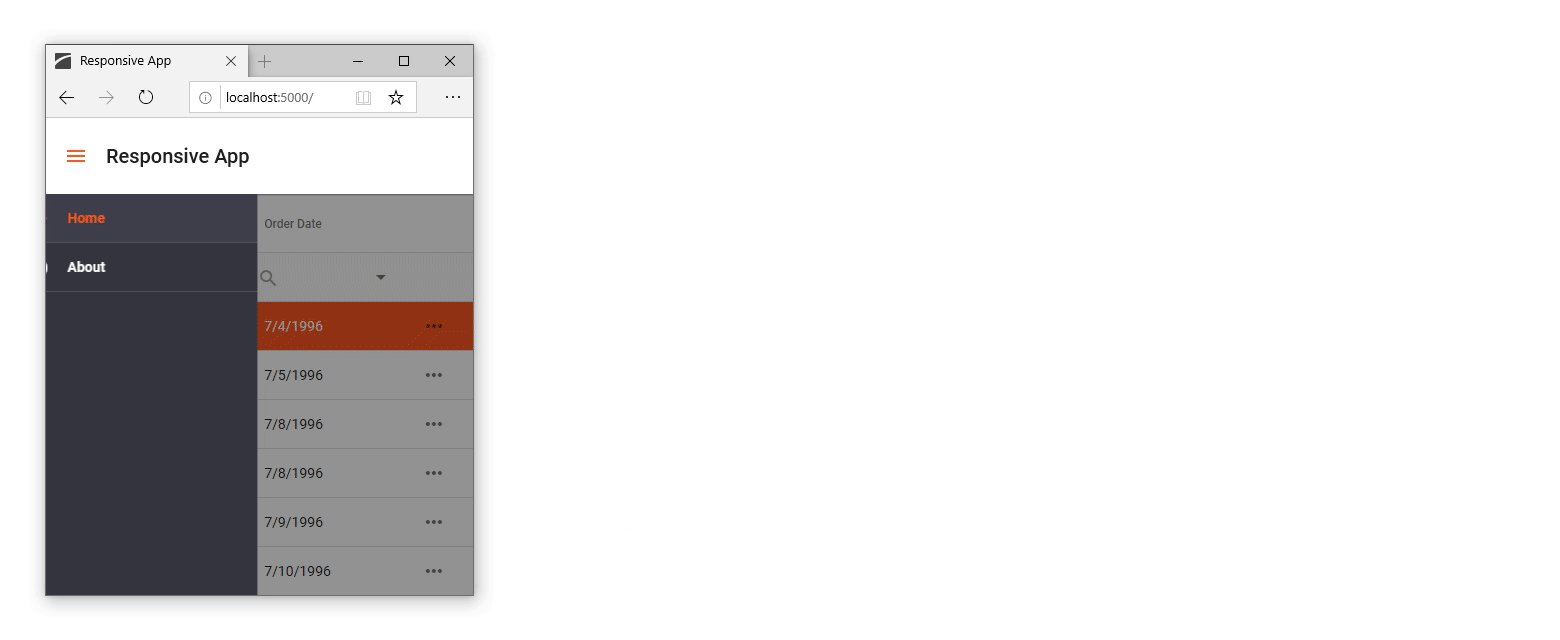
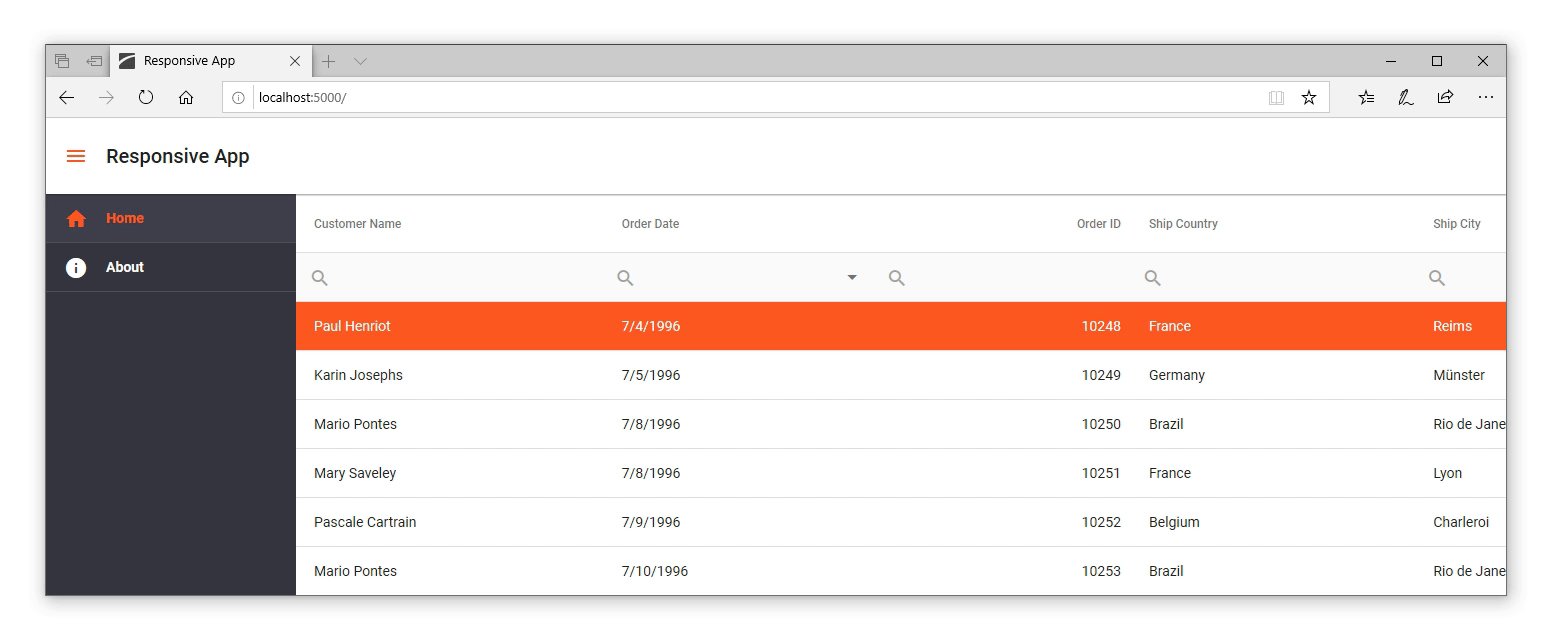
Core New DevExtremebased Responsive Project Template (v19.1)
Core New DevExtremebased Responsive Project Template (v19.1)
GitHub DevExpressExamples/devextremedatagridshowgridinpopup
DevExtreme Grid for Core Column Customization. YouTube
Popup Window On Button Click In A Comprehensive Guide
Core New DevExtremebased Responsive Project Template (v19.1)
Core New DevExtremebased Responsive Project Template (v19.1)
Core New DevExtremebased Responsive Project Template (v19.1)
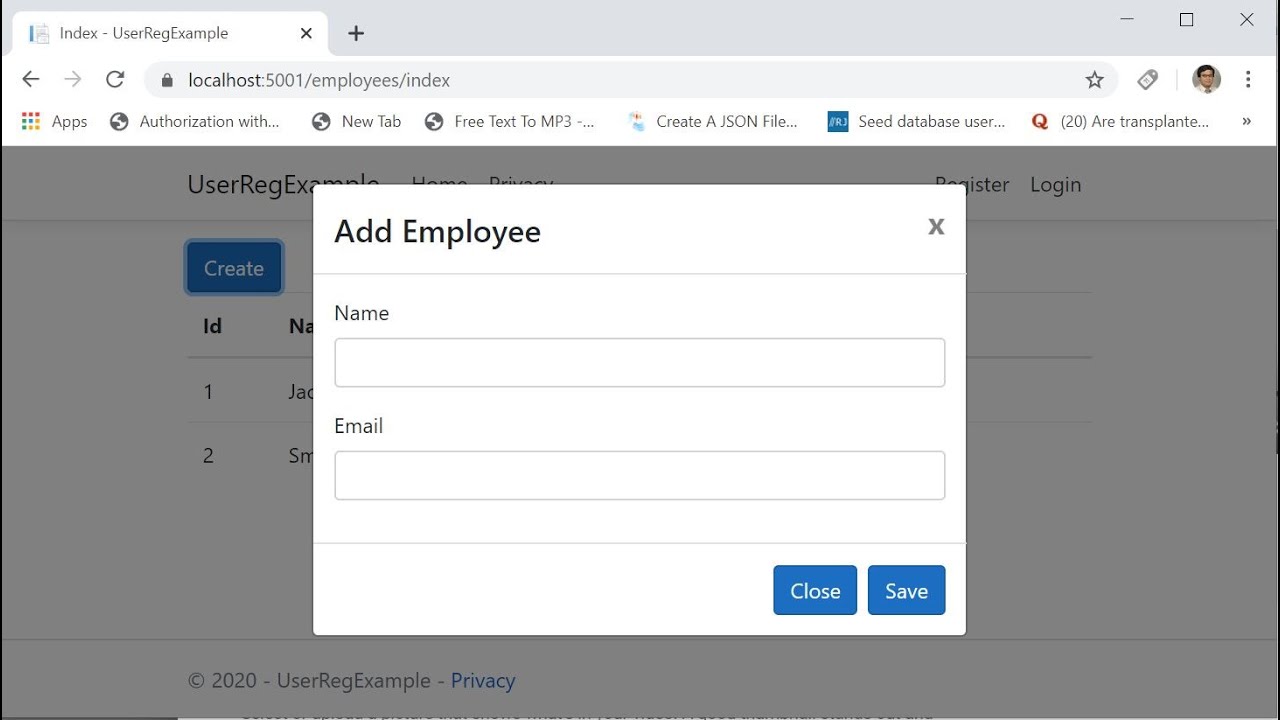
Save Data using Modal Pop Up in CORE WITH BootStrap JQuery
The Function Calls The Update Function On The Grid.
My Requirement Is To Bind Data To A Label (Div Tag For Example), For This I Used Template Method But In Template I Am Not Able To Retrieve Data Bound To The Form Which I Want.
We Have A Problem In Our Datagrid Popup.
Formitemlabelbuilder Methods Specifies Options For The Form Item Label.
Related Post:





.png)