Devextreme Poup With Named Template C
Devextreme Poup With Named Template C - One of the tabs in a tab control uses the named template below, which includes a datagrid. What you need to do is to make sure that js will be embed into razor syntax, inside template. In a nutshell, i have a dxlist whose item template contains markup for a dxbutton. Refer to external templates for more information and code examples. Refer to javascript functions as templates for. $('#popup').dxpopup({ you can define content in the popup's markup or use the. This example demonstrates how to show and hide the popup component, populate it with content, specify its position and other settings. 'a named template cannot be defined inside any template.' debugger; Upon clicking the button, i want a dxpopup to show details about the list item. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. To achieve this please use js expression. The detail data is a mvc partial view that. I am still a bit uncertain about how to properly pass parameters to named templates when the 'parent' control is within a dxpopup. Declare named templates within the component's markup but outside the templated element. Place this template within the ui. This method allows you to define a title template using a javascript function. 'a named template cannot be defined inside any template.' debugger; You can access titletemplate ‘s parameters from this function. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. Please see attached example project. You can also use @html in templates, for example, to nest controls or access standard html. You can access titletemplate ‘s parameters from this function. Refer to external templates for more information and code examples. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Upon clicking the button, i want a dxpopup to show details about. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. In a nutshell, i have a dxlist whose item template contains markup for a dxbutton. This struct is used in *template(templatename) methods to specify an external template’s name. Specify the template name in a. Define a template in a using(html.devextreme().namedtemplate(.)) block. This struct is used in *template(templatename) methods to specify an external template’s name. Place this template within the ui. 'a named template cannot be defined inside any template.' debugger; Refer to javascript functions as templates for. Please see attached example project. Place this template within the ui. Please see attached example project. To achieve this please use js () expression. Today i'm facing an issue, let me try to explain: Upon clicking the button, i want a dxpopup to show details about the list item. $('#popup').dxpopup({ you can define content in the popup's markup or use the. How do i render partial views in a popupcontrol (mvc wrapper)? One of the tabs in a tab control uses the named template below, which includes a datagrid. To achieve this please use js () expression. To achieve this please use js expression. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. $('#popup').dxpopup({ you can define content in the popup's markup or use the. Please see attached example project. Today i'm facing an issue, let me try to explain: You can access titletemplate ‘s parameters from this function. I have a popup widget and load detail data through an ajax call into the popup. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. Place this template within the ui. Upon clicking the button, i want a dxpopup to show details about the list item. Add devextreme to your jquery application and use the following code to create a popup: The detail data is a mvc partial view that. You can also use @html in templates, for example, to nest controls or access standard html. To achieve this please use js expression. Place this template within the ui. The following example demonstrates how to create a named template and apply it to a list item: Define a template in a using(html.devextreme().namedtemplate(.)) block. What you need to do is to make sure that js will be embed into razor syntax, inside template. To achieve this please use js expression. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate. Upon clicking the button, i. $('#popup').dxpopup({ you can define content in the popup's markup or use the. Define a template in a using(html.devextreme().namedtemplate(.)) block. Specify the template name in a. The dxtemplate markup component specifies a custom template for a container ui component or a collection ui component's items in angular apps. One of the tabs in a tab control uses the named template below,. Sample template passing local js variable to. Add devextreme to your jquery application and use the following code to create a popup: Declare named templates within the component's markup but outside the templated element. The following example demonstrates how to create a named template and apply it to a list item: Today i'm facing an issue, let me try to explain: For information on how to configure the control, refer to razor syntax. In a nutshell, i have a dxlist whose item template contains markup for a dxbutton. How do i render partial views in a popupcontrol (mvc wrapper)? I'm using c#, asp.net core, ef core 2.0, devextreme. To achieve this please use js expression. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate. This example demonstrates how to show and hide the popup component, populate it with content, specify its position and other settings. Upon clicking the button, i want a dxpopup to show details about the list item. I am still a bit uncertain about how to properly pass parameters to named templates when the 'parent' control is within a dxpopup. Refer to external templates for more information and code examples. I have a popup widget and load detail data through an ajax call into the popup.Overview DevExtreme Popup Codesandbox
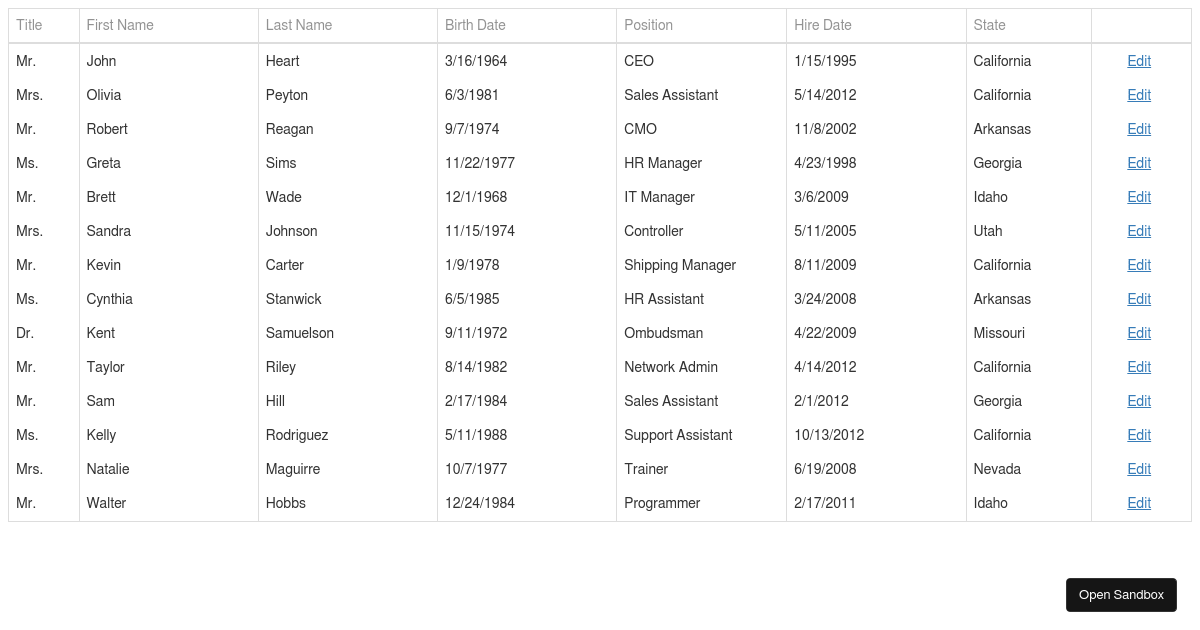
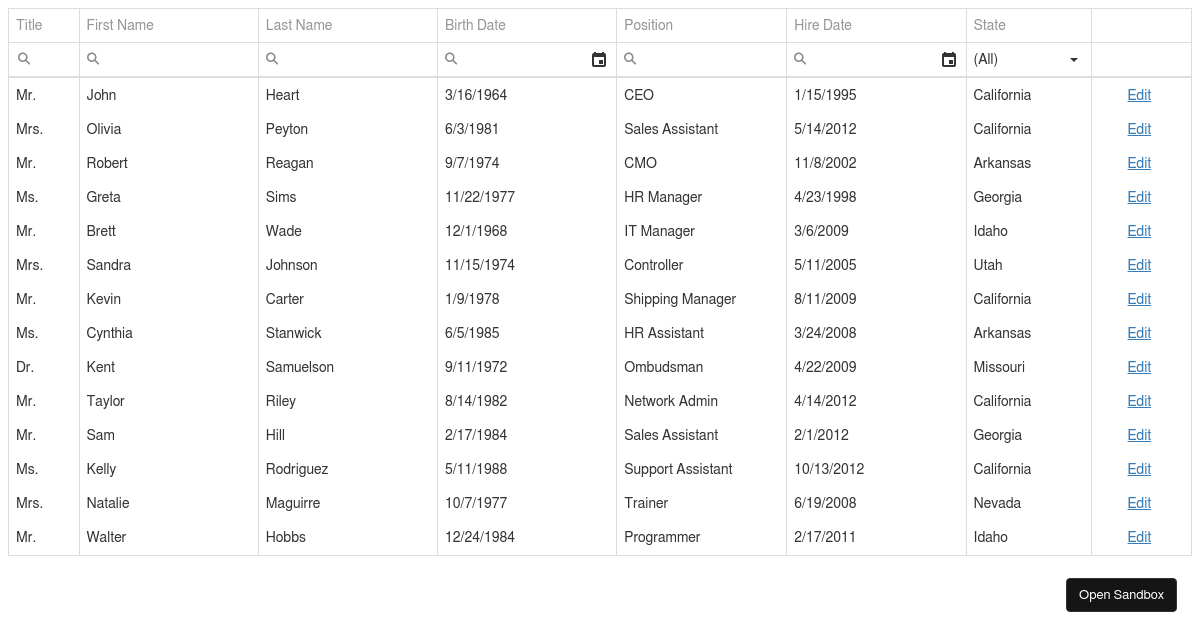
Popup Editing DevExtreme Data Grid Codesandbox
Overview DevExtreme Popup Codesandbox
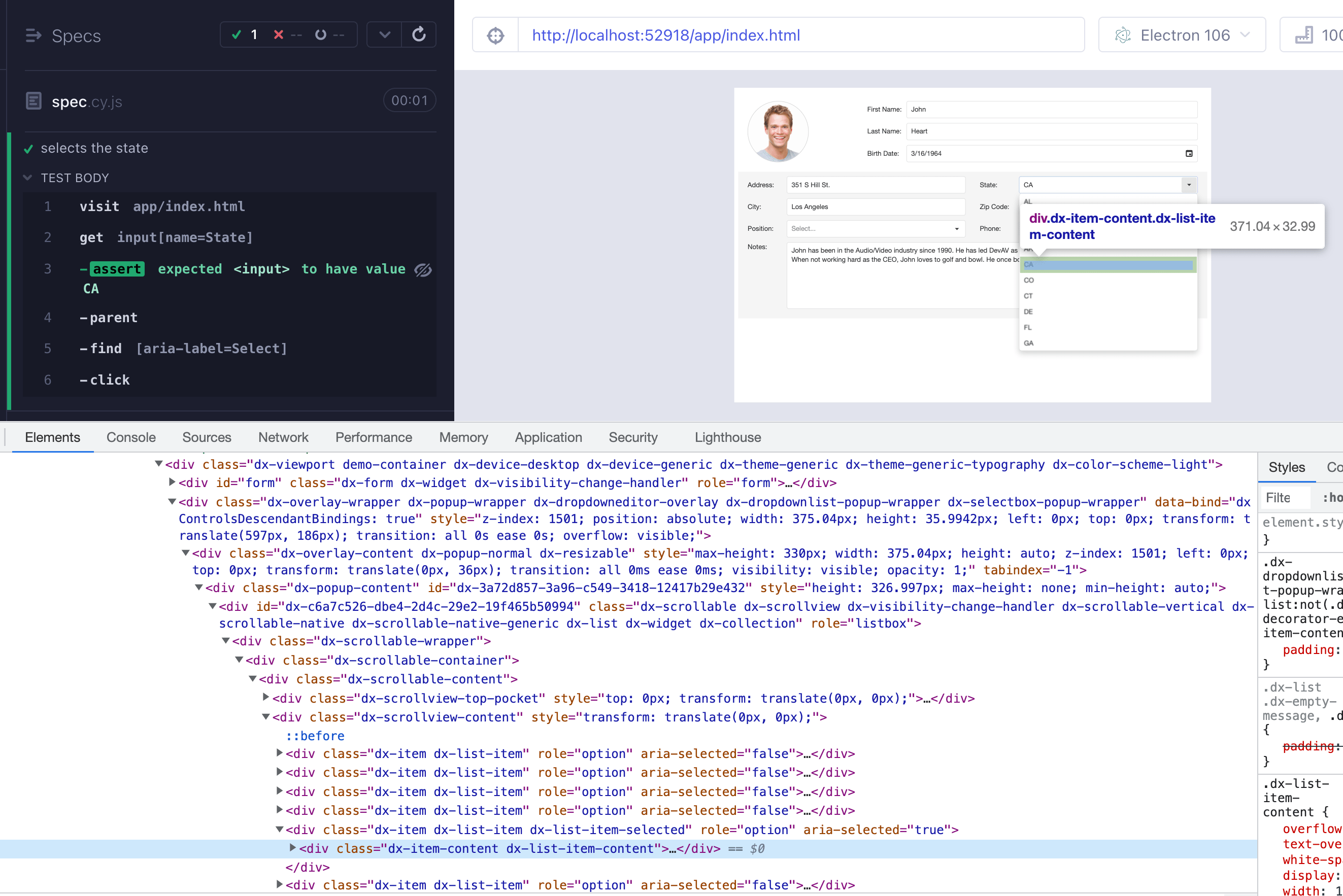
Cypress DevExtreme Example Better world by better software
Popup Editing DevExtreme Data Grid Codesandbox
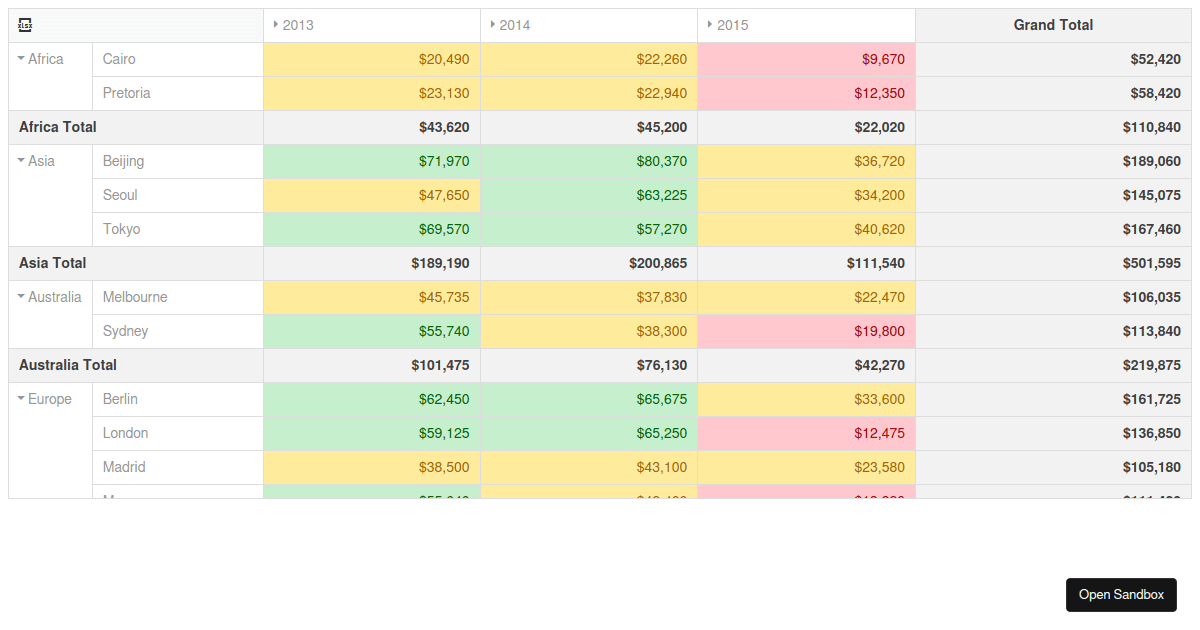
Cell Customization DevExtreme Pivot Grid Codesandbox
DevExtreme for Angular, React, and Vue App Templates YouTube
GitHub DevExpressExamples/devextremeexamplestemplate An example
GitHub LexDX/DevExtremeExamplesTemplate
devextremereacttemplate/README.md at master · DevExpress/devextreme
.Contenttemplate ( @ @ {Html.renderpartial (/Views/.Cs.
The Popup Is An Asp.net Mvc Wrapper For The Devextreme Popup.
One Of The Tabs In A Tab Control Uses The Named Template Below, Which Includes A Datagrid.
You Can Access Titletemplate ‘S Parameters From This Function.
Related Post: