Devextreme Razor Form Content Template Using Ajax
Devextreme Razor Form Content Template Using Ajax - The form is an asp.net core wrapper for the devextreme form. This configuration code is then transformed into html and javascript as shown below: However, certain functionality, passing load parameters being an example, cannot. Current dxtreme for core templ ate generate project for mvc. The list control is bound to the following data source: Refer to the templates article for more information and code examples. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. This method allows you to specify a button template with the razor @ block. I'm using asp.net mvc core 2.1 along with devextreme widgets. Devextreme asp.net core form uses jquery for data editing with a customizable layout. You can also use @html in templates, for. Is there an example on how to setup devextreme core to work with core razor pages? To define a template, use the @ block in a control’s. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. This configuration code is then transformed into html and javascript as shown below: This guide will not only explain the process but also provide. Devextreme asp.net core form uses jquery for data editing with a customizable layout. Refer to the templates article for more information and code examples. For your convenience we host content for. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. The form is an asp.net core wrapper for the devextreme form. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. Is there an example on how to setup devextreme core to work with core razor pages? Devextreme consists of 4 separate ui. Refer to the templates article for more information and code examples. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. The list control is bound to the following data source: I have a popup widget and load detail data through an ajax call into the. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. You can also use @html in templates, for. I have a popup widget and load detail data through an ajax call into the. Refer to the templates article for more information and code examples. However, certain functionality, passing. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. Current dxtreme for core templ ate generate project. I have a popup widget and load detail data through an ajax call into the. You can also use @html in templates, for. Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. Current dxtreme for core templ ate generate project for mvc. The list control is bound to the following data source: Add devextreme to your jquery application and use the following code to create a form: Refer to the templates article for more information and code examples. Current dxtreme for core templ ate generate project for mvc. This method allows you to specify a button template with the razor @ block. This configuration code is then transformed into html and. This configuration code is then transformed into html and javascript as shown below: This configuration code is then transformed into html and. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. To define a template, use the @ block in. Is there an example on how to setup devextreme core to work with core razor pages? This guide will not only explain the process but also provide. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass. This configuration code is then transformed into html and javascript as shown below: This method allows you to specify a button template with the razor @ block. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. Refer to the templates article for more information and code examples. Devextreme consists of 4 separate ui suites for responsive. Devextreme asp.net core form uses jquery for data editing with a customizable layout. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. The list control is bound to the following data source: Add devextreme to your jquery application and use the following code to. Refer to the templates article for more information and code examples. I'm using asp.net mvc core 2.1 along with devextreme widgets. If we consider this demo i need to replace. Devextreme asp.net core form uses jquery for data editing with a customizable layout. You can also use @html in templates, for. Current dxtreme for core templ ate generate project for mvc. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. Is there an example on how to setup devextreme core to work with core razor pages? Devextreme asp.net mvc controls internally transform your razor code into html and javascript. I have a popup widget and load detail data through an ajax call into the. This configuration code is then transformed into html and javascript as shown below: This configuration code is then transformed into html and. This guide will not only explain the process but also provide. The form is an asp.net core wrapper for the devextreme form. Today i'm facing an issue, let me try to explain: To define a template, use the @ block in a control’s *template(razorblock templatecontent)method.DevExtreme Application Template & CLI Tools for React · Issue 7698
DevExtreme React Application Template React Documentation
Overview DevExtreme Forms and MultiPurpose Codesandbox
GitHub DevExpressExamples/devextremeformsubmitdatagridmodelwith
Item Template DevExtreme List Codesandbox
Templates DevExtreme Diagram Codesandbox
angularjs Devextreme multiple form submitted Stack Overflow
DevExtreme Responsive Application Templates & CLI Tools for React and
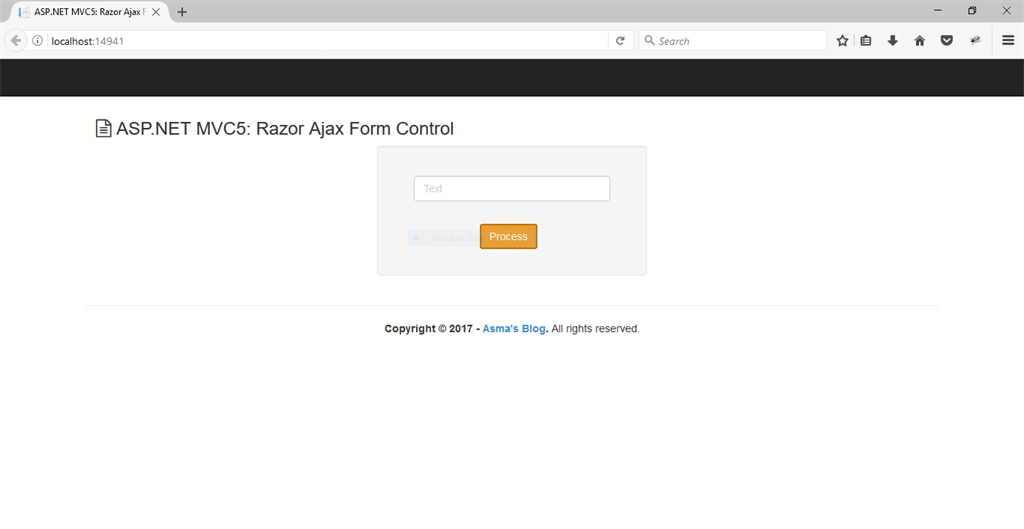
MVC 5 Razor AJAX Form Control
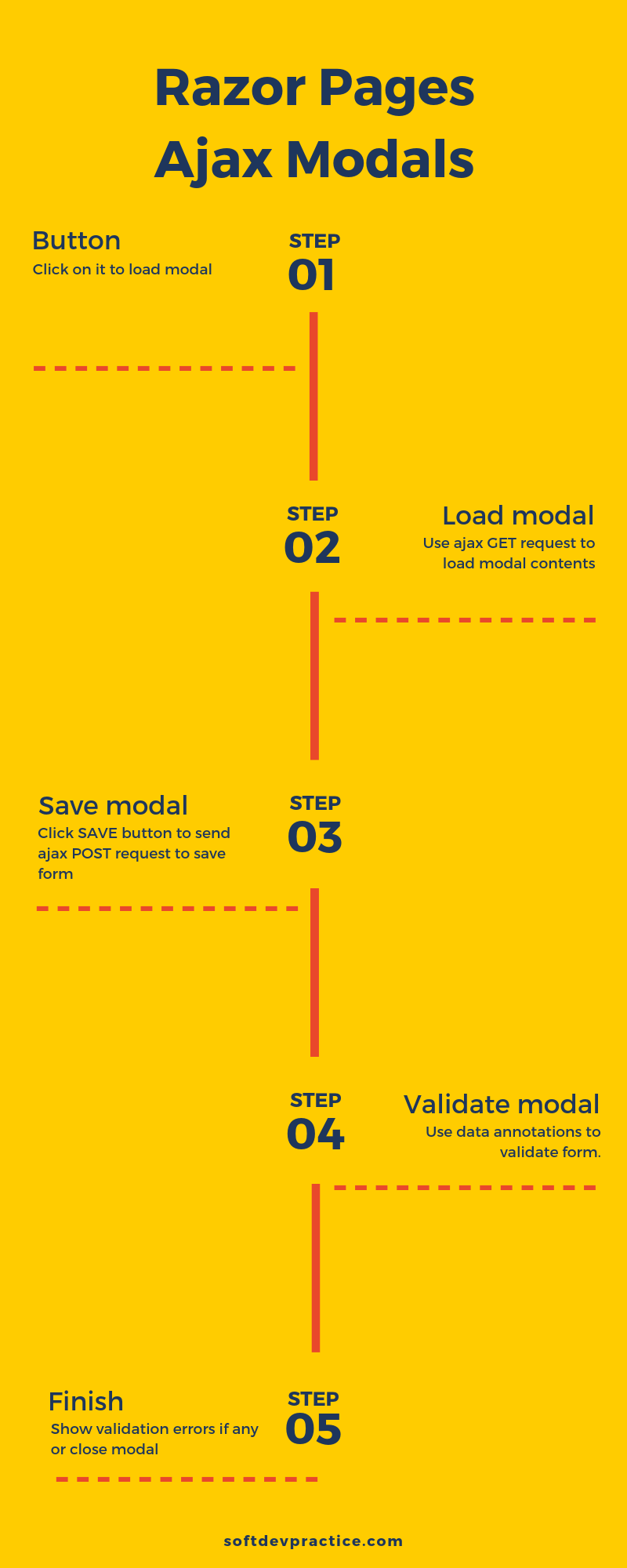
Razor Pages ajax modals with validation SoftDevPractice
To Define A Template, Use The @ Block In A Control’s.
For Your Convenience We Host Content For.
In This Article, We Will Explore How To Seamlessly Convert Data From A Razor Form To Formdata Using A Json String.
However, Certain Functionality, Passing Load Parameters Being An Example, Cannot.
Related Post: