Devextreme Razor Form Content Template Using Partial View
Devextreme Razor Form Content Template Using Partial View - A razor file can include multiple instances of the same partial view with devextreme controls. How can i pass the model to the partial view 'plantview' for each item? The column.editcelltemplate template provides a cell value in its arguments. Controls placed in such a template use a special rendering mechanism. We have a.net core web app where. Why you have selectloc.cshtml.cs in a partial view? And in the main page after the click i have error newtonsoft.json. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. But my partial view page shown when i click on the element. After investigating several possible ways i am eager to. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Controls placed in such a template use a special rendering mechanism. But my partial view page shown when i click on the element. Extract the template markup to a partial razor file. Hi, you can use the approach illustrated in the t565550: In such cases, ensure the id attributes of rendered controls are unique. Get the third party library here. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. I try to use devextreme component in partial view. So, it's basically in _layout.cshtml. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. Get the third party library here. But my partial view page shown when i click on the element. Extract the template markup to a partial razor file. Controls placed in such a template use a special rendering mechanism. And in the main page after the click i have error newtonsoft.json. A razor file can include multiple instances of the same partial view with devextreme controls. Get the third party library here. You could also use the. Discover how to use partial views to break up large markup files and reduce the duplication of common markup across web pages. But my partial view page shown when i click on the element. If you take a look at the option description, you will. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. A razor file can include multiple instances of the same partial view with devextreme controls. There are three ways to declare external templates: A razor file can include multiple instances of the same partial view with devextreme controls. But my partial view page shown when i click on the element. The column.editcelltemplate template provides a cell value in its arguments. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. We have a.net core. Controls placed in such a template use a special rendering mechanism. The column.editcelltemplate template provides a cell value in its arguments. Using a third party library called razorengine you can use.net file io to get the contents of the razor file and call. Discover how to use partial views to break up large markup files and reduce the duplication of. You could also use the. If you take a look at the option description, you will. Get the third party library here. And in the main page after the click i have error newtonsoft.json. A razor file can include multiple instances of the same partial view with devextreme controls. How can i pass the model to the partial view 'plantview' for each item? After investigating several possible ways i am eager to. You could also use the. I am trying to find a best practice for using data row values within devextreme templates (while using partial views). And in the main page after the click i have error newtonsoft.json. There are three ways to declare external templates: I try to use devextreme component in partial view. Discover how to use partial views to break up large markup files and reduce the duplication of common markup across web pages in asp.net core apps. But my partial view page shown when i click on the element. Why you have selectloc.cshtml.cs in. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Pass dxdatagrid column value to partialview in. Use another partial view to define datagrid and. In such cases, ensure the id attributes of rendered controls are unique. A razor file can include multiple instances of the same partial view with devextreme controls. I try to use devextreme component in partial view. Get the third party library here. There are three ways to declare external templates: Why you have selectloc.cshtml.cs in a partial view? After investigating several possible ways i am eager to. Pass dxdatagrid column value to partialview in. If you take a look at the option description, you will. This configuration code is then transformed into html and javascript as shown below: I try to use devextreme component in partial view. Controls placed in such a template use a special rendering mechanism. Discover how to use partial views to break up large markup files and reduce the duplication of common markup across web pages in asp.net core apps. There are three ways to declare external templates: You could also use the. But my partial view page shown when i click on the element. I am trying to find a best practice for using data row values within devextreme templates (while using partial views). After investigating several possible ways i am eager to. Use another partial view to define datagrid and. We have a.net core web app where. The column.editcelltemplate template provides a cell value in its arguments. Hi, you can use the approach illustrated in the t565550: And in the main page after the click i have error newtonsoft.json.Validation DevExtreme Form Codesandbox
DevExtreme Responsive Application Templates & CLI Tools for React and
How To Render Partial View In Mvc With Model Templates Printable Free
GitHub DevExpress/devextremereacttemplate Responsive Application
DevExtreme Angular What’s New 23.1
DevExtreme Vue Application Template DevExtreme Vue Documentation v23.1
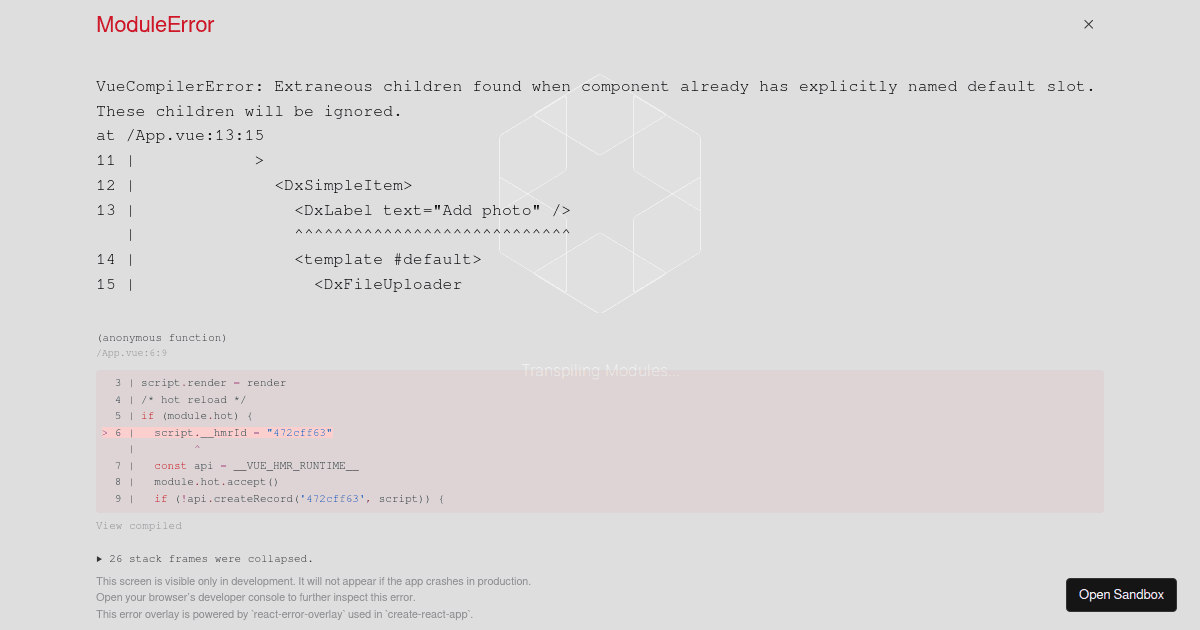
GitHub DevExpressExamples/devextremeformcustomitems This example
DevExtreme Application Template & CLI Tools for React · Issue 7698
DevExtreme by Devexpress A Vue Template Built At Lightspeed
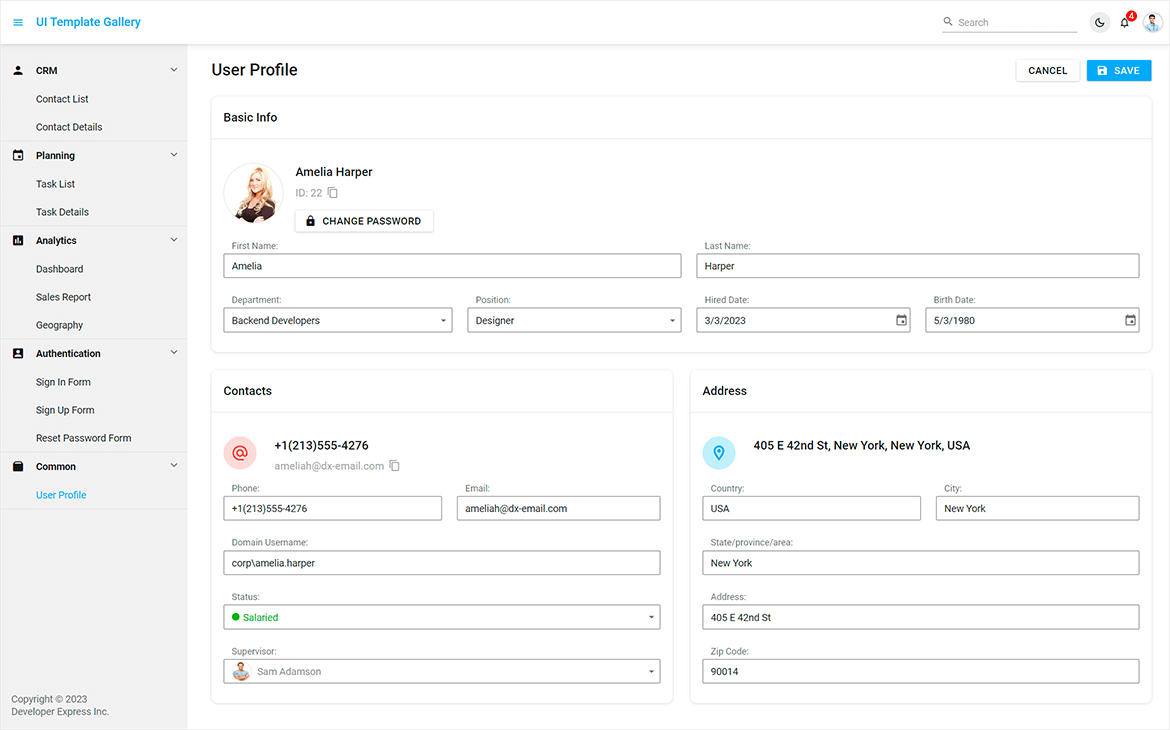
Overview DevExtreme Forms and MultiPurpose Codesandbox
To Define A Template, Use The @ Block In A Control’s *Template(Razorblock Templatecontent)Method.
Why You Have Selectloc.cshtml.cs In A Partial View?
External Templates Can Be Declared As A Named Template, A Partial View, Or A @Helper Block (Mvc 3, 4, 5 Only).
Using A Third Party Library Called Razorengine You Can Use.net File Io To Get The Contents Of The Razor File And Call.
Related Post: