Django Template Partials
Django Template Partials - This should be possible by passing all files to the folderdetailview and looping over. You can use the {% include %} template tag. Template tags are definitely the way to do this in django. Setting up cotton with django template partials. These templates usually include standard sections such as headers, footers, and. Django templates help in generating html dynamically by inserting data from views. It is different from django's {%. The tldr is that you can use. I think the two fit together very nicely. First of all, you want to identify the div where the content needs to be. I'm gonna use jquery here. I wrote this partially for. It is different from django's {%. Understanding what they are and why they’re useful can help you build seamless, adaptable, and functional templates for. This should be possible by passing all files to the folderdetailview and looping over. To render each file, i would like to use a custom template as the files are fairly different. In this case, you want to inject html content (given by django) into your page. For background, there’s an htmx essay on this topic here: First of all, you want to identify the div where the content needs to be. You can use the {% include %} template tag. It is different from django's {%. The tldr is that you can use. Template tags are definitely the way to do this in django. Django templates help in generating html dynamically by inserting data from views. Setting up cotton with django template partials. Django templates are a crucial part of the framework. Template tags are definitely the way to do this in django. It is different from django's {%. Reusable named inline partials for the django template language. Setting up cotton with django template partials. This should be possible by passing all files to the folderdetailview and looping over. Alternatively, you can create a custom template tag if the partial are used in multiple views and you don't want to explicitly. This snippet adds simple partial support to your templates. You can use the {% include %} template tag. I wrote this partially for. These templates usually include standard sections such as headers, footers, and. It is different from django's {%. Alternatively, you can create a custom template tag if the partial are used in multiple views and you don't want to explicitly. This snippet adds simple partial support to your templates. Django templates help in generating html dynamically by inserting data from views. This snippet adds simple partial support to your templates. It is different from django's {%. I'm gonna use jquery here. Setting up cotton with django template partials. You can use the {% include %} template tag. This package introduces the concept of partials,. This snippet adds simple partial support to your templates. These templates usually include standard sections such as headers, footers, and. Django templates are a crucial part of the framework. Template tags are definitely the way to do this in django. These templates usually include standard sections such as headers, footers, and. In this post, we will look at how to render fragments (or blocks) of a template when using django, as an alternative to splitting content out into separate html partials. Django templates help in generating html dynamically by inserting data from views. Template tags are definitely the way to. Reusable named inline partials for the django template language. I think the two fit together very nicely. First of all, you want to identify the div where the content needs to be. It is different from django's {%. You can use the {% include %} template tag. Alternatively, you can create a custom template tag if the partial are used in multiple views and you don't want to explicitly. In this case, you want to inject html content (given by django) into your page. First of all, you want to identify the div where the content needs to be. This package introduces the concept of partials,. Setting. First of all, you want to identify the div where the content needs to be. You can pass data to the partial, and use it as you would in a regular template. Django templates are a crucial part of the framework. Alternatively, you can create a custom template tag if the partial are used in multiple views and you don't. It is different from django's {%. Alternatively, you can create a custom template tag if the partial are used in multiple views and you don't want to explicitly. This should be possible by passing all files to the folderdetailview and looping over. For background, there’s an htmx essay on this topic here: You can use the {% include %} template tag. These templates usually include standard sections such as headers, footers, and. First of all, you want to identify the div where the content needs to be. I wrote this partially for. Template tags are definitely the way to do this in django. Reusable named inline partials for the django template language. You can pass data to the partial, and use it as you would in a regular template. It is different from django's {%. You can pass data to the partial, and use it as you would in a regular template. I think the two fit together very nicely. I step through three iterations of the same small app, building it first in vanilla django, then with htmx, and finally using htmx and partials together. Django templates help in generating html dynamically by inserting data from views.9 Best Django Website Templates 2024 AdminLTE.IO
Django Templates DRY Templates, Partials, and Passing Context to
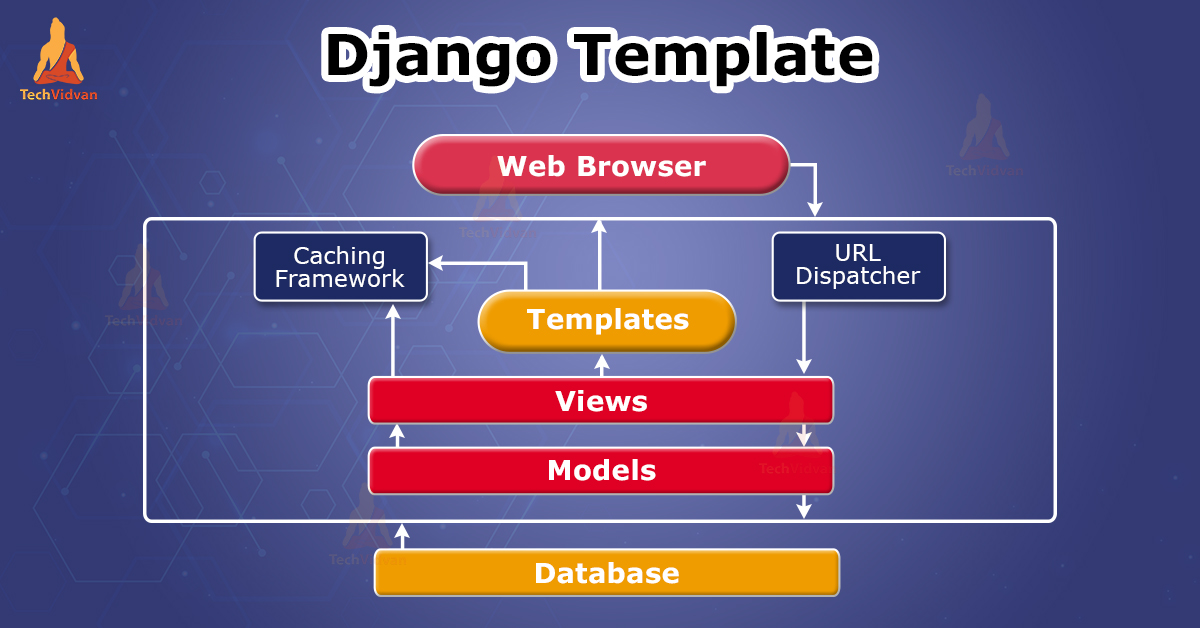
Django Templates Create your First Template in easy steps TechVidvan
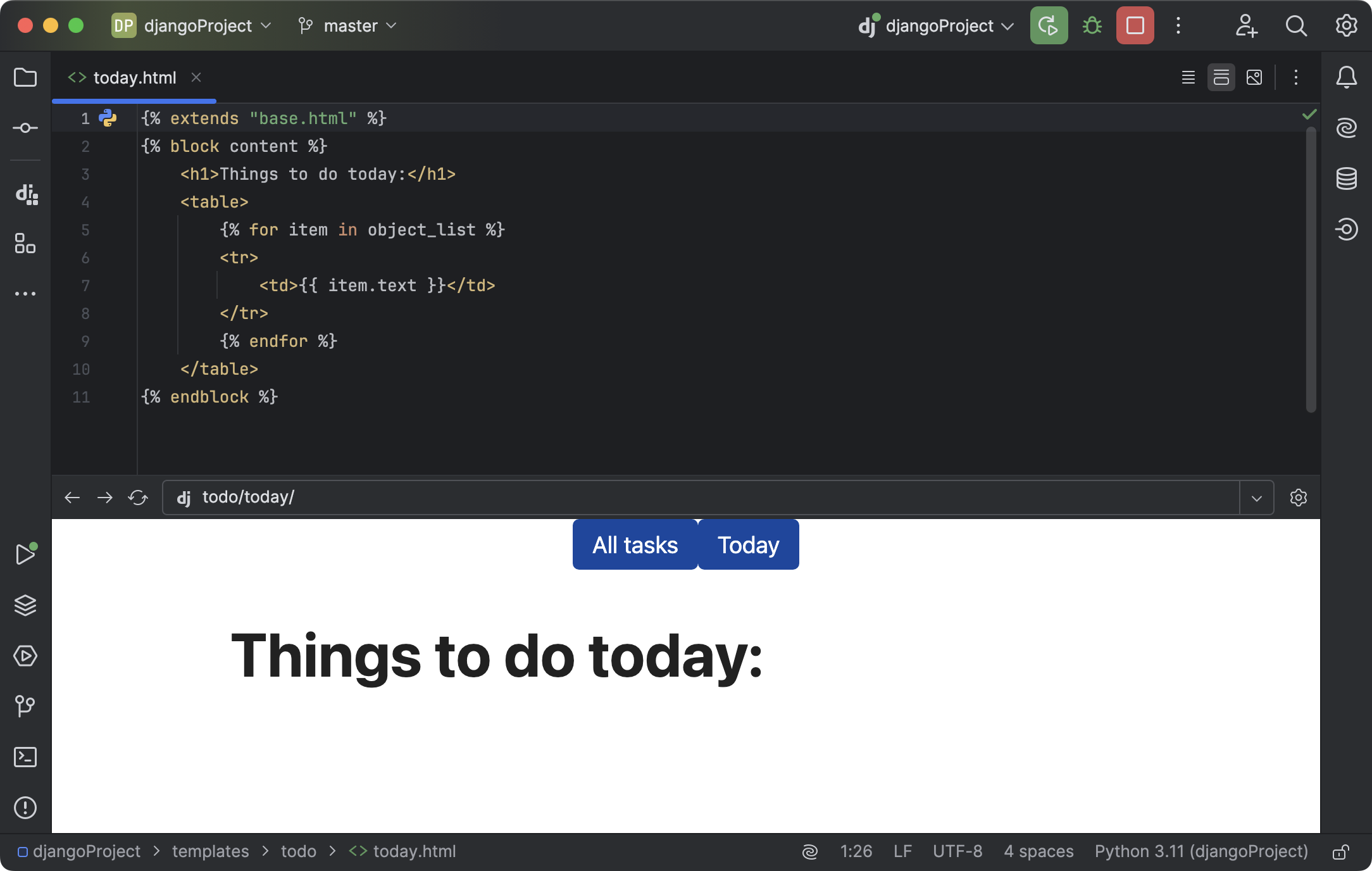
Live preview of Django templates PyCharm Documentation
Pull requests · carltongibson/djangotemplatepartials · GitHub
Live preview of Django templates PyCharm Documentation
Free Django Dashboard Templates
5 How to Render template in our Django Project Render Templates in
Template inheritance and partial's in Django YouTube
Django & HTMX djangotemplatepartials for Template Partial Responses
To Render Each File, I Would Like To Use A Custom Template As The Files Are Fairly Different.
This Snippet Adds Simple Partial Support To Your Templates.
Setting Up Cotton With Django Template Partials.
The Tldr Is That You Can Use.
Related Post: