Eslint Prefer Template
Eslint Prefer Template - Const longstr = 'hi, ' + name + '. The following will run a single rule on the src directory and fix any errors. Prefer a template expression over string literal concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; In es2015 (es6), we can use template literals instead of string concatenation. In es2015 (es6), we can use template. Error */ const name = john; Suggest using template literals instead of string concatenation. This can be done with eslint. Suggest using template literals instead of string concatenation. Require template literals instead of string concatenation. Here is a different example using eslint error: 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; In es2015 (es6), we can use template literals instead of string concatenation. In es2015 (es6), we can use template literals instead of string concatenation. In es2015 (es6), we can use template. Require template literals instead of string concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. This rule is aimed to flag usage of + operators with strings. This can be done with eslint. I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. This rule is aimed to flag usage of + operators with strings. 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; The following will run a single rule on the src directory and fix any. This rule is aimed to flag usage of + operators with strings. In your case, you need to replace ' ' + classes[color] with `. In es2015 (es6), we can use template literals instead of string concatenation. In es2015 (es6), we can use template. Error */ const name = john; This can be done with eslint. Var str = hello, + name + !; Require template literals instead of string concatenation. This rule is aimed to flag usage of + operators with strings. In es2015 (es6), we can use template. Var str = hello, + name + !; Error */ const name = john; Var str = hello, + name + !; 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; Require template literals instead of string concatenation. In es2015 (es6), we can use template. I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. Var str = hello, + name + !; The following will run a single rule on the src directory and fix any errors. Const longstr = 'hi, ' + name + '. Simplesense eslint configuration for javascript, node, vue, and yaml. Const longstr = 'hi, ' + name + '. This rule is aimed to flag usage of + operators with strings. Var str = hello, + name + !; Here is a different example using eslint error: This rule is aimed to flag usage of + operators with strings. Const longstr = 'hi, ' + name + '. Simplesense eslint configuration for javascript, node, vue, and yaml. Require template literals instead of string concatenation. Error */ const name = john; In es2015 (es6), we can use template. 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; This can be done with eslint. The following will run a single rule on the src directory and fix any errors. In your case, you need to replace ' ' + classes[color] with `. This rule is aimed to flag usage of + operators with strings. Suggest using template literals instead of string concatenation. The following will run a single rule on the src directory and fix any errors. 80, for example, which would disable the rule for situations like. In es2015 (es6), we can use template literals instead of string concatenation. I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. In es2015 (es6), we can use template literals instead of string concatenation. Require template literals instead of string concatenation. (yes) const value = `; In your case, you need to replace ' ' + classes[color] with `. This rule is aimed to flag usage of + operators with strings. Require template literals instead of string concatenation. In your case, you need to replace ' ' + classes[color] with `. Var str = hello, + name + !; I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. The following will run a single rule on the src directory and fix any errors. In es2015 (es6), we can use template literals instead of string concatenation. Require template literals instead of string concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. This rule is aimed to flag usage of + operators with strings. Error */ const name = john; In es2015 (es6), we can use template literals instead of string concatenation. Var str = hello, + name + !; In es2015 (es6), we can use template. Simplesense eslint configuration for javascript, node, vue, and yaml. This rule is aimed to flag usage of + operators with strings.ESLintのprefertemplateルールの話 kdnakt blog
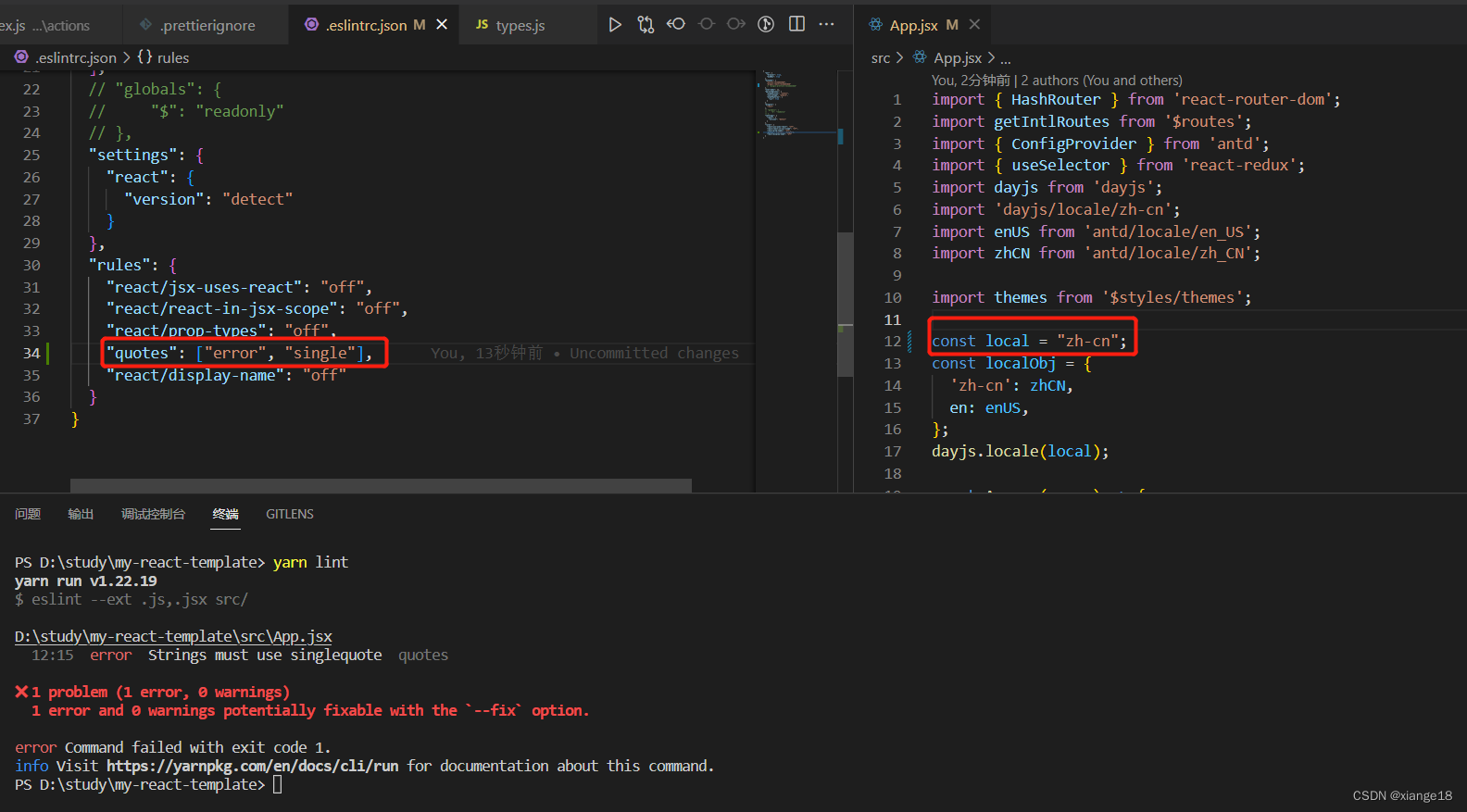
[eslint] error Unexpected string concatenation prefertemplateCSDN博客
Add option to the `prefertemplate` rule to only warn on concat with
Rule proposal template/prefercontrolflowsyntax · angulareslint
prefertemplate ESLint Pluggable JavaScript Linter
style Add new ESLint rule `prefertemplate` by lipis · Pull Request
How to ESLint and Prettier setup for beginners
eslint和prettier结合使用配置_prettier 如何使用eslintrc.jsCSDN博客
`prefertemplate` doesn't consider unary expressions in string concat
一文读懂eslint和prettier_eslint和prettier的区别CSDN博客
This Can Be Done With Eslint.
(Yes) Const Value = `;
Here Is A Different Example Using Eslint Error:
Suggest Using Template Literals Instead Of String Concatenation.
Related Post:
![[eslint] error Unexpected string concatenation prefertemplateCSDN博客](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)