Figma Prototype Template
Figma Prototype Template - To create a prototype in figma, follow these steps: Explore, install and use files and plugins on figma community. Figma makes it easy to quickly create beautiful prototypes for mobile apps, web apps, dashboards, sitemaps, and any other ui project you need. Community is a space for figma users to share things they create. Begin by designing the individual screens or pages of your product in figma. This is where figma prototype testing becomes crucial. Watch our video on prototyping. Templates for everything from kickoffs to retros. Ideal for those who prefer sketching ideas on paper and then digitizing them, uizard bridges the gap between concept and prototype. Usability (10% of total score) to get a sense of the usability of each system, i considered the following: Explore the figma app prototype template designed for beginners in ai prototyping, enhancing your design workflow effectively. Community is a space for figma users to share things they create. Watch our video on prototyping. With the help of these figma. Usability (10% of total score) to get a sense of the usability of each system, i considered the following: Templates for everything from kickoffs to retros. Figma is a powerful design tool that. This is where figma prototype testing becomes crucial. This is a figma community file. Upload a photo of your sketch, and uizard. This is a figma community file. Prototypes are a fantastic way to: Figma’s prototyping features allow you to create interactive flows that explore how a user may interact with your designs. Begin by designing the individual screens or pages of your product in figma. Explore, install and use files and plugins on figma community. Watch our video on prototyping. Usability (10% of total score) to get a sense of the usability of each system, i considered the following: Create overlays in your prototypes; Figma makes it easy to quickly create beautiful prototypes for mobile apps, web apps, dashboards, sitemaps, and any other ui project you need. To create a prototype in figma, follow these. Prototypes are a fantastic way to: #prototype template plugins and files from figma. Explore the figma app prototype template designed for beginners in ai prototyping, enhancing your design workflow effectively. Scaffold is a premium figma prototyping and animation library that includes 200+ design. Create and manage prototype flows; Explore, install and use files and plugins on figma community. Figma is a powerful design tool that. To create a prototype in figma, follow these steps: Community is a space for figma users to share things they create. Usability (10% of total score) to get a sense of the usability of each system, i considered the following: To create a prototype in figma, follow these steps: Figma’s prototyping features allow you to create interactive flows that explore how a user may interact with your designs. Templates for everything from kickoffs to retros. Upload a photo of your sketch, and uizard. #prototype template plugins and files from figma. #prototype template plugins and files from figma. Explore the figma app prototype template designed for beginners in ai prototyping, enhancing your design workflow effectively. Figma is a powerful design tool that. Explore, install and use files and plugins on figma community. Figma’s prototyping features allow you to create interactive flows that explore how a user may interact with your designs. Templates for everything from kickoffs to retros. Community is a space for figma users to share things they create. Upload a photo of your sketch, and uizard. #prototype template plugins and files from figma. Explore, install and use files and plugins on figma community. Community is a space for figma users to share things they create. Figma’s prototyping features allow you to create interactive flows that explore how a user may interact with your designs. Watch our video on prototyping. Ideal for those who prefer sketching ideas on paper and then digitizing them, uizard bridges the gap between concept and prototype. With the help. Create and manage prototype flows; Figma is a powerful design tool that. Usability (10% of total score) to get a sense of the usability of each system, i considered the following: Begin by designing the individual screens or pages of your product in figma. Templates for everything from kickoffs to retros. Add prototype connections to components; Ideal for those who prefer sketching ideas on paper and then digitizing them, uizard bridges the gap between concept and prototype. Figma is a powerful design tool that. Figma makes it easy to quickly create beautiful prototypes for mobile apps, web apps, dashboards, sitemaps, and any other ui project you need. Prototypes are a fantastic. Figma’s prototyping features allow you to create interactive flows that explore how a user may interact with your designs. Ideal for those who prefer sketching ideas on paper and then digitizing them, uizard bridges the gap between concept and prototype. Scaffold is a premium figma prototyping and animation library that includes 200+ design. Add prototype connections to components; Watch our video on prototyping. Create overlays in your prototypes; Usability (10% of total score) to get a sense of the usability of each system, i considered the following: Create and manage prototype flows; This is where figma prototype testing becomes crucial. To create a prototype in figma, follow these steps: Upload a photo of your sketch, and uizard. #prototype template plugins and files from figma. Figma is a powerful design tool that. Templates for everything from kickoffs to retros. With the help of these figma. This is a figma community file.Figma Prototype Template
Figma Prototype Template
Learning app Wireframes & Prototyping Figma
Figma Prototype Template
Prototype Template The Conference Room Figma
highfidelity prototype Figma
Prototype Examples Figma
App Template Figma
Figma Prototype Template
Figma Prototype Template
Community Is A Space For Figma Users To Share Things They Create.
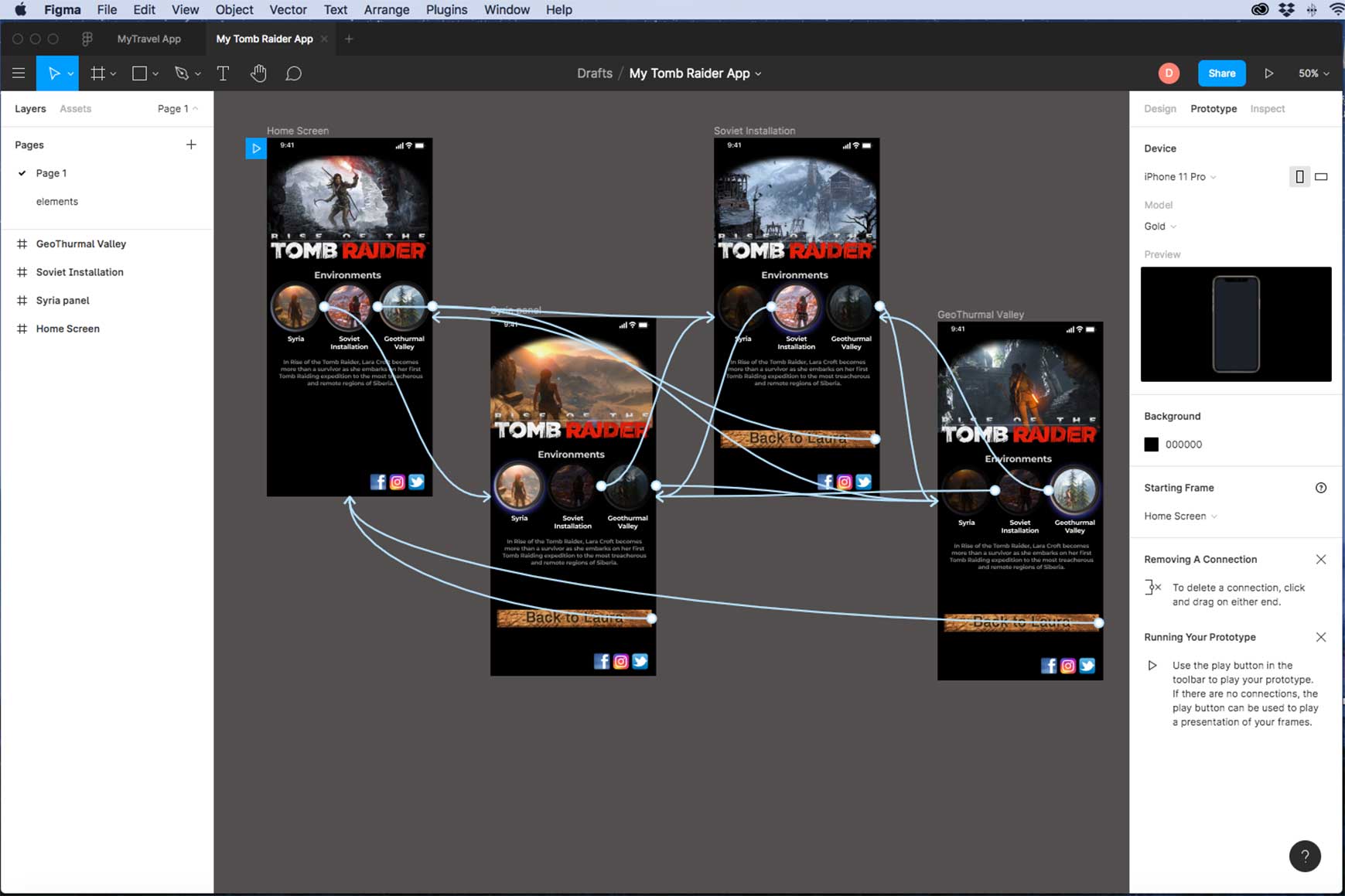
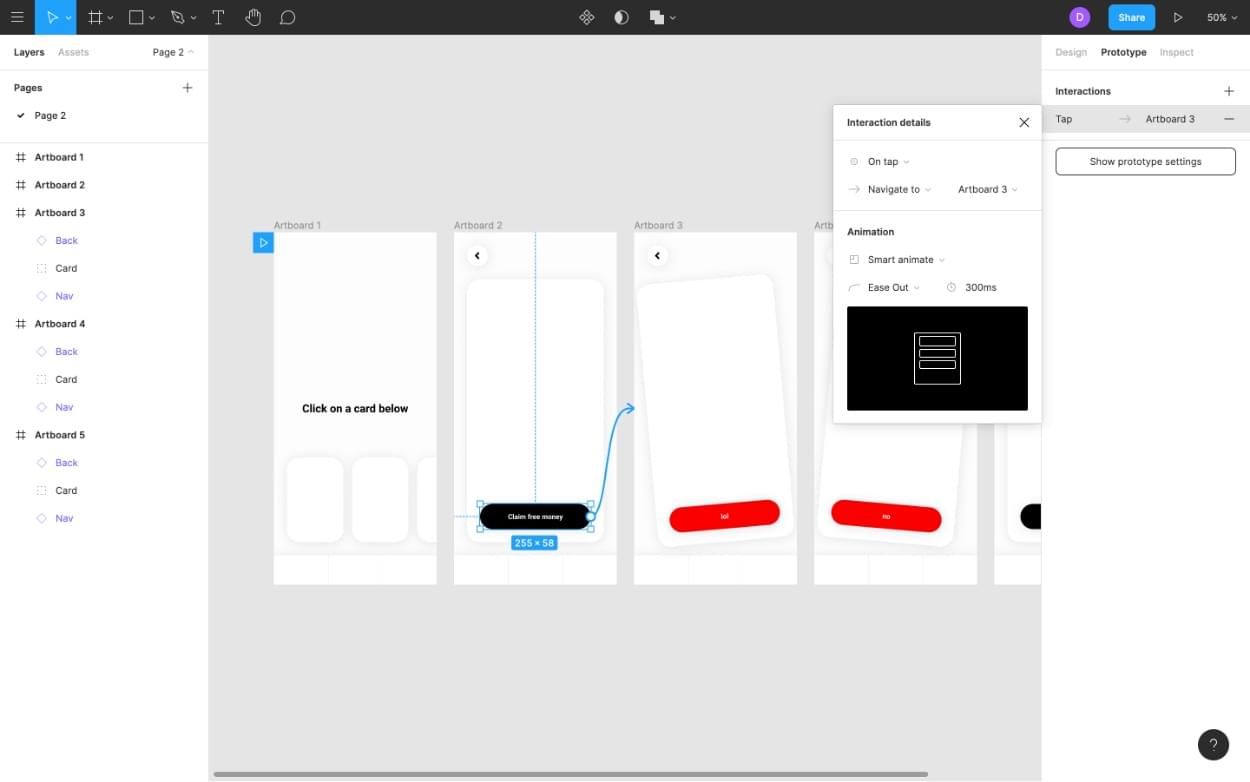
Prototypes Are A Fantastic Way To:
Begin By Designing The Individual Screens Or Pages Of Your Product In Figma.
Explore, Install And Use Files And Plugins On Figma Community.
Related Post: