Figma Style Guide Template
Figma Style Guide Template - Creating a style guide in figma is a powerful way to establish consistency in your designs. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. Customisable style guide to be used within your design system. Discover awesome figma resources, freebies, templates and more. Thanks to yahya amirudin for sharing this resource! Looking for a figma design system for inspiration (or to save some time)? By defining colors, typography styles, creating reusable components, and adding. Building a consistent style guide is a great way to maintain consistency, and. Designer tyler wain has created this free styleguide for figma, which you can use for your projects. A main component is a reusable set of elements in figma. Use this file for your next project, to sample the full ui prep design system, or just for practice. A typical style guide contains information about typography, colours, layouts, components, and everything else that gives the ui its feel and look. Its collaborative capabilities allows centralization accessible by all. Jumpstart your design files with this starter style guide that has all your project essentials. Creating a style guide in figma is a powerful way to establish consistency in your designs. Building a consistent style guide is a great way to maintain consistency, and. Thanks to its versatility, figma excels for crafting living style guides. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. A main component is a reusable set of elements in figma. This plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template and the. When you create a main component, you’re defining its core structure and style. Looking for a figma design system for inspiration (or to save some time)? Customisable style guide to be used within your design system. Its collaborative capabilities allows centralization accessible by all. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. How to make a style guide in figma. When you create a main component, you’re defining its core structure and style. Thanks to yahya amirudin for sharing this resource! Jumpstart your design process with an accessible and intuitive style guide. Building a consistent style guide is a great way to maintain consistency, and. This free figma ui styleguide is sleek, minimalist, easy to modify. Customisable style guide to be used within your design system. Use this file for your next project, to sample the full ui prep design system, or just for practice. A main component is a reusable set of elements in figma. Its collaborative capabilities allows centralization accessible by all. Jumpstart your design process with an accessible and intuitive style guide. By defining colors, typography styles, creating reusable components, and adding. Its collaborative capabilities allows centralization accessible by all. A main component is a reusable set of elements in figma. Thanks to yahya amirudin for sharing this resource! When you create a main component, you’re defining its core structure and style. Customisable style guide to be used within your design system. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. Jumpstart your design files with this starter style guide that has all your project essentials. A typical style guide contains information. This is the blueprint for any. Use this file for your next project, to sample the full ui prep design system, or just for practice. Discover awesome figma resources, freebies, templates and more. Typography, colors, and various components enables you to set up your styles and get. Thanks to yahya amirudin for sharing this resource! This free figma ui styleguide is sleek, minimalist, easy to modify. Thanks to its versatility, figma excels for crafting living style guides. Thanks to yahya amirudin for sharing this resource! Typography, colors, and various components enables you to set up your styles and get. Customisable style guide to be used within your design system. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. By defining colors, typography styles, creating reusable components, and adding. Customisable style guide to be used within your design system. When you create a main component, you’re defining its core structure and style. Jumpstart your design files with this starter style guide that has. Jumpstart your design files with this starter style guide that has all your project essentials. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. How to make a style guide in figma. This plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your. Jumpstart your design files with this starter style guide that has all your project essentials. This is the blueprint for any. Typography, colors, and various components enables you to set up your styles and get. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. Looking for a figma design system for inspiration (or. When you create a main component, you’re defining its core structure and style. Designer tyler wain has created this free styleguide for figma, which you can use for your projects. By defining colors, typography styles, creating reusable components, and adding. Looking for a figma design system for inspiration (or to save some time)? Download this ui style guide template for figma and use it as a starter point when creating your own style guide. Use this file for your next project, to sample the full ui prep design system, or just for practice. Typography, colors, and various components enables you to set up your styles and get. Building a consistent style guide is a great way to maintain consistency, and. Jumpstart your design process with an accessible and intuitive style guide. Thanks to yahya amirudin for sharing this resource! Creating a style guide in figma is a powerful way to establish consistency in your designs. This plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template and the. Its collaborative capabilities allows centralization accessible by all. Jumpstart your design files with this starter style guide that has all your project essentials. This is the blueprint for any. This free figma ui styleguide is sleek, minimalist, easy to modify.Product Style Guide Template Figma
Style Guide Ui Kit Figma
Design Style Guide Template Figma
Style Guide Ui Kit Figma
Modern Style Guide Design Figma
Figma Style Guide Template
Style Guide Template Figma
Style Guide Template Figma
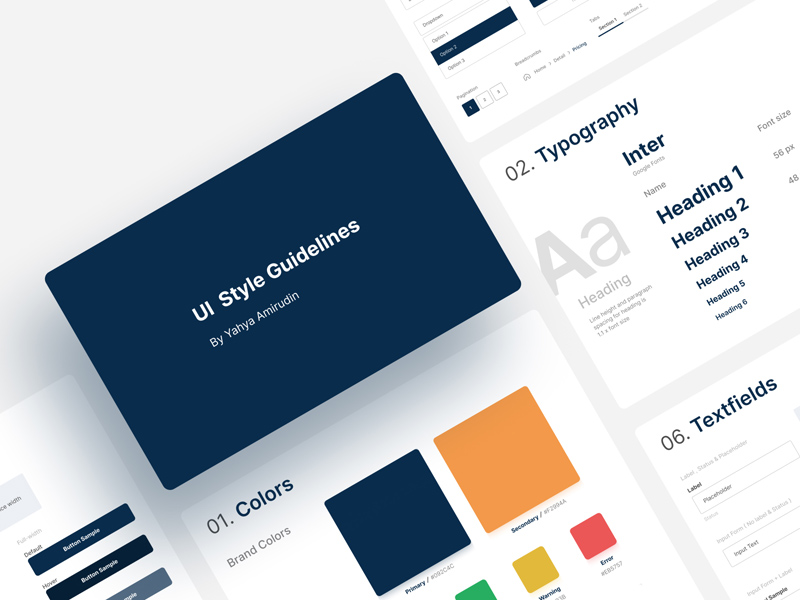
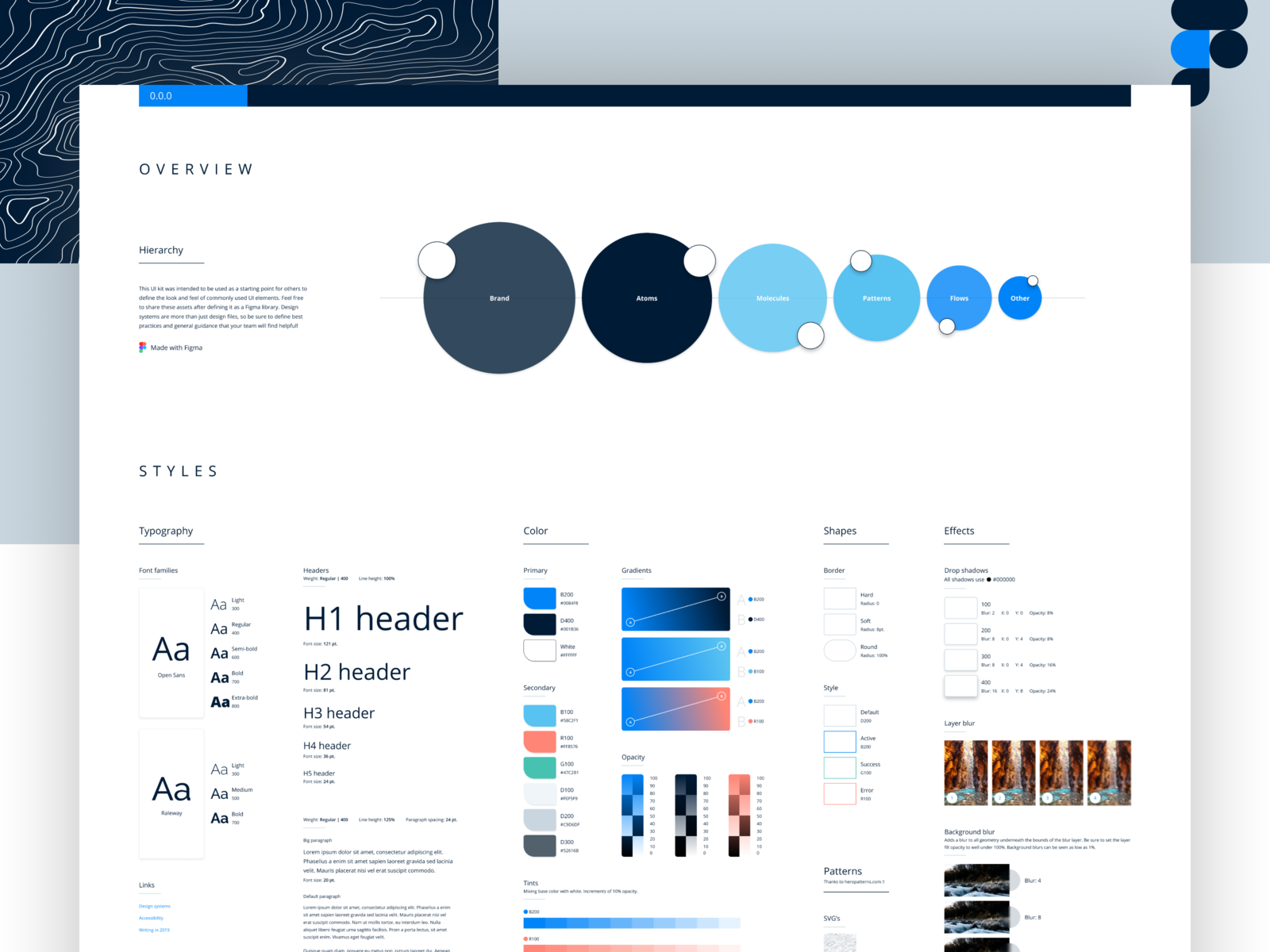
UI Style Guide Template Figma Free Download
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
How To Make A Style Guide In Figma.
Discover Awesome Figma Resources, Freebies, Templates And More.
A Typical Style Guide Contains Information About Typography, Colours, Layouts, Components, And Everything Else That Gives The Ui Its Feel And Look.
Customisable Style Guide To Be Used Within Your Design System.
Related Post: