Gitpage Templates Already Built I Dont Want To Code Anything
Gitpage Templates Already Built I Dont Want To Code Anything - An index.html file) from a pre. With hugo, i can add and. Could i upload my projects to a public github repo if i'm using a template? Minimal mistakes is a theme that is already. This guide walks through the setup process for github pages using jekyll. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. You should configure your dev container with the tools and customization to give users the best experience with your template. Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: Specifically, it uses the minimal mistakes theme. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. Minimal mistakes is a theme that is already. In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the same. Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. If you were paid to ship code by a client, you should not be uploading anything to your public. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. For example, in your devcontainer.json file:. In this lesson, we will explore the automatic page generator. With hugo, i can add and. The programming language i'm using for the project has a tool that. With hugo, i can add and. An index.html file) from a pre. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with. The programming language i'm using for the project has a tool that. If you were paid to ship code by a client, you should not be uploading anything to your public. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks. For example, in your devcontainer.json file:. Specifically, it uses the minimal mistakes theme. Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. This guide walks through the setup process for github pages using jekyll. Once you're satisfied with the new commit history,. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. The programming language i'm using. For example, in your devcontainer.json file:. Specifically, it uses the minimal mistakes theme. Minimal mistakes is a theme that is already. Could i upload my projects to a public github repo if i'm using a template? With hugo, i can add and. Could i upload my projects to a public github repo if i'm using a template? The programming language i'm using for the project has a tool that. Minimal mistakes is a theme that is already. For example, in your devcontainer.json file:. An index.html file) from a pre. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. Specifically, it uses the minimal mistakes theme. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for. With. You should configure your dev container with the tools and customization to give users the best experience with your template. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. Once you're satisfied with the new commit. If you were paid to ship code by a client, you should not be uploading anything to your public. For example, in your devcontainer.json file:. Specifically, it uses the minimal mistakes theme. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. An index.html file) from a pre. The programming language i'm using for the project has a tool that. This guide walks through the setup process for github pages using jekyll. Could i upload my projects to a public github repo if i'm using a template? Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. Minimal mistakes is a theme that is already. In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the same. You should configure your dev container with the tools and customization to give users the best experience with your template. For example, in your devcontainer.json file:. If you were paid to ship code by a client, you should not be uploading anything to your public. With hugo, i can add and. In this lesson, we will explore the automatic page generator.gittemplates · GitHub Topics · GitHub
Git Repository Ui Design Template by Roman Kamushken on Dribbble
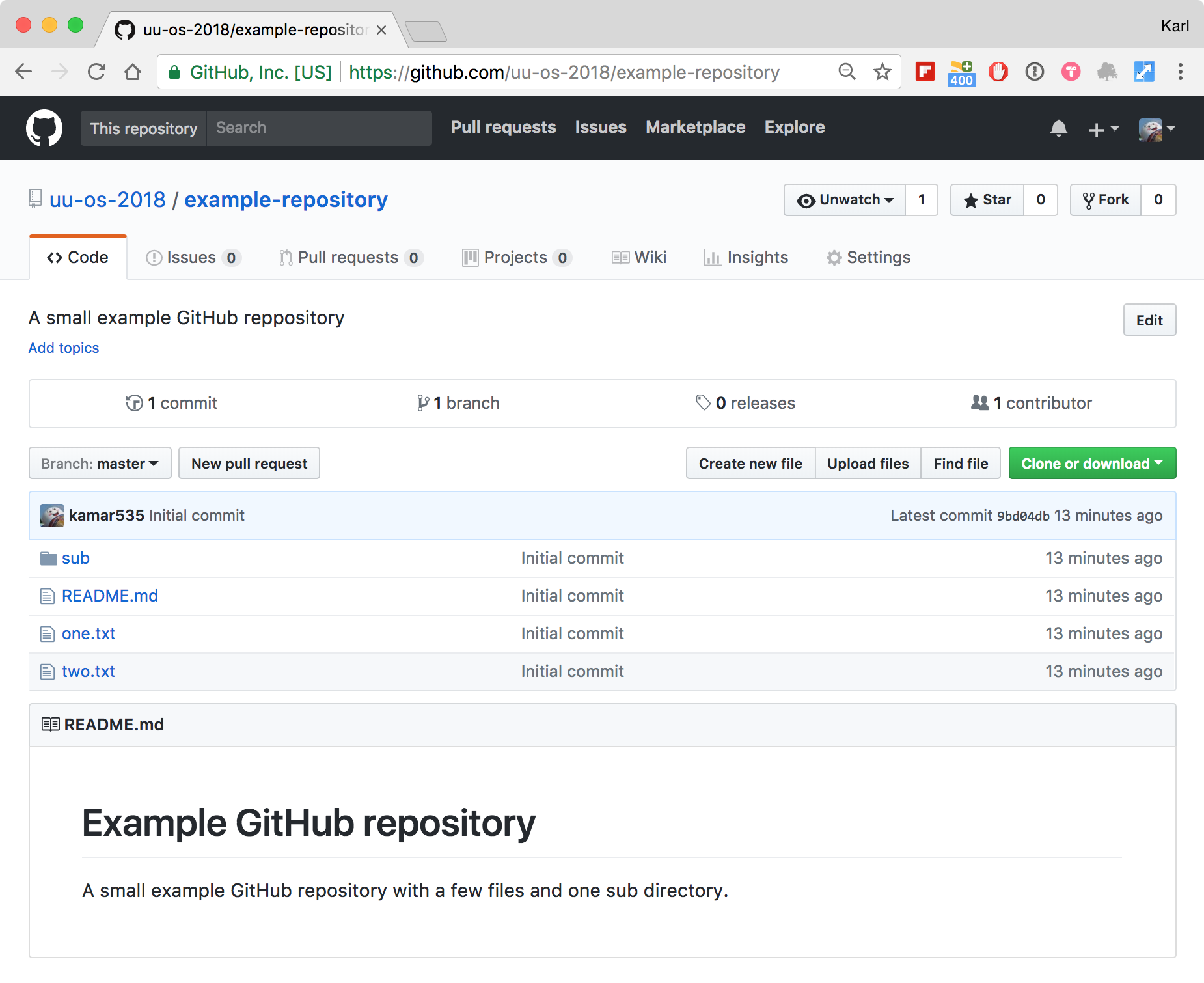
Git Template
How To Change Git Repository Path In Visual Studio Code Templates
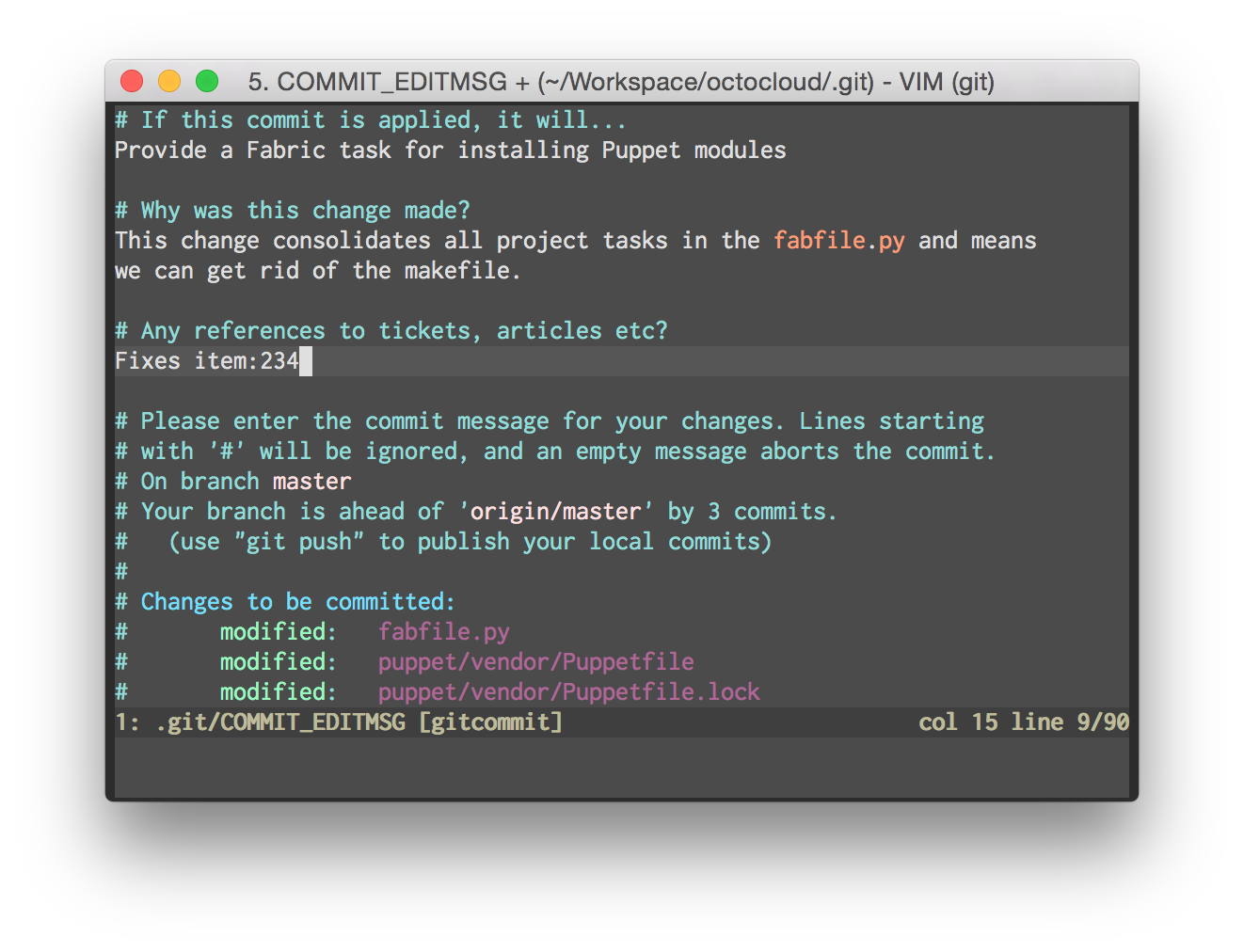
Git Commit Template
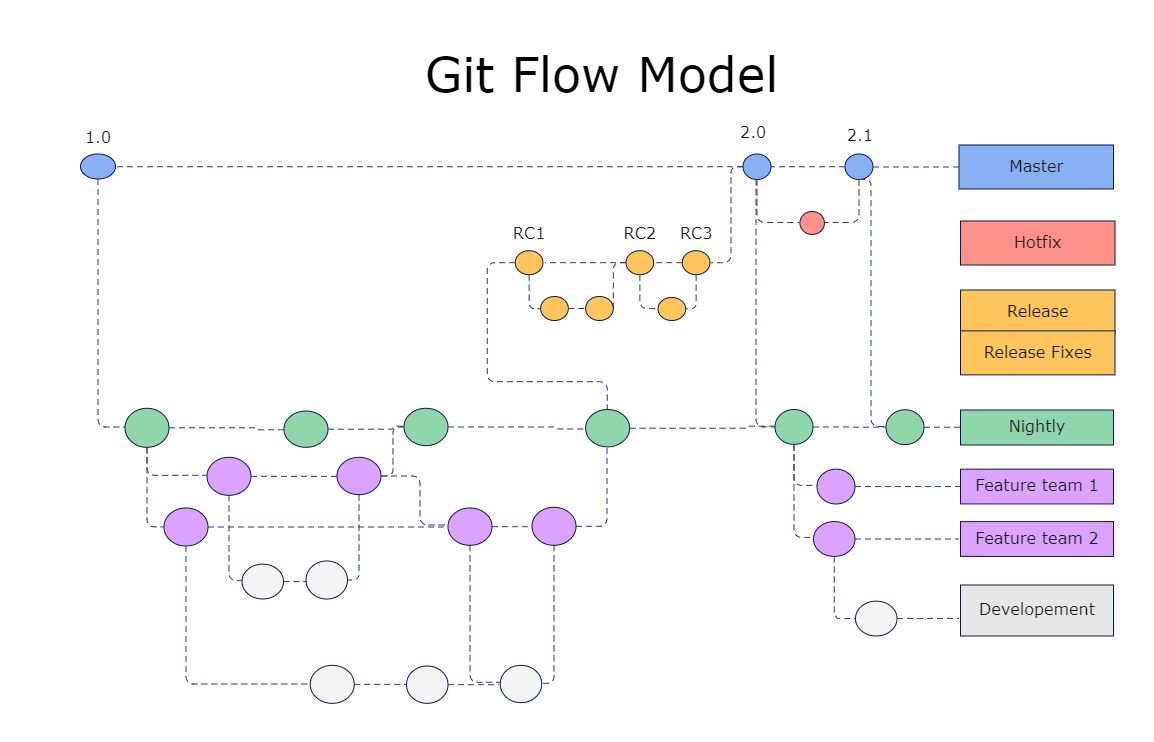
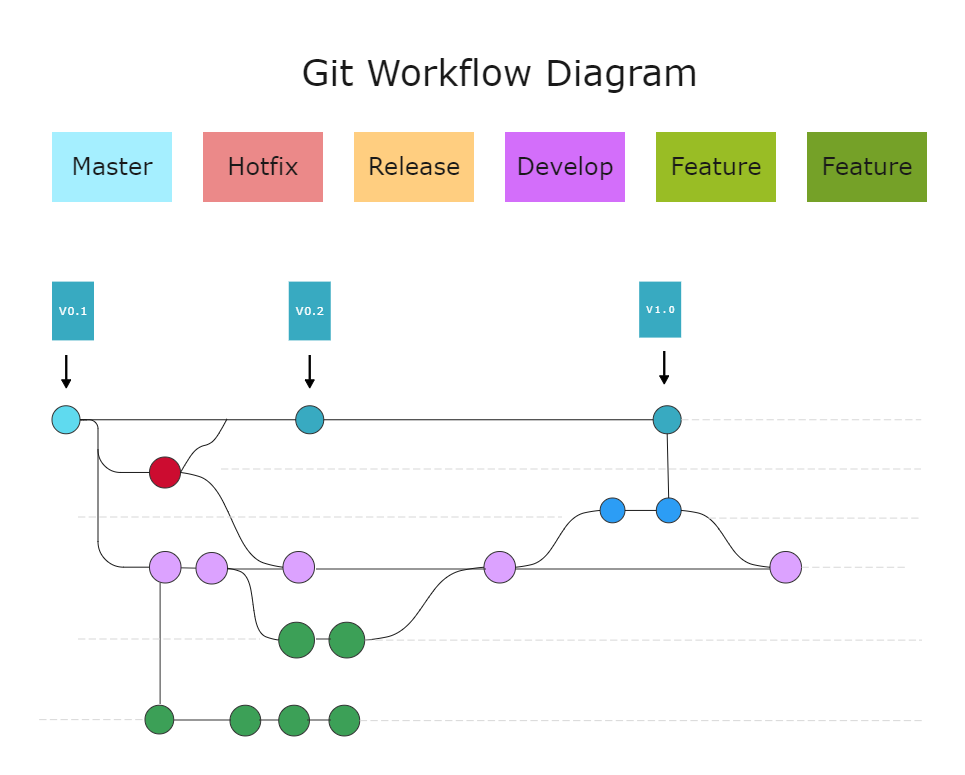
Git Workflow Diagram EdrawMax Templates
Github Pages Templates
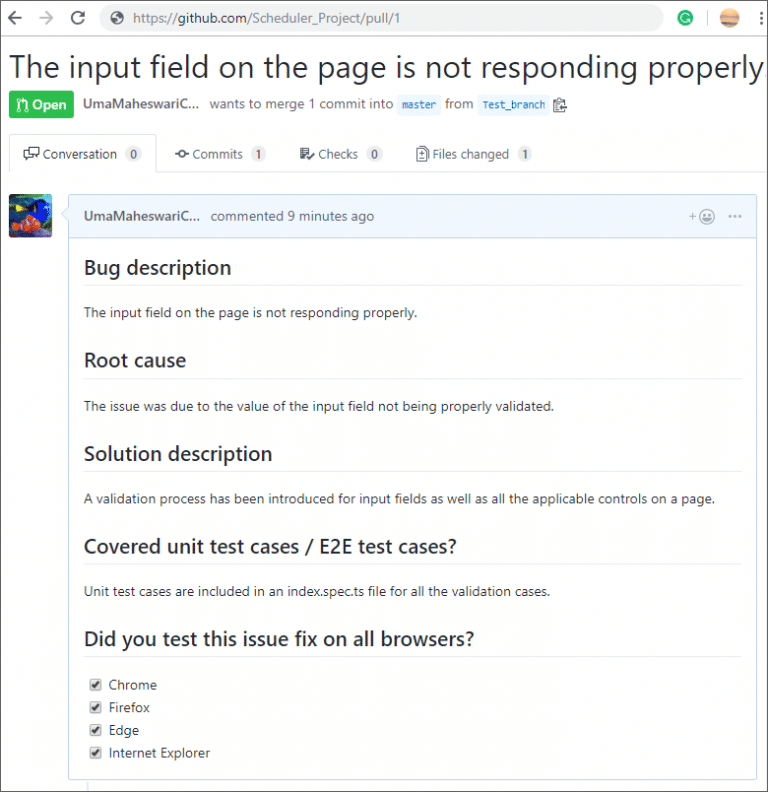
Git Pr Template
Gitpage Templates Already Built I Dont Want To Code Anything dev
A guide to creating Git Pull Request Templates Tara AI
Specifically, It Uses The Minimal Mistakes Theme.
Make Sure You Have Your Own Website That Any Interviewer Can See Linked On Your Resume, To See You've Actually Built Something With The Skills You Listed.
This Is A Feature Of Github Pages That, With A Press Of A Button, Builds Out A Nice Looking Page (E.g.
In This Tutorial, You’ll Learn What A Static Site Is, Including Its Perks, Its Limitations, And How To Create And Deploy A Simple Personal Website Created With Html And Bootstrap For.
Related Post: