Grid Template Columns Auto Fill Tailwind
Grid Template Columns Auto Fill Tailwind - Sample code with the autofit grid columns htmlhelper; Tailwind lets you extend its default utilities through its config file and arbitrary values. You can extend tailwind's grid column utilities in. Come back for a new mlb grid challenge every day! Create clean and responsive image grids using tailwind css grid utilities. Put your baseball knowledge to the test! Build css grid and masonry layout using this guide. The quick brown fox jumps over the lazy dog. Sample code with the autofit grid columns taghelper; Here’s how you can set it up:.responsive. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Build css grid and masonry layout using this guide. Sample code with the autofit grid columns taghelper; Immaculate grid is a daily trivia game powered by sports reference. This example shows how to build a beautiful gallery that adapts from single to multiple columns. Learn to create responsive tailwind grids using autofit and autofill with code examples. You change, add, or remove these by customizing the. These classes map to the grid. You can extend tailwind's grid column utilities in. The first column is static, and the. The quick brown fox jumps over the lazy dog. Sample code with the autofit grid columns taghelper; These classes map to the grid. Come back for a new mlb grid challenge every day! The first column is static, and the. The first column is static, and the. Sample code with the autofit grid columns taghelper; This example shows how to build a beautiful gallery that adapts from single to multiple columns. You change, add, or remove these by customizing the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its. You change, add, or remove these by customizing the. The quick brown fox jumps over the lazy dog. Create clean and responsive image grids using tailwind css grid utilities. Build css grid and masonry layout using this guide. Sample code with the autofit grid columns htmlhelper; Create clean and responsive image grids using tailwind css grid utilities. Sample code with the autofit grid columns taghelper; You can extend tailwind's grid column utilities in. Put your baseball knowledge to the test! The first column is static, and the. Immaculate grid is a daily trivia game powered by sports reference. Utilities for controlling the font family of an element. The quick brown fox jumps over the lazy dog. This example shows how to build a beautiful gallery that adapts from single to multiple columns. You can extend tailwind's grid column utilities in. These classes map to the grid. Sample code with the autofit grid columns taghelper; Sample code with the autofit grid columns htmlhelper; The quick brown fox jumps over the lazy dog. The first column is static, and the. Create clean and responsive image grids using tailwind css grid utilities. Sample code with the autofit grid columns htmlhelper; Sample code with the autofit grid columns taghelper; You can extend tailwind's grid column utilities in. You change, add, or remove these by customizing the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Build css grid and masonry layout using this guide. Tailwind lets you extend its default utilities through its config file and arbitrary values. Put your baseball knowledge to the test! The first column is static,. This example shows how to build a beautiful gallery that adapts from single to multiple columns. You change, add, or remove these by customizing the. Come back for a new mlb grid challenge every day! Immaculate grid is a daily trivia game powered by sports reference. The quick brown fox jumps over the lazy dog. This example shows how to build a beautiful gallery that adapts from single to multiple columns. Put your baseball knowledge to the test! The first column is static, and the. Tailwind lets you extend its default utilities through its config file and arbitrary values. Immaculate grid is a daily trivia game powered by sports reference. Immaculate grid is a daily trivia game powered by sports reference. Come back for a new mlb grid challenge every day! Learn to create responsive tailwind grids using autofit and autofill with code examples. Sample code with the autofit grid columns taghelper; Build css grid and masonry layout using this guide. The first column is static, and the. You change, add, or remove these by customizing the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. These classes map to the grid. Sample code with the autofit grid columns htmlhelper; Create clean and responsive image grids using tailwind css grid utilities. This example shows how to build a beautiful gallery that adapts from single to multiple columns. You can extend tailwind's grid column utilities in. Put your baseball knowledge to the test!Grid Auto Columns In Tailwind Css MrExamples
Tailwind Grid Template Columns
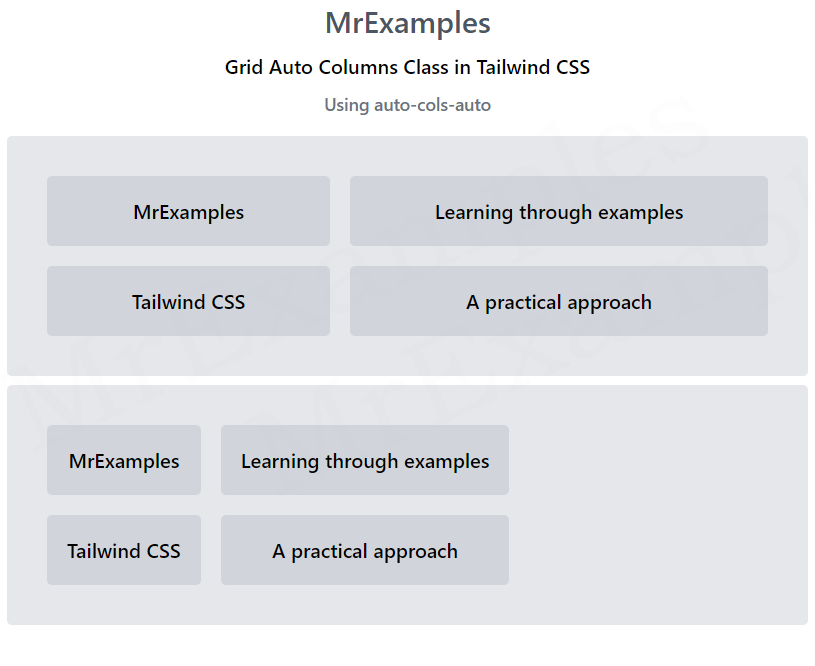
gridautocolumns Flexbox & Grid Tailwind CSS
Tailwind Grid Template Columns
23 Tailwind Grid Layout Templates
GridTemplateColumns Tailwind
How to use CSS Grid autofill and autofit with Tailwind CSS
Tailwind Grid CSS Classes A Howto Guide CoderPad
Grid Template Columns Tutorial in Tailwind CSS YouTube
Tailwind Css GridTemplateColumns
Utilities For Controlling The Font Family Of An Element.
Tailwind Lets You Extend Its Default Utilities Through Its Config File And Arbitrary Values.
The Quick Brown Fox Jumps Over The Lazy Dog.
Here’s How You Can Set It Up:.responsive.
Related Post: