How To Add Sections To Template On Shopify
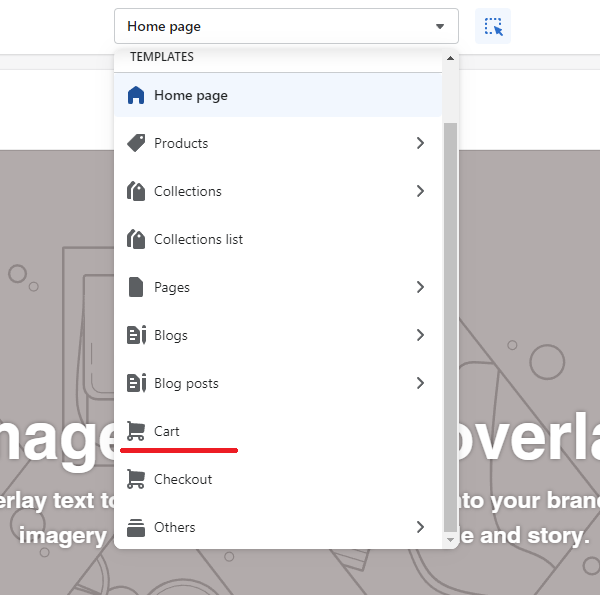
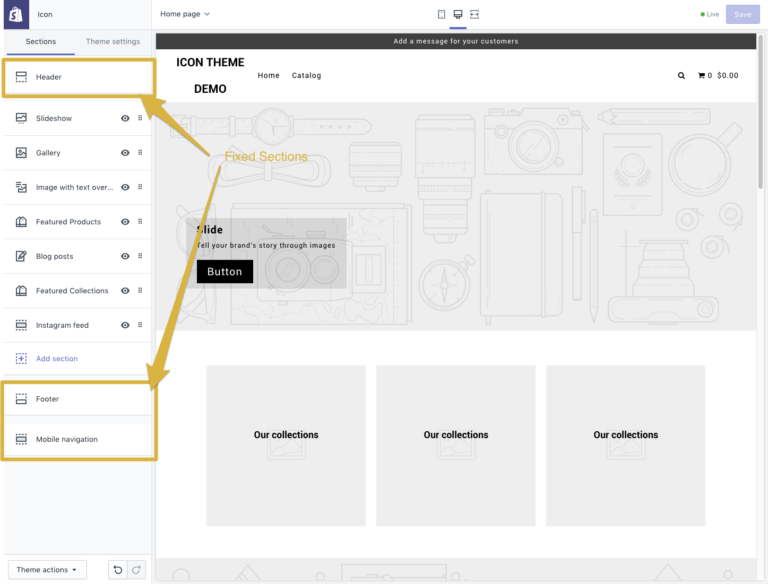
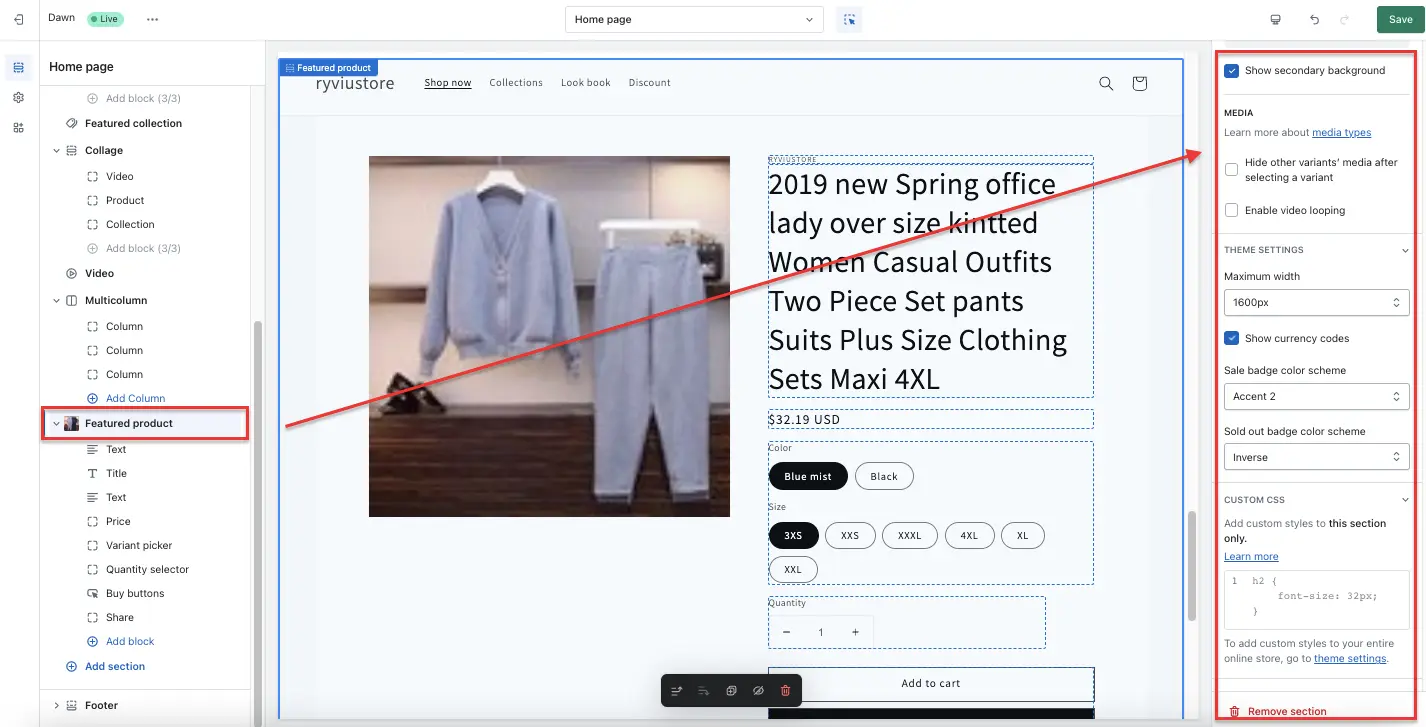
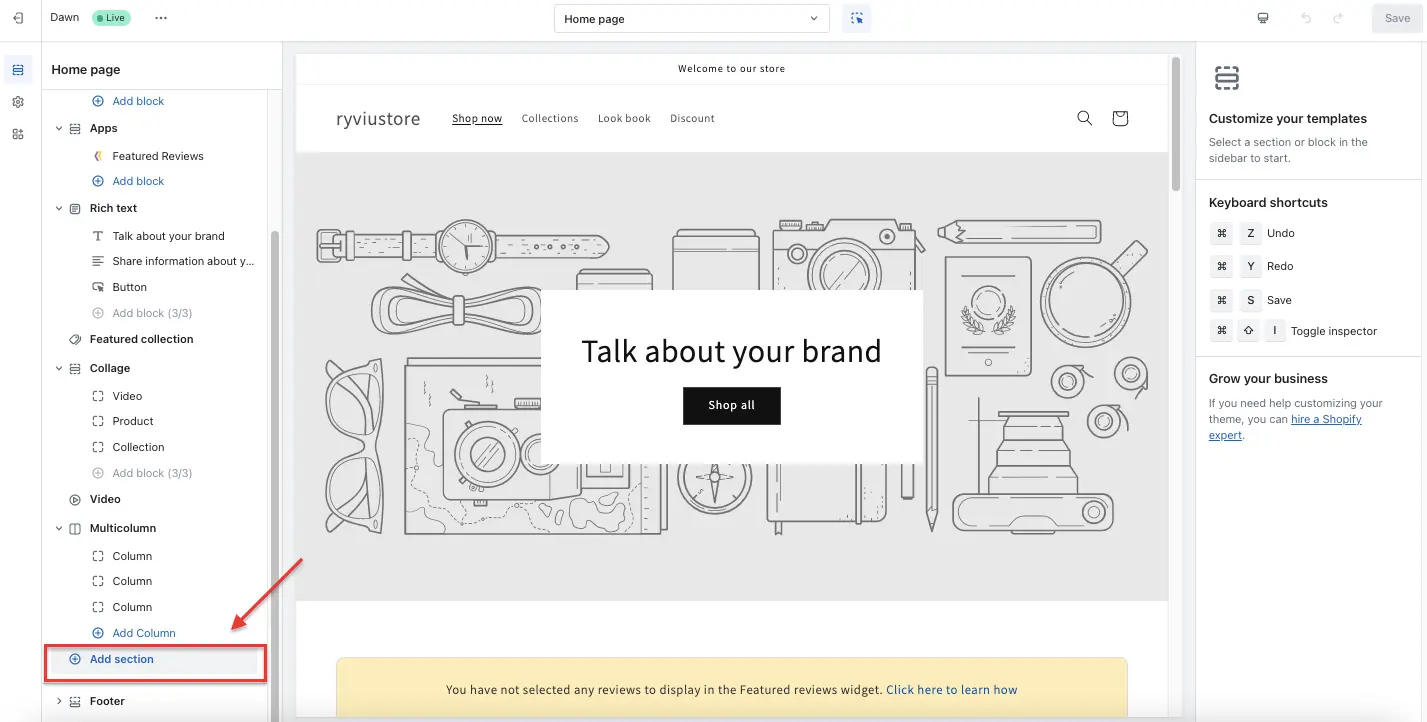
How To Add Sections To Template On Shopify - To add a section to your template, you’ll need to access the template editor. Log in to your shopify account and navigate to the templates section. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. In short, it is not. Find the theme you want to edit, then click on actions > edit code. I want to add a fixed section at the bottom of the product detail page, and add an add to cart. Use shopify app embeds to add more sections. To start, you need to create a new template on shopify impulse. You can add sections through the right sidebar or by. After creating your section, in order to add it into a part of your theme, you either need to add it via code via the templates of choice or via the theme editor. A merchant could create a custom button in a snippet file and include it in the section folder, for example. Hi, i want to remove the spacing between sections, ideally i would like to add it to the css area of the section. To add a section to your template, you’ll need to access the template editor. Use shopify app embeds to add more sections. To start, you need to create a new template on shopify impulse. Click on the create a. I already used 25/25 i can no longer add more sections. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. I would like help with being able to add sections to the collection page! This will launch the shopify theme editor. This will launch the shopify theme editor. To start, you need to create a new template on shopify impulse. One of the simplest ways to add custom sections to your shopify store is by using a shopify theme section application. Once you’re in the code. Find the theme you want to edit, then click on actions > edit code. If you want to add an existing section to your custom page then simply follow the steps below 1) open the page template 2) add the embed tag for sections i.e {% section 'my. A merchant could create a custom button in a snippet file and include it in the section folder, for example. Here is the collections.liquid file. If. This guide will walk you through the process of adding sections to your shopify template, as well as how to style them using html tags. Main page sections, and individual. From your shopify dashboard, follow these steps: {% comment %} this sections requires the same `paginate_by` variable value as the other sections for the ajax loading to. What i want. This will launch the shopify theme editor. One of the simplest ways to add custom sections to your shopify store is by using a shopify theme section application. Learn how to add sections to template on shopify. Here is the collections.liquid file. Find the theme you want to edit, then click on actions > edit code. To start, you need to create a new template on shopify impulse. I want to add a fixed section at the bottom of the product detail page, and add an add to cart. Learn how to add sections to template on shopify. From your shopify dashboard, follow these steps: In this tutorial, we’ll walk you through how to. What i want to be able to do is simply add sections to the product template, that whenever i add or edit an existing product that is assigned to that product template, i want to. Once you’re in the code. I already used 25/25 i can no longer add more sections. Log in to your shopify account and navigate to. A merchant could create a custom button in a snippet file and include it in the section folder, for example. To start, you need to create a new template on shopify impulse. From your shopify dashboard, follow these steps: Snippets can reside in section folders. Once you’re in the code. A merchant could create a custom button in a snippet file and include it in the section folder, for example. Sections are a powerful way to. Shopify 2.0 themes allow you to add custom sections using app embeds, which integrate directly with your store’s design. Click on the create a. One of the simplest ways to add custom sections to. Snippets can reside in section folders. Once you’re in the code. I want to add a fixed section at the bottom of the product detail page, and add an add to cart. Here is the collections.liquid file. This guide will walk you through the process of adding sections to your shopify template, as well as how to style them using. From your shopify dashboard, follow these steps: In short, it is not. To start, you need to create a new template on shopify impulse. In this tutorial, we’ll walk you through how to. Find the theme you want to edit, then click on actions > edit code. If you want to customize your shopify store, showcase products effectively, add interactive elements, or add dynamic. Learn how to add sections to template on shopify. In short, it is not. Once you’re in the code. Click on the create a. You can add sections through the right sidebar or by. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. Go to online store > themes. If you want to add an existing section to your custom page then simply follow the steps below 1) open the page template 2) add the embed tag for sections i.e {% section 'my. Use shopify app embeds to add more sections. When developing your theme using sections and json templates, you can consider building section files in two distinct categories: To do this, go to your shopify admin dashboard and click on online store > themes > actions > edit. Main page sections, and individual. Find the theme you want to edit, then click on actions > edit code. One of the simplest ways to add custom sections to your shopify store is by using a shopify theme section application. After creating your section, in order to add it into a part of your theme, you either need to add it via code via the templates of choice or via the theme editor.Adding Sections in Shopify (Part 1) Static Sections Dacard.io
How to Add a Notes Section in Shopify
Shopify How To Manage Sections Of Your Store TemplateTrip Help
Shopify sections Everything you should explore to beautify your stores
How to add sections to a Shopify product page Theme Enhance
How to Add Sections to Template on Shopify ? A Complete Guide
What are Shopify Sections & How to Add Them to Your Custom Store
How to Add Shopify Sections to Your Store? UPDIMES
How to add custom sections on pages in shopify. kkduniya
How to Add Shopify Sections to Your Store? UPDIMES
Hi, I Want To Remove The Spacing Between Sections, Ideally I Would Like To Add It To The Css Area Of The Section.
Thankfully, Shopify’s Dynamic Sections Make It Easier Than Ever To Create Custom Layouts Without Having To Dive Deep Into Code.
From Your Shopify Dashboard, Follow These Steps:
Sections Are A Powerful Way To.
Related Post: