How To Create A Totally Custom Template In Acymailing 9
How To Create A Totally Custom Template In Acymailing 9 - I have tried several times to add content to a custom template i am creating but it seems after i add (from the top) an image, a title, and then a block, that i can not add any more. It is available as a plugin for both wordpress and joomla, making it a versatile. Acymailing offers the possibility to easily insert your site's content directly in your emails, be it. When creating a new template in acymailing, you are given the option to choose between the html editor and the drag & drop editor. Hello, i am also having trouble applying custom css to a template. We have explained how to add dynamic tags here: We strongly recommend using the drag & drop editor. If you select a template created with. Email messages that render perfectly on mac mail, gmail clients and so forth, display totally unstyled on outlook. This is the code i am trying to insert using the 'add custom style sheet' function. I integrated my own stylesheet in the template settings to use my own fonts for the heading and the text, but it's totally ignored by the template. Create newsletter template allows you to produce consistent graphic newsletters quickly and efficiently. Furthermore, having the same template in place makes it easy to. Email messages that render perfectly on mac mail, gmail clients and so forth, display totally unstyled on outlook. When creating a new template in acymailing, you are given the option to choose between the html editor and the drag & drop editor. Change the way the content you insert in your emails look like using css or a custom view. By clicking on see our templates pack, you will be able to purchase some beautiful templates made by us on acymailing.com : The first time you go to this page if you didn't run a v5 migration before you. In case you want to change the way the unsubscribe form is displayed you can. I have tried several times to add content to a custom template i am creating but it seems after i add (from the top) an image, a title, and then a block, that i can not add any more. Create newsletter template allows you to produce consistent graphic newsletters quickly and efficiently. When creating a new template in acymailing, you are given the option to choose between the html editor and the drag & drop editor. Then this popup will appear. On this listing, you can edit a template by clicking on it, delete. If you want to import. The first time you go to this page if you didn't run a v5 migration before you. I integrated my own stylesheet in the template settings to use my own fonts for the heading and the text, but it's totally ignored by the template. In case you want to change the way the unsubscribe form is displayed you can. Then. In case you want to change the way the unsubscribe form is displayed you can. Choosing a template will automatically select the editor. By clicking on see our templates pack, you will be able to purchase some beautiful templates made by us on acymailing.com : It is available as a plugin for both wordpress and joomla, making it a versatile.. If you select a template created with. Acymailing offers the possibility to easily insert your site's content directly in your emails, be it. Email messages that render perfectly on mac mail, gmail clients and so forth, display totally unstyled on outlook. You can search a template with the search input or display templates with a particular tag. We strongly recommend. This is the code i am trying to insert using the 'add custom style sheet' function. Email messages that render perfectly on mac mail, gmail clients and so forth, display totally unstyled on outlook. In case you want to change the way the unsubscribe form is displayed you can. Create newsletter template allows you to produce consistent graphic newsletters quickly. In the configuration you can specify you want to display the unsubscribe page within your own template. Are you able to help with this? Then this popup will appear. You will love doing emailing. I have tried several times to add content to a custom template i am creating but it seems after i add (from the top) an image,. You can't import any kind of file, you'll have. I integrated my own stylesheet in the template settings to use my own fonts for the heading and the text, but it's totally ignored by the template. Create newsletter template allows you to produce consistent graphic newsletters quickly and efficiently. In case you want to change the way the unsubscribe form. In case you want to change the way the unsubscribe form is displayed you can. Furthermore, having the same template in place makes it easy to. Choosing a template will automatically select the editor. I have tried several times to add content to a custom template i am creating but it seems after i add (from the top) an image,. Acymailing offers the possibility to easily insert your site's content directly in your emails, be it. Hello, i am also having trouble applying custom css to a template. If you want to import new template with acymailing 6 you'll have to click on the button import on the template listing. I integrated my own stylesheet in the template settings to. Then this popup will appear. In case you want to change the way the unsubscribe form is displayed you can. By clicking on see our templates pack, you will be able to purchase some beautiful templates made by us on acymailing.com : Email messages that render perfectly on mac mail, gmail clients and so forth, display totally unstyled on outlook.. In the configuration you can specify you want to display the unsubscribe page within your own template. It is available as a plugin for both wordpress and joomla, making it a versatile. Acymailing is a email marketing tool that allows you to create and automate email campaigns. Create newsletter template allows you to produce consistent graphic newsletters quickly and efficiently. Are you able to help with this? I understand that theacym visual editor writes inline css into the html. Choosing a template will automatically select the editor. In case you want to change the way the unsubscribe form is displayed you can. When creating a new template in acymailing, you are given the option to choose between the html editor and the drag & drop editor. Furthermore, having the same template in place makes it easy to. Acymailing offers the possibility to easily insert your site's content directly in your emails, be it. I have tried several times to add content to a custom template i am creating but it seems after i add (from the top) an image, a title, and then a block, that i can not add any more. This is the code i am trying to insert using the 'add custom style sheet' function. Then this popup will appear. By clicking on see our templates pack, you will be able to purchase some beautiful templates made by us on acymailing.com : Hello, i am also having trouble applying custom css to a template.Create your newsletter templates AcyMailing
Create a template AcyMailing
Create a template AcyMailing
Create a template AcyMailing
Create a template AcyMailing
Create a template AcyMailing
Create your newsletter templates AcyMailing
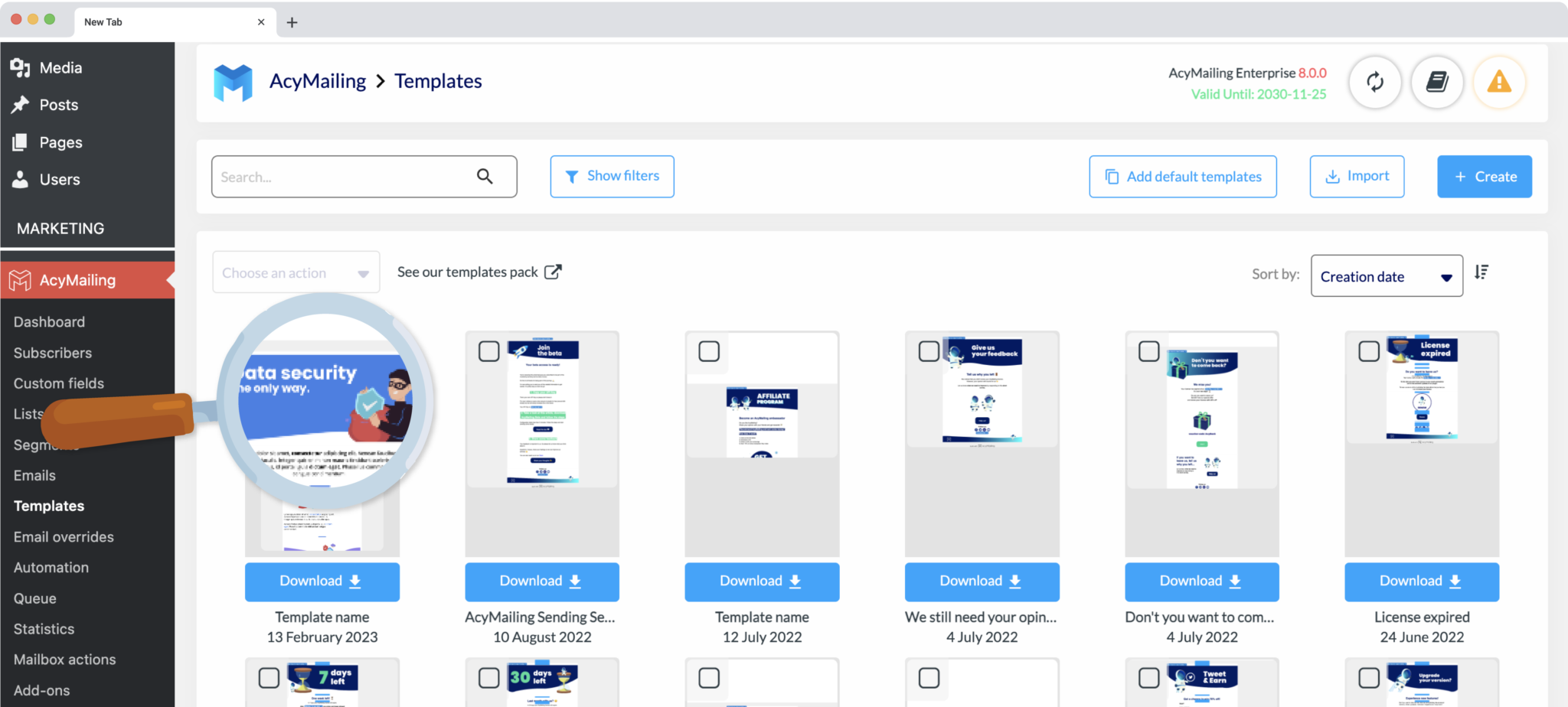
Templates AcyMailing
Create a template AcyMailing
Templates AcyMailing
If You Select A Template Created With.
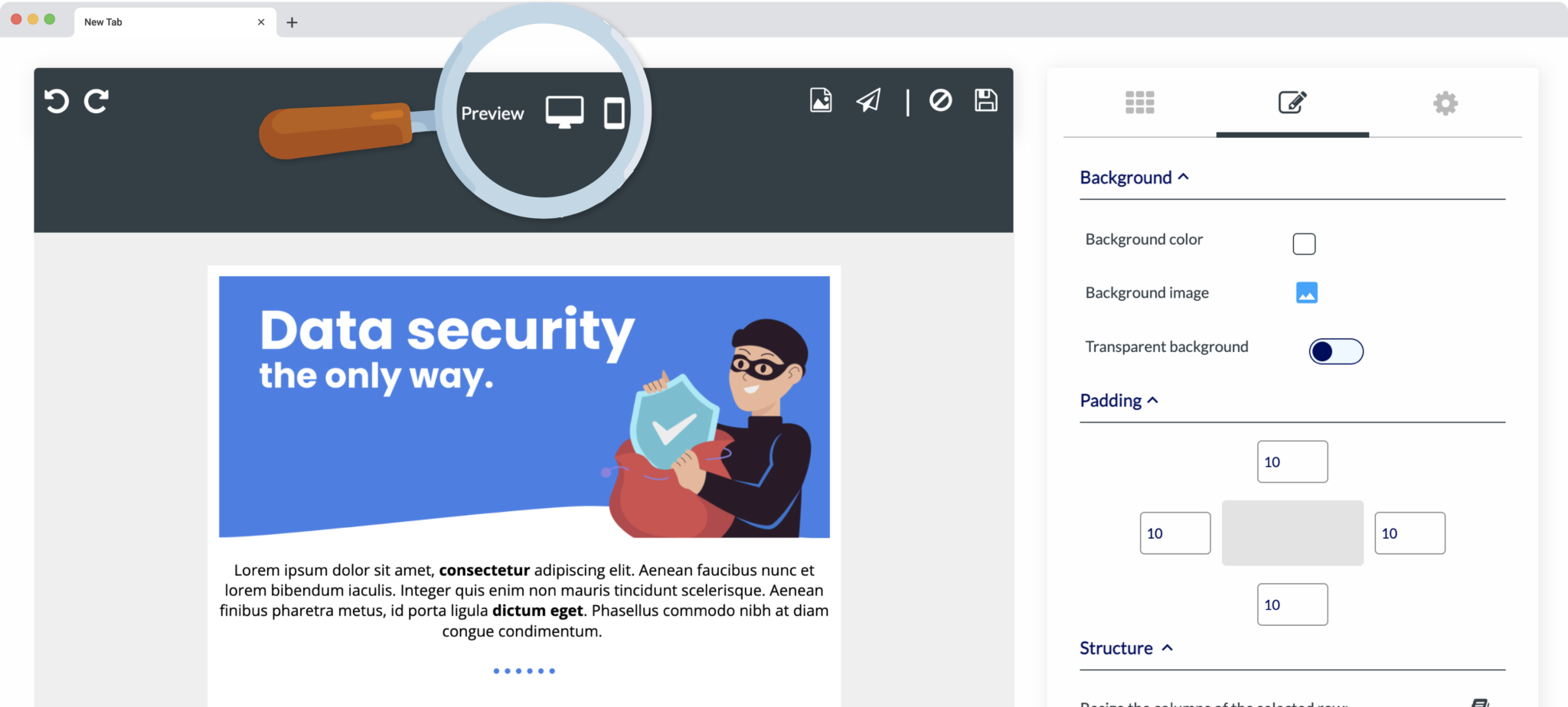
We Strongly Recommend Using The Drag & Drop Editor.
Change The Way The Content You Insert In Your Emails Look Like Using Css Or A Custom View.
On This Listing, You Can Edit A Template By Clicking On It, Delete.
Related Post: