Html Footer Template
Html Footer Template - The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. It has several sections to add links, social icons, latest news/posts and more. The footer also includes links to the company’s terms, privacy pages, and social profiles. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. That’s why we’ve handpicked a collection of stunning and functional html footer templates, designed to elevate your website’s style and user experience. Bootstrap footer with menus and form. Designed for navigations, footers, banners, and overlays that you wish to. It’s neat and easy to scan, which is what you want in a website footer. These 5 best bootstrap footer templates are built with bootstrap 4 which you can download and use free at cost. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. Learn how to create a 100% responsive website footer using html and css, and see 10 examples of cool and attractive footer designs. The footer also includes links to the company’s terms, privacy pages, and social profiles. That’s why we’ve handpicked a collection of stunning and functional html footer templates, designed to elevate your website’s style and user experience. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. A footer with menus and form attracts a lot of attention from internet users,. These footer examples will help you complete your project. For more information on the. Bootstrap footer with menus and form. Included are code walkthroughs and other footer examples. This article demonstrates how to create several css footers for your webpage. Responsive footer template for website footer built with bootstrap 4. For more information on the. These footer examples will help you complete your project. Designed for navigations, footers, banners, and overlays that you wish to. These 5 best bootstrap footer templates are built with bootstrap 4 which you can download and use free at cost. Download the source code and demo. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Included are code walkthroughs and other footer examples. A footer with menus and form attracts. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. This article demonstrates how to create several css footers for your webpage. These 5 best bootstrap footer templates are built with bootstrap 4 which you can download and use free at cost. Bootstrap footer with menus and form. Responsive. For more information on the. Download the source code and demo. To create a fully responsive footer in html and css, you need to read the given article and watch the video tutorial. Moving forward, we’ll use this template as a guide. Designed for navigations, footers, banners, and overlays that you wish to. Responsive footer template for website footer built with bootstrap 4. The footer also includes links to the company’s terms, privacy pages, and social profiles. For more information on the. Then you will definitely build a beautiful responsive. It has several sections to add links, social icons, latest news/posts and more. These footer examples will help you complete your project. Moving forward, we’ll use this template as a guide. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. A footer with menus and form attracts a lot of attention from internet users,. Designed for navigations, footers, banners, and overlays that you wish to. The autocomplete provides full control over the way an item, the popup header and the popup footer. These footer examples will help you complete your project. To create a fully responsive footer in html and css, you need to read the given article and watch the video tutorial. Download the source code and demo. Moving forward, we’ll use this template as a guide. This template allows you to start with logo guidelines, brand colors, and fonts to. Designed for navigations, footers, banners, and overlays that you wish to. This article demonstrates how to create several css footers for your webpage. Download the source code and demo. It’s neat and easy to scan, which is what you want in a website footer. Bootstrap footer with menus and form. It’s neat and easy to scan, which is what you want in a website footer. This article demonstrates how to create several css footers for your webpage. Download the source code and demo. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. Then you will definitely build a. A footer with menus and form attracts a lot of attention from internet users,. It’s neat and easy to scan, which is what you want in a website footer. Responsive footer template for website footer built with bootstrap 4. Included are code walkthroughs and other footer examples. Moving forward, we’ll use this template as a guide. Designed for navigations, footers, banners, and overlays that you wish to. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. This time we want to share with you a collection of five beautiful and responsive footers, which you can use as a building block for your next website. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. It has several sections to add links, social icons, latest news/posts and more. For more information on the. Download the source code and demo. These 5 best bootstrap footer templates are built with bootstrap 4 which you can download and use free at cost. To create a fully responsive footer in html and css, you need to read the given article and watch the video tutorial. Bootstrap footer with menus and form. These footer examples will help you complete your project.25 Bootstrap Footers free examples & easy customization
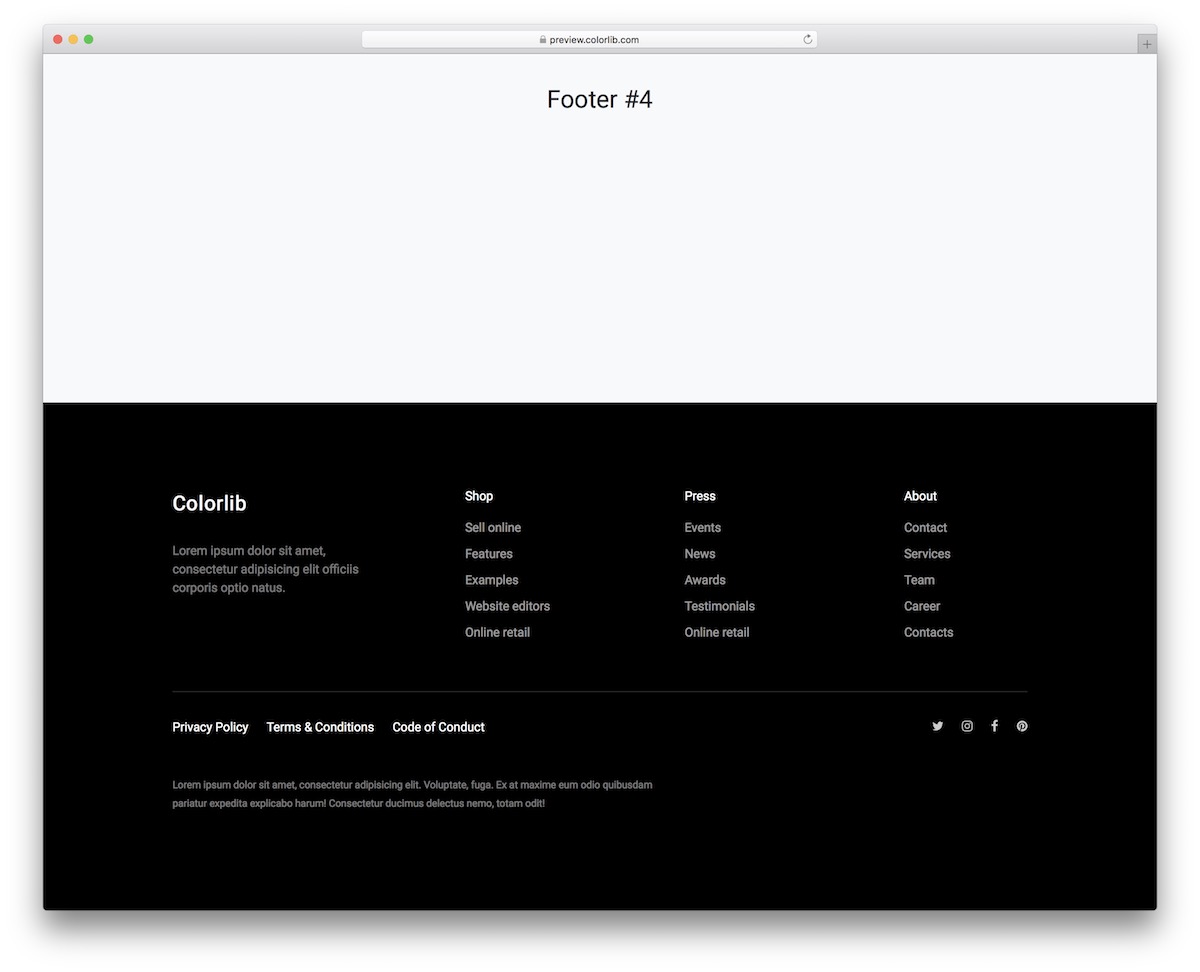
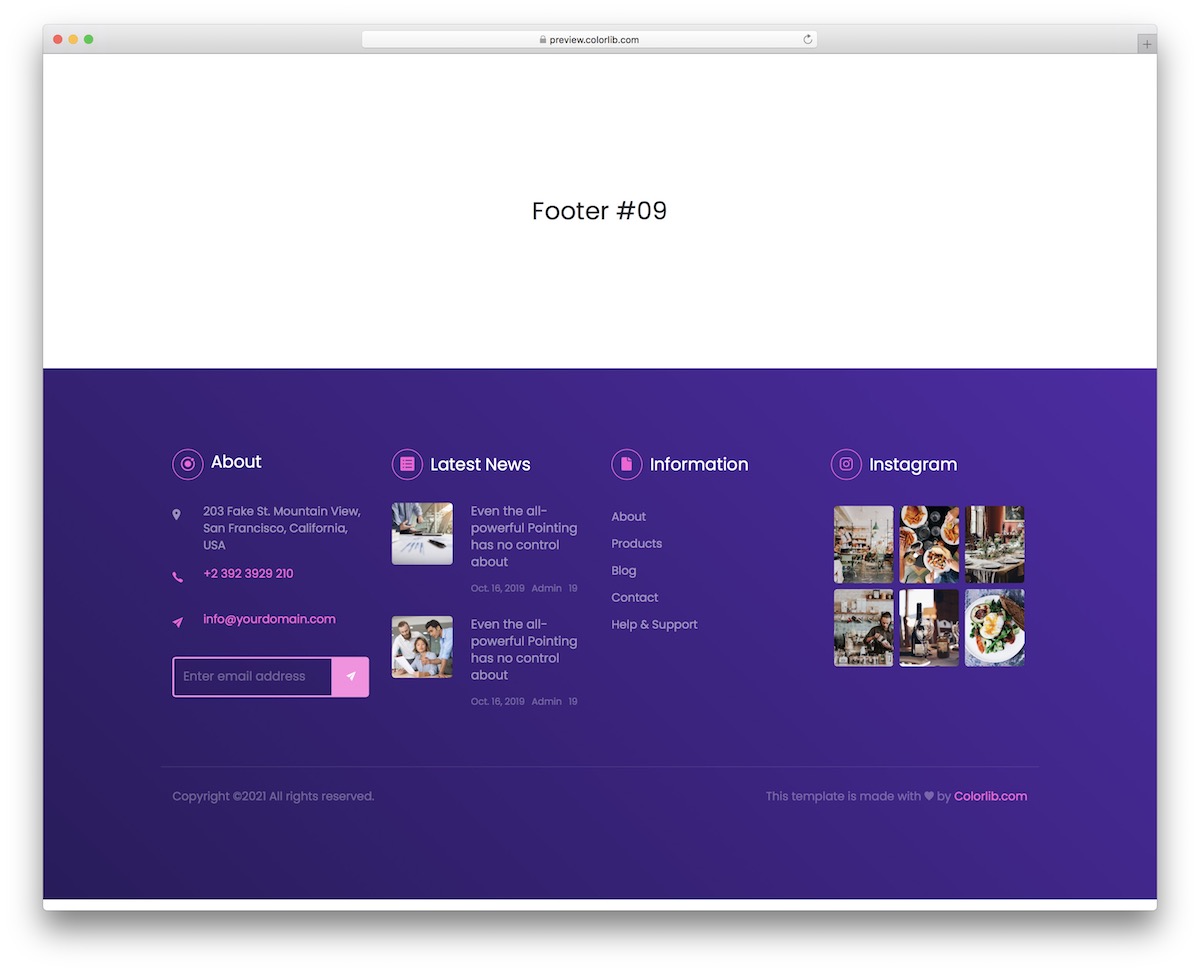
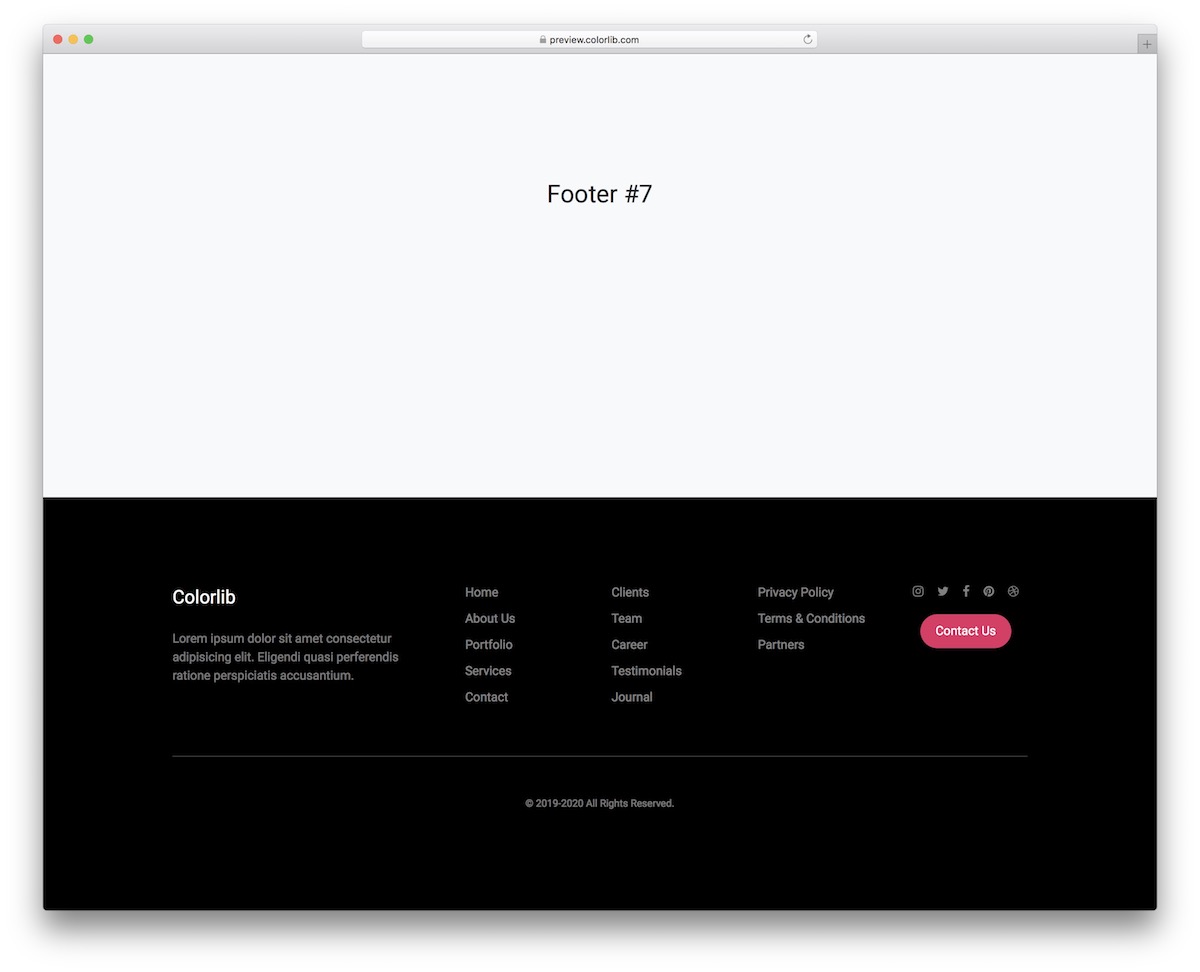
20 Best HTML Footer Templates In 2025 Colorlib
Html Footer Template
Simple Footer Template HTML Footer Template W3layouts
TOP 10+ Best HTML Footer Templates (Updated 2025)
20 Best HTML Footer Templates In 2025 Colorlib
20 Best HTML Footer Templates In 2024
20 Best HTML Footer Templates In 2025 Colorlib
20 Best HTML Footer Templates In 2024
Responsive Footer With HTML & CSS Coding Artist
Then You Will Definitely Build A Beautiful Responsive.
The Autocomplete Provides Full Control Over The Way An Item, The Popup Header And The Popup Footer Is Rendered Through The Kendo Ui For Jquery Templates.
Learn How To Create A 100% Responsive Website Footer Using Html And Css, And See 10 Examples Of Cool And Attractive Footer Designs.
That’s Why We’ve Handpicked A Collection Of Stunning And Functional Html Footer Templates, Designed To Elevate Your Website’s Style And User Experience.
Related Post: