Html Template Footer
Html Template Footer - This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. If the visitor gets to the bottom of the page,. For more information on the. This article demonstrates how to create several css footers for your webpage. It has several sections to add links, social icons, latest news/posts and more. A website footer is the element at the very bottom of a webpage. It’s neat and easy to scan, which is what you want in a website footer. Some powerful html files 100% valid w3 web. Uphand template coded with beautiful and clean codes! Our templates are responsive and are easy to customize. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. In the meantime, i have designed and shown many more types of footer. Our templates are responsive and are easy to customize. For more information on the. Some powerful html files 100% valid w3 web standards. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. It’s a simple but great project for beginners, helping you understand how to set up a. Moving forward, we’ll use this template as a guide. This article demonstrates how to create several css footers for your webpage. Uphand template coded with beautiful and clean codes! In this article, i am going to show you how to create a footer design using html and css code. For more information on the. If the visitor gets to the bottom of the page,. Uphand template coded with beautiful and clean codes! It’s a simple but great project for beginners, helping you understand how to set up a. In this article, i am going to show you how to create a footer design using html and css code. Included are code walkthroughs and other footer examples. In the meantime, i have designed and shown many more types of footer. This article demonstrates how to create several css footers for your webpage. A clean, modern and flexible free hmtl. So you can work with html, css or bootstrap. Some powerful html files 100% valid w3 web. Included are code walkthroughs and other footer examples. This article demonstrates how to create several css footers for your webpage. Uphand template coded with beautiful and clean codes! Some powerful html files 100% valid w3 web standards. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. So you can work with html, css or bootstrap. The konsteer template is fully responsive layout for all type of devices. This article demonstrates how to create several. For more information on the. It’s neat and easy to scan, which is what you want in a website footer. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. Moving. In this blog post, i’ll show you how to make a responsive footer using html and css. Some powerful html files 100% valid w3 web standards. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. This article demonstrates how to create several css footers for your webpage. So you. A website footer is the element at the very bottom of a webpage. Konsteer template coded with beautiful and clean codes! The konsteer template is fully responsive layout for all type of devices. This article demonstrates how to create several css footers for your webpage. A clean, modern and flexible free hmtl footer template that can work for any website. It’s neat and easy to scan, which is what you want in a website footer. The konsteer template is fully responsive layout for all type of devices. For more information on the. With the perfect snippet, you will get an enriching, captivating and original footer. In this blog post, i’ll show you how to make a responsive footer using html. Our templates are responsive and are easy to customize. Included are code walkthroughs and other footer examples. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. This article demonstrates how to create several css footers for your webpage. In the meantime, i have designed and shown many more. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. With the perfect snippet, you will get an enriching, captivating and original footer. In this blog post, i’ll show you how to make a responsive footer using html and css. Konsteer template coded with. Some powerful html files 100% valid w3 web. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. The uphand template is fully responsive layout for all type of devices. The konsteer template is fully responsive layout for all type of devices. Konsteer template coded with beautiful and clean codes! It’s a simple but great project for beginners, helping you understand how to set up a. So you can work with html, css or bootstrap. For more information on the. In the meantime, i have designed and shown many more types of footer. In this blog post, i’ll show you how to make a responsive footer using html and css. Some powerful html files 100% valid w3 web standards. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. In this article, i am going to show you how to create a footer design using html and css code. It’s neat and easy to scan, which is what you want in a website footer. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on.Html Footer Template
HTML footer examples (3 downloadable templates included)
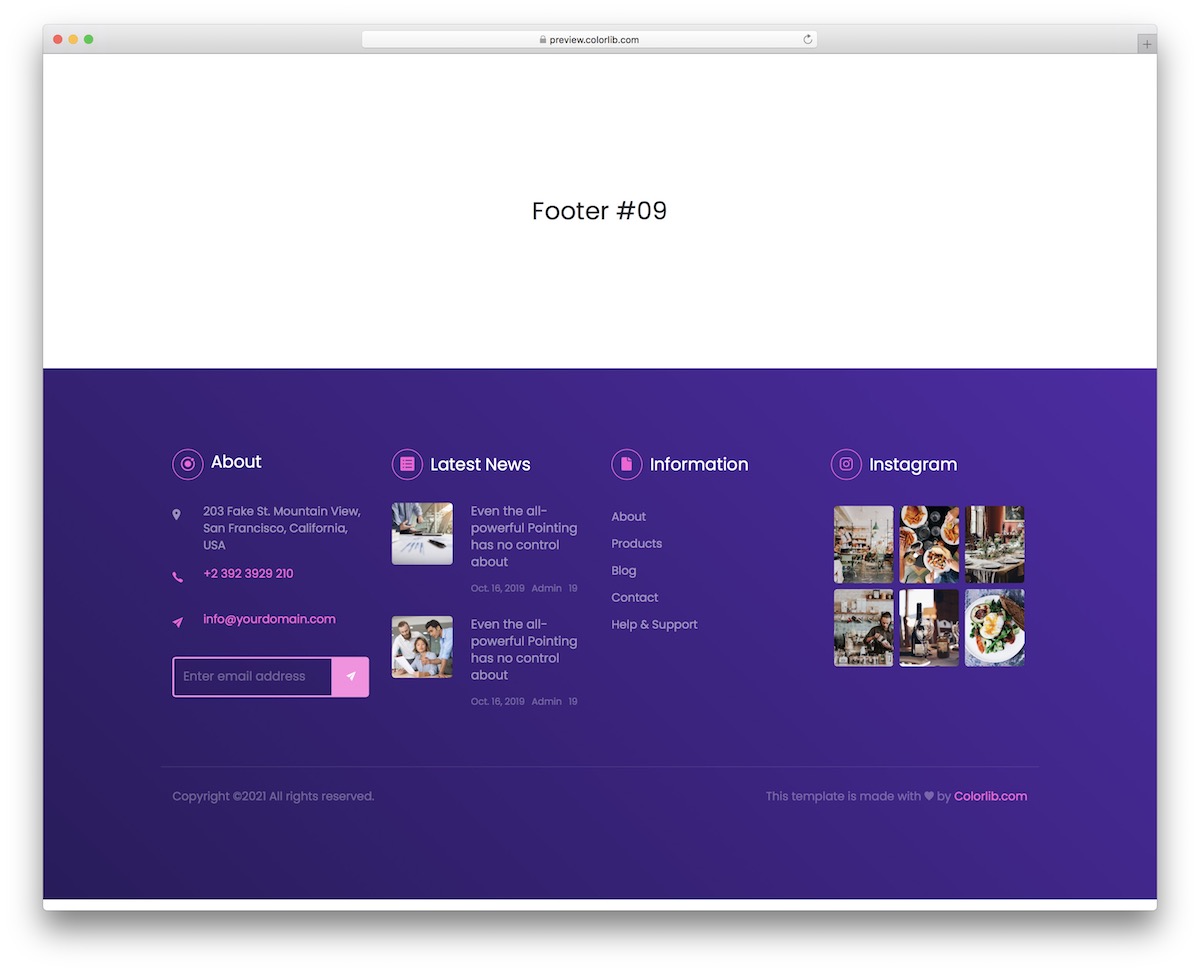
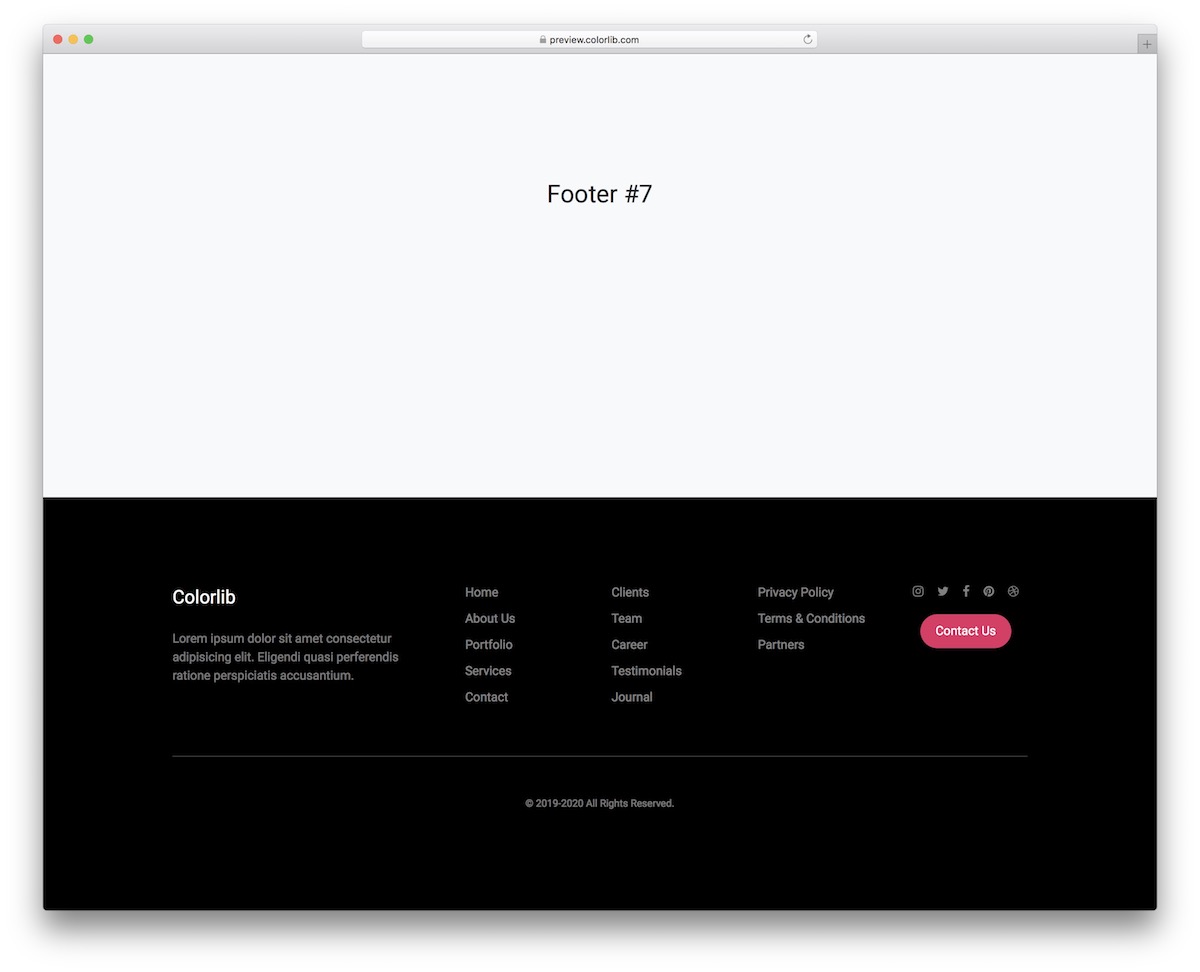
20 Best HTML Footer Templates In 2025 Colorlib
25 Bootstrap Footers free examples & easy customization
20 Best HTML Footer Templates In 2025 Colorlib
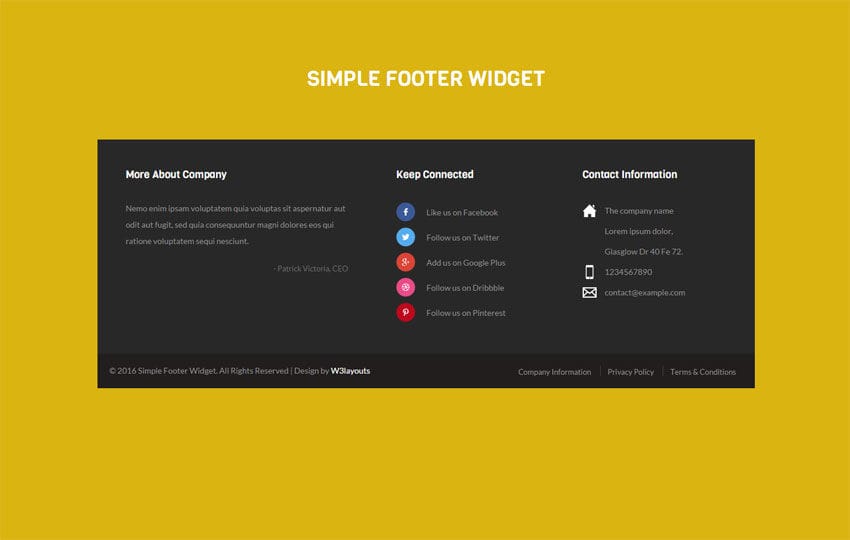
Simple Footer Template HTML Footer Template W3layouts
20 Best HTML Footer Templates In 2024
Responsive Footer With HTML & CSS Coding Artist
Html Footer Template
20 Best HTML Footer Templates In 2025 Colorlib
With The Perfect Snippet, You Will Get An Enriching, Captivating And Original Footer.
Moving Forward, We’ll Use This Template As A Guide.
Included Are Code Walkthroughs And Other Footer Examples.
Uphand Template Coded With Beautiful And Clean Codes!
Related Post: