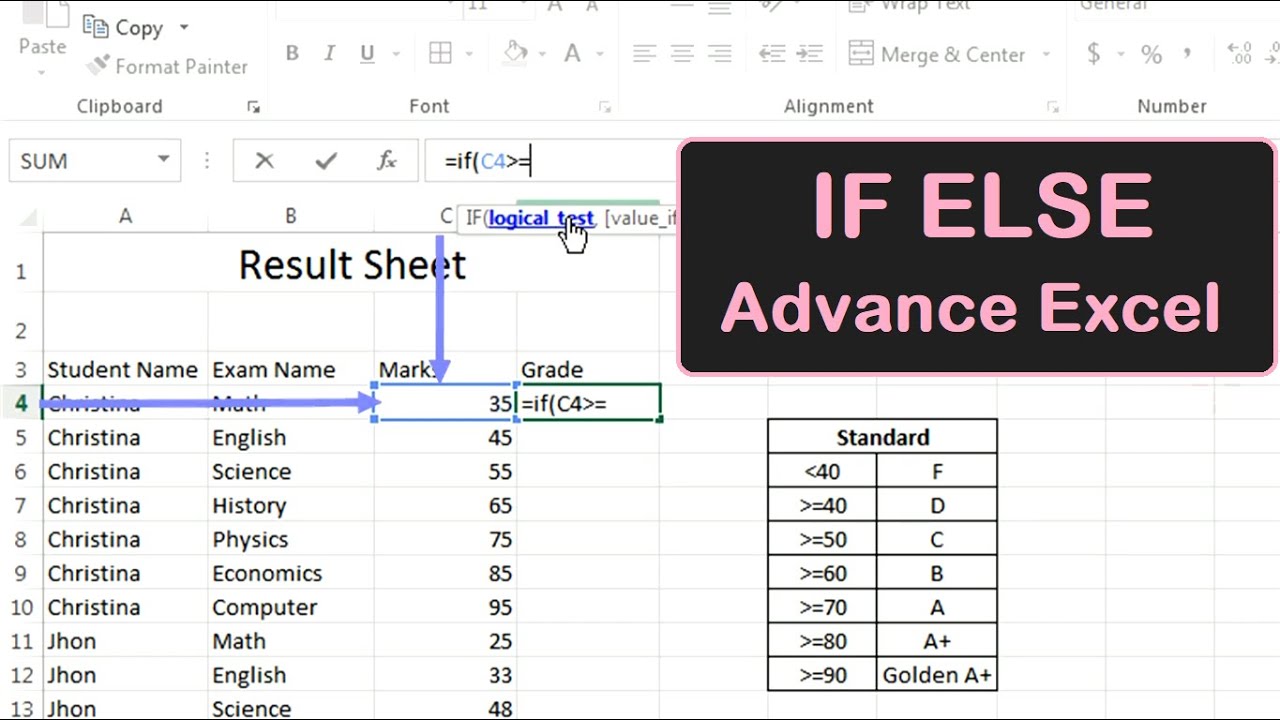
If Else Statement Help Template
If Else Statement Help Template - If the test evaluates to true, the template is processed. Notice that we're now talking about pipelinesinstead of values. You can easily edit this template using creately. The section, marked by else is called an else section. Checks whether a condition is met, and returns. If that condition evaluates to false, the else part will be executed. I want to write some logical if else statement inside the javascript template literals. This was previously accomplished with the *ngif, *ngfor, and *ngswitch. When using a block expression, you can specify a template section to run if the expression returns a falsy value. Just use if if isvalid is true using if with else (please notice to templatename) <div. The if tag allows you to write conditional statements. You have defined a template sensor using the legacy format so it should be added to the sensor domain. Use <<if>> expressions to conditionally include or exclude portions of a template. This was previously accomplished with the *ngif, *ngfor, and *ngswitch. Use the else if statement to specify a new condition if the first condition is false. I am adding html code through innerhtml and based on some logic, change html to something. We have job codes starting with 'us1234' and 'glb3456'. Just use if if isvalid is true using if with else (please notice to templatename) <div. The basic structure for a conditional looks like this: {% if title == source %}. Here’s an overview of how the if function can be used to put values into the status column depending on the data in other cells. The element contains a test attribute and a template. Each <<if>> expression begins with <<if: Expressions help calculate dates, sums, and so forth. Use <<if>> expressions to conditionally include or exclude portions of a template. If the test evaluates to true, the template is processed. Checks whether a condition is met, and returns. If that condition evaluates to false, the else part will be executed. The reasonfor this is to make it clear that control structures can execute an entirepipeline,. Notice that we're now talking about pipelinesinstead of values. Just use if if isvalid is true using if with else (please notice to templatename) <div. Each <<if>> expression begins with <<if: We have job codes starting with 'us1234' and 'glb3456'. Use the else if statement to specify a new condition if the first condition is false. Use <<if>> expressions to conditionally include or exclude portions of a template. I am adding html code through innerhtml and based on some logic, change html to something. Use if statements to output a block of code if a condition is true. The first control structure we'll look at is for conditionally including blocksof text in a template. I want to write some logical if else statement inside the javascript template literals.. If the test evaluates to true, the template is processed. This was previously accomplished with the *ngif, *ngfor, and *ngswitch. You can export it in multiple formats like jpeg, png and svg and easily add it to word documents, powerpoint (ppt) presentations, excel or. On the etext template job_code field has the below if condition logic without an else statement.. In this it is similar to an if statement in other languages. You can export it in multiple formats like jpeg, png and svg and easily add it to word documents, powerpoint (ppt) presentations, excel or. You can easily edit this template using creately. Expressions help calculate dates, sums, and so forth. The section, marked by else is called an. The reasonfor this is to make it clear that control structures can execute an entirepipeline,. I want to write some logical if else statement inside the javascript template literals. Here is an example inside the ms word template file for how you can do if else conditionals, and it follows the ms template standard: The if tag allows you to. Each <<if>> expression begins with <<if: We have job codes starting with 'us1234' and 'glb3456'. {% if title == source %}. When using a block expression, you can specify a template section to run if the expression returns a falsy value. In this it is similar to an if statement in other languages. On the etext template job_code field has the below if condition logic without an else statement. Checks whether a condition is met, and returns. Use <<if>> expressions to conditionally include or exclude portions of a template. The first control structure we'll look at is for conditionally including blocksof text in a template. You have defined a template sensor using the. You can use else or elif (short for else if) to specify what to do when the if. You can export it in multiple formats like jpeg, png and svg and easily add it to word documents, powerpoint (ppt) presentations, excel or. When using a block expression, you can specify a template section to run if the expression returns a. Use if statements to output a block of code if a condition is true. The first control structure we'll look at is for conditionally including blocksof text in a template. You can use <<if>> expressions in: Each <<if>> expression begins with <<if: {% if title == source %}. Angular templates support control flow blocks that let you conditionally show, hide, and repeat elements. Here is an example inside the ms word template file for how you can do if else conditionals, and it follows the ms template standard: You can make sections of templates or scripts conditional by using if instructions. The basic structure for a conditional looks like this: When using a block expression, you can specify a template section to run if the expression returns a falsy value. We have job codes starting with 'us1234' and 'glb3456'. Here’s an overview of how the if function can be used to put values into the status column depending on the data in other cells. You have defined a template sensor using the legacy format so it should be added to the sensor domain. You can export it in multiple formats like jpeg, png and svg and easily add it to word documents, powerpoint (ppt) presentations, excel or. Within a conditional section it is possible to include an else statement to allow alternative content to be provided in case where an expression is false. Just use if if isvalid is true using if with else (please notice to templatename) <div.Canva Editable Capability Statement Template for Government Marketing
Using If Statement With And In Excel Printable Timeline Templates
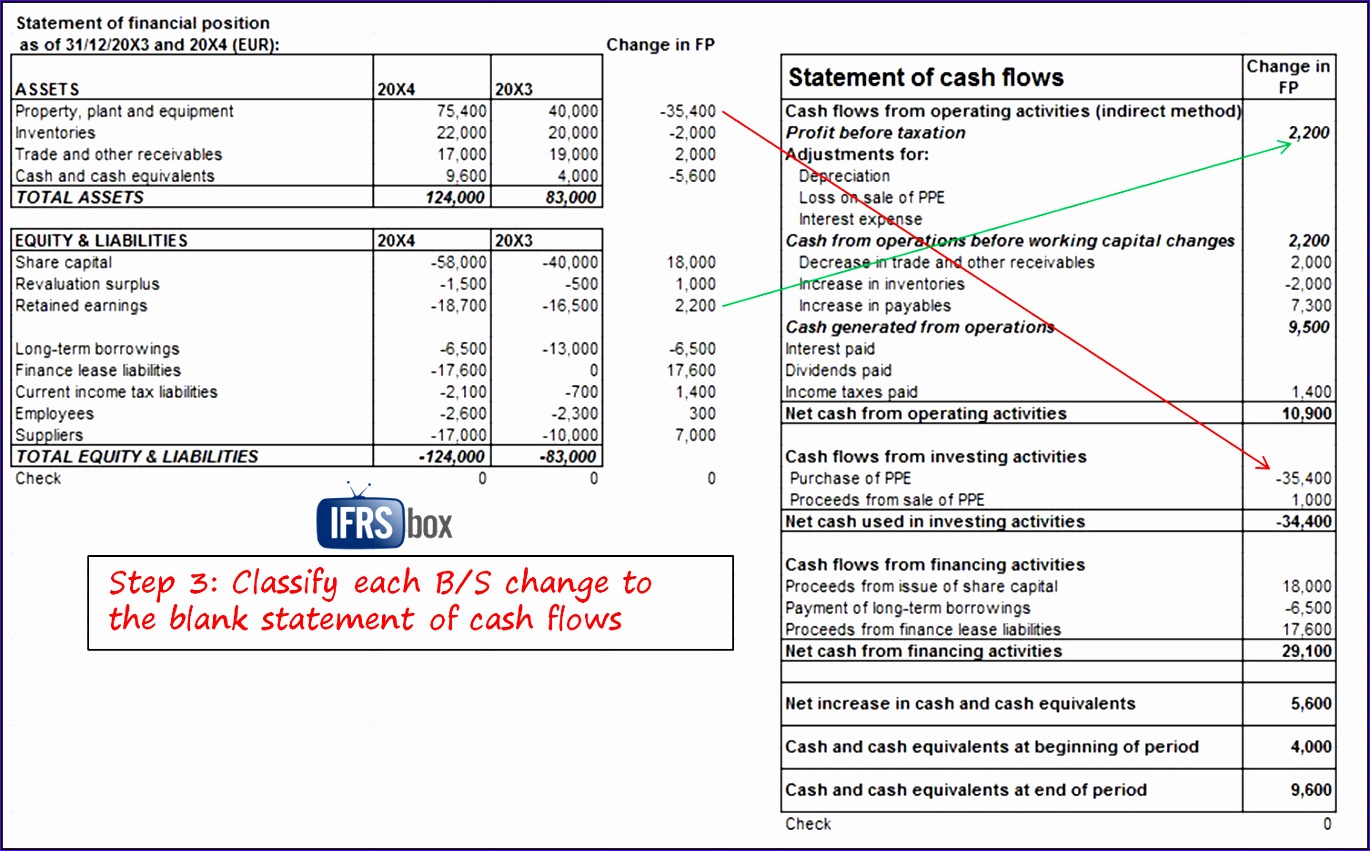
Ifrs Financial Statements Template Excel
How To Write If Then Else In Excel Printable Timeline Templates
Help Help center HTML5 Responsive Website Template
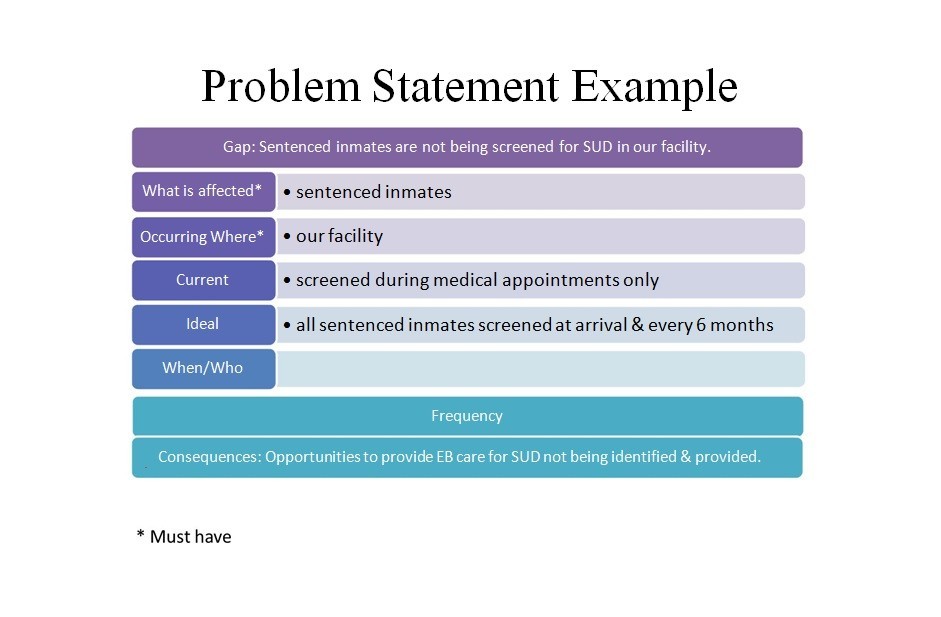
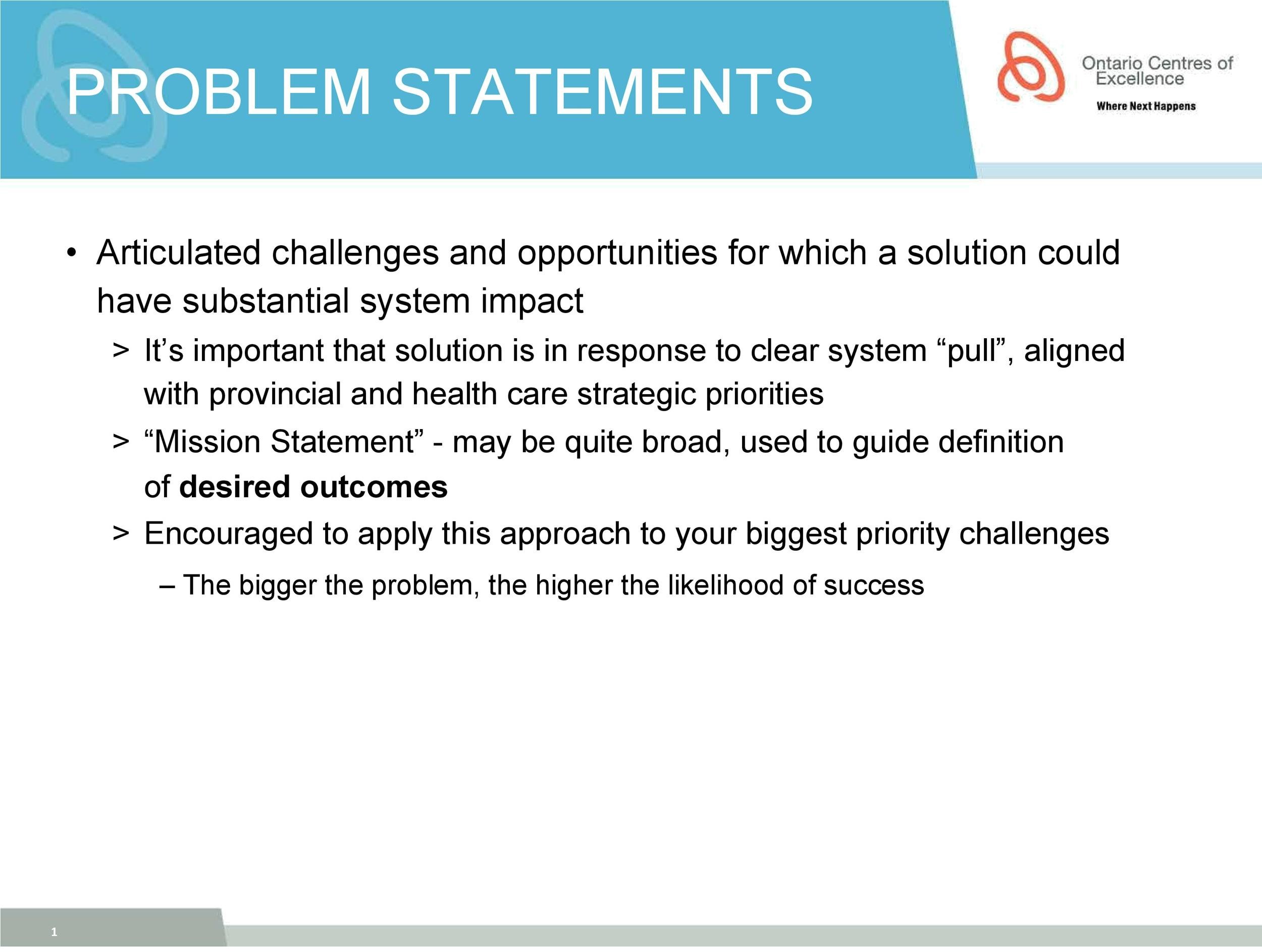
50 Printable Problem Statement Templates (MS Word) ᐅ TemplateLab
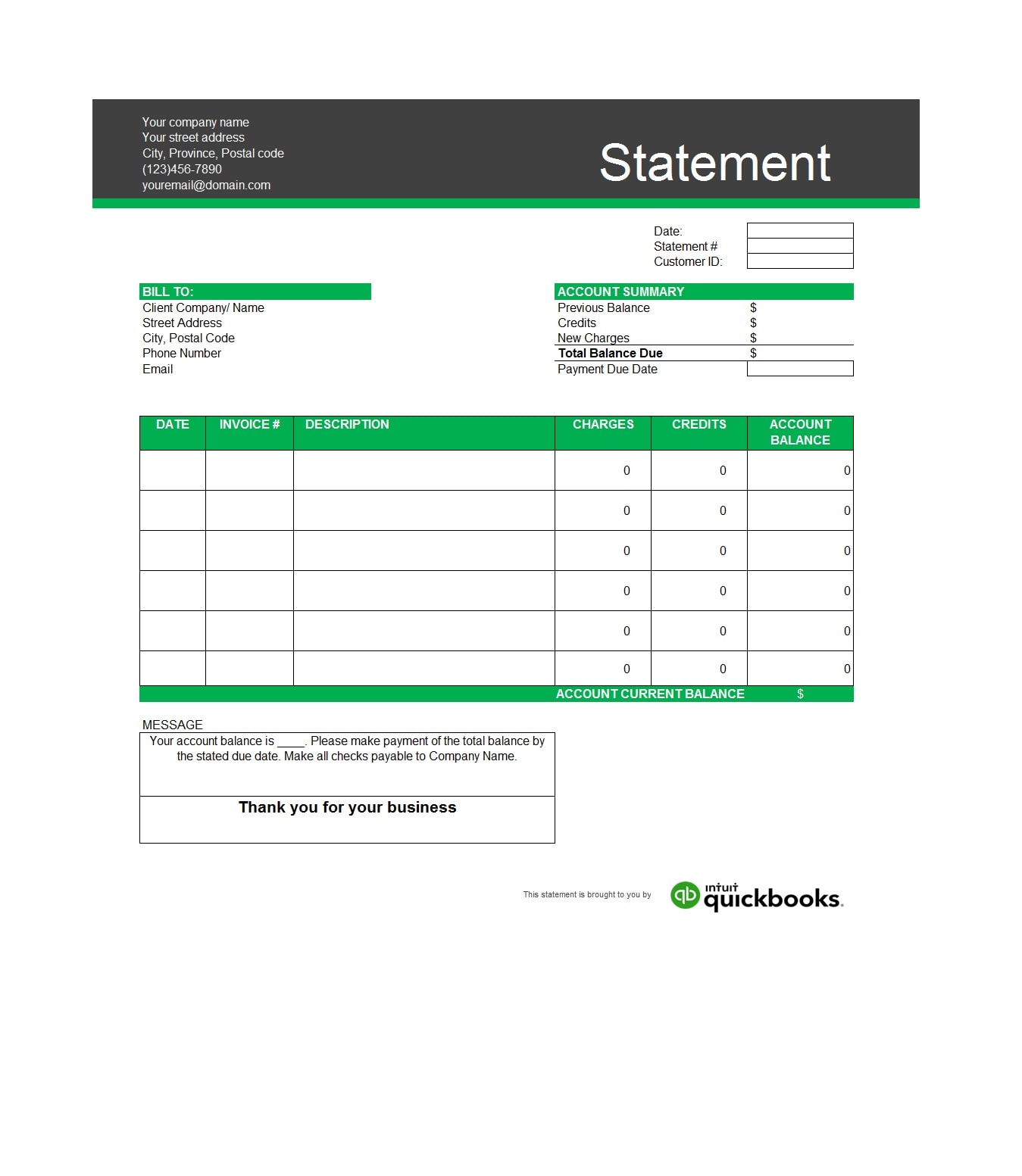
Statement Template Free
Statement Of Service Template
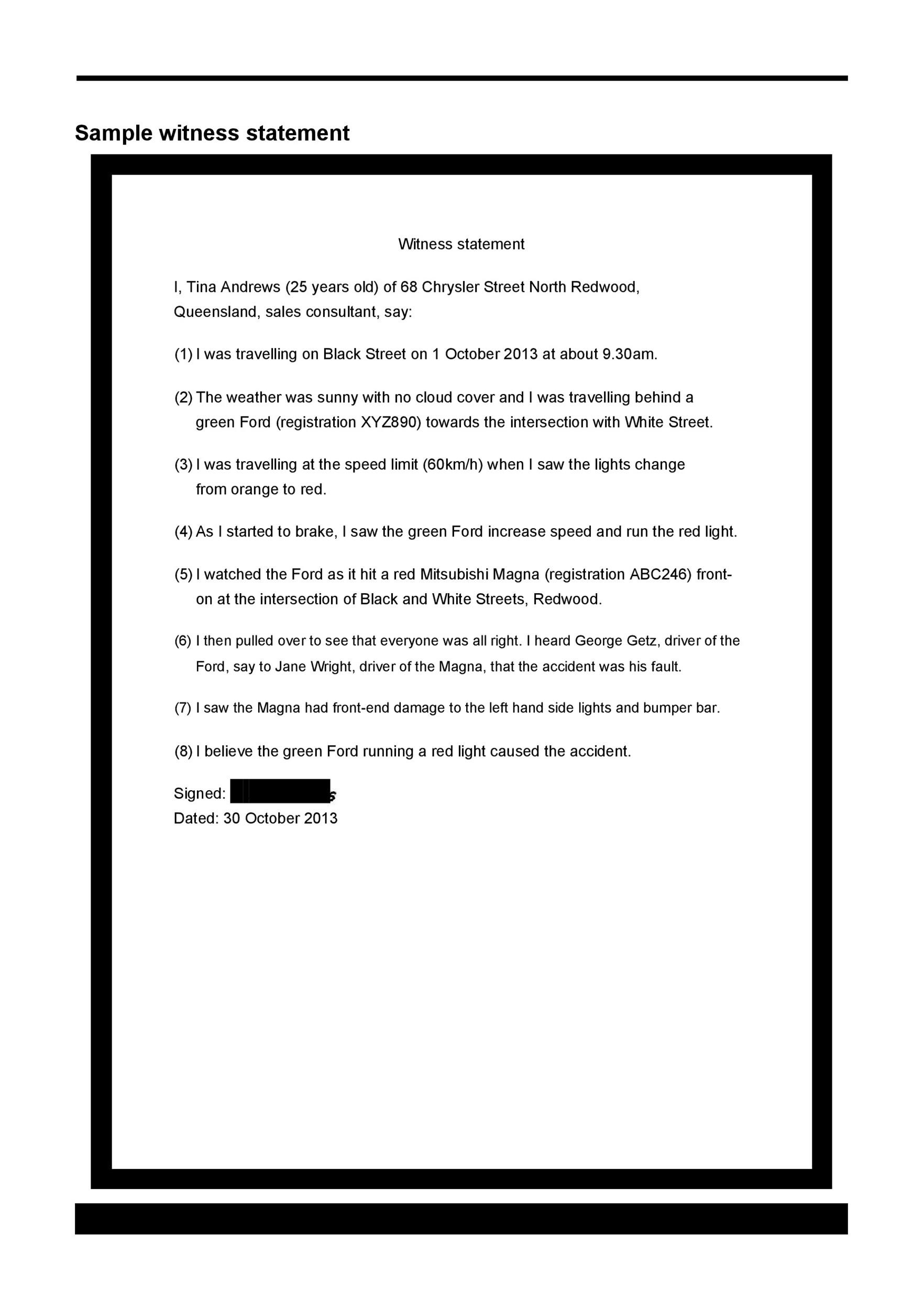
50 Professional Witness Statement Forms & Templates ᐅ TemplateLab
Problem Statement And Solution Template
Use <<If>> Expressions To Conditionally Include Or Exclude Portions Of A Template.
The Section, Marked By Else Is Called An Else Section.
Checks Whether A Condition Is Met, And Returns.
Use The Else If Statement To Specify A New Condition If The First Condition Is False.
Related Post: