Import Figma Template
Import Figma Template - Understanding how to turn figma into code is crucial for. Since you’ve already imported the file, it seems the issue might be with the template. When you import a file, it is converted to a figma design file and any further changes made to the original file in sketch will not be reflected in. Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. You can import files to the file browser or add assets directly to a. Whatever the reason, it’s easy to copy a figma template file into your own project. Using design library assets in your decks can help you make sure your. With figmate, you can browse and instantly import over 1,000 beautifully crafted assets directly into your figma workspace. Can mockplus cloud work with figma designs? Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. Then, click the three dots in the top. The first thing you need to do is go to the figma website and create an account. Using design library assets in your decks can help you make sure your. When you import a file, it is converted to a figma design file and any further changes made to the original file in sketch will not be reflected in. All assets are fully responsive and optimized for both desktop and. Can mockplus cloud work with figma designs? Select the files you want to import and click open. Bulk add images and videos →; Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. Once you have done this,. Import files to the file browser. Select the files you want to import and click open. Once you have done this,. Bulk add images and videos →; You can import files to the file browser or add assets directly to a. The first thing you need to do is go to the figma website and create an account. With figmate, you can browse and instantly import over 1,000 beautifully crafted assets directly into your figma workspace. To do this, simply open the template file you want to copy. Mockplus cloud provides a special plugin for users to import figma designs and. Import files to the file browser. Use animated gifs in prototypes →; Once you have done this,. Add images and videos to design files →; In this tutorial, i'll guide you through the process of importing figma designs to framer and provide tips on finding the right framer templates to enhance your projects. You can import images, vectors, videos, and gifs to figma design. Understanding how to turn figma into code is crucial for. Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. The first thing you need to do is go to the figma website and create an account. When you import a file, it. You can use our community file and tutorial how to use , you can find there templates and. Then, click the three dots in the top. Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. From the file browser, open the create new dropdown menu and select import. To do. Select the files you want to import and click open. Mockplus cloud provides a special plugin for users to import figma designs and smoothly move to the next the collaboration and handoff. Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. Understanding how to turn figma into code is crucial. You can either use a figma to html conversion. Regarding your free starter plan, anyone with can edit access to a project can import files to the project. Simplify your workflow and ensure design consistency by importing design assets into figma design. Using design library assets in your decks can help you make sure your. All assets are fully responsive. Import the figma design into elementor. Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. From the file browser, open the create new dropdown menu and select import. Using design library assets in your decks can help you make sure your. The first thing you need to do is go to the. Import files to the file browser. Mockplus cloud provides a special plugin for users to import figma designs and smoothly move to the next the collaboration and handoff. Whatever the reason, it’s easy to copy a figma template file into your own project. When you import a file, it is converted to a figma design file and any further changes. Since you’ve already imported the file, it seems the issue might be with the template. Add images and videos to design files →; Using design library assets in your decks can help you make sure your. Simplify your workflow and ensure design consistency by importing design assets into figma design. When you import a file, it is converted to a. Can mockplus cloud work with figma designs? The first thing you need to do is go to the figma website and create an account. All assets are fully responsive and optimized for both desktop and. You can either use a figma to html conversion. Add images and videos to design files →; Mockplus cloud provides a special plugin for users to import figma designs and smoothly move to the next the collaboration and handoff. Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. From ui components to icon sets, all our libraries are are fully customizable templates ready to plug in to your designs. Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. Once in the elementor editor, you have several options to import your figma design. Import files to the file browser. Explore the following articles to learn more about the import process. You can use our community file and tutorial how to use , you can find there templates and. Html.to.design converts any website into fully editable figma designs. Bulk add images and videos →; With figmate, you can browse and instantly import over 1,000 beautifully crafted assets directly into your figma workspace.🔠 { } Import Typography Tokens Studio Templates Figma
Form Template Figma
How to import files and projects into Figma?
Portfolio Figma Template Figma
Figma Presentation Template (3D Icons) Figma
30+ Best Figma Templates for Pro Design Work 2021 Theme Junkie
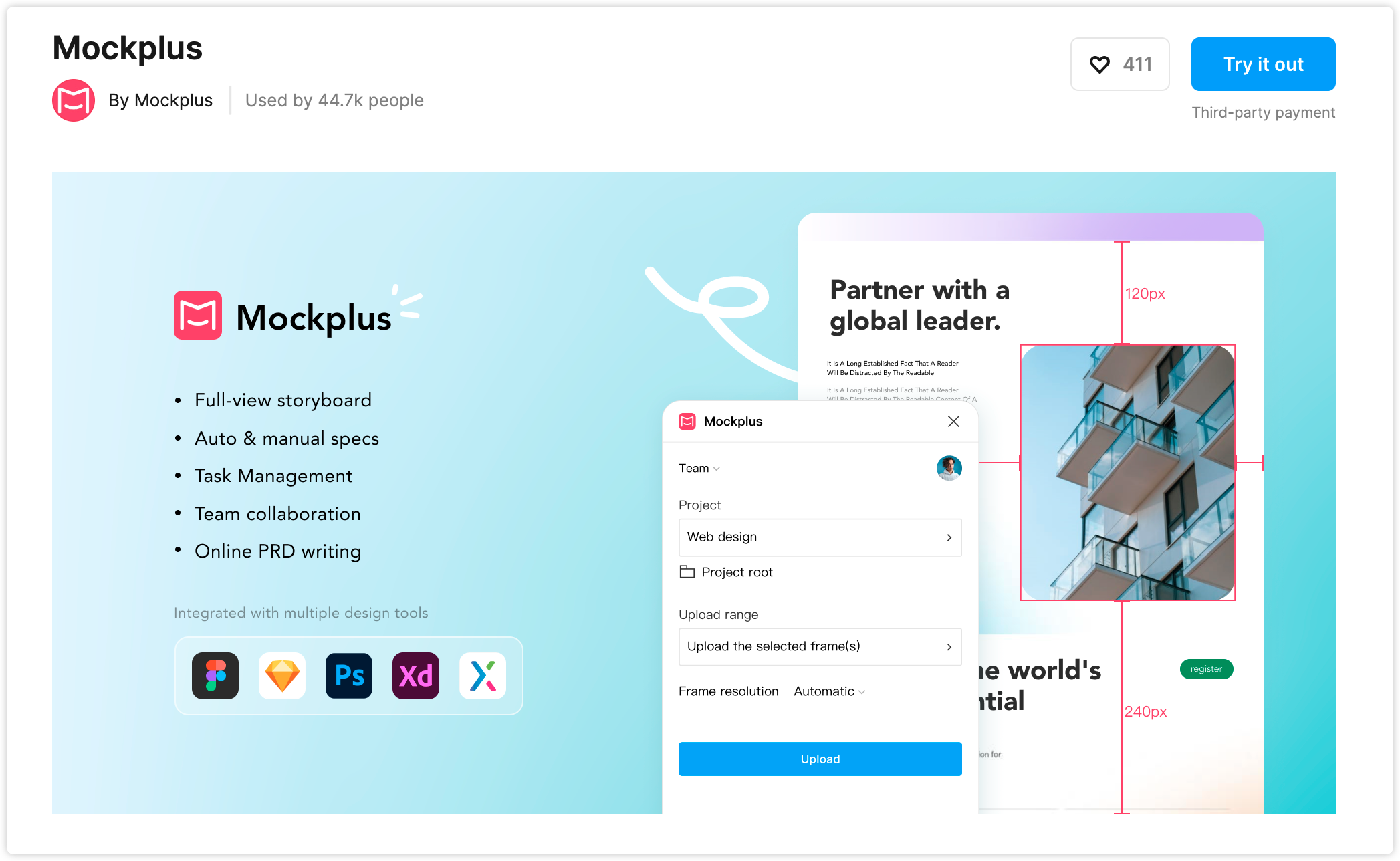
Import Designs from Figma
Figma Form Template
How to import files and projects into Figma?
Zenin Photography & Portfolio Figma Template Figma
You Can Import Files To The File Browser Or Add Assets Directly To A.
Using Design Library Assets In Your Decks Can Help You Make Sure Your.
Fignel Helps You To Convert Your Figma Design In To A Live Elementor Website Just In A Few Clicks.
You Can Import Images, Vectors, Videos, And Gifs To Figma Design.
Related Post: