Magento 2 How To Call A Template In Block
Magento 2 How To Call A Template In Block - In magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <action. Want to know how to call a template in block of magento 2? While wordpress offers 1,000+ store themes, magento offers just 13, and only three are free. We can use block code to do this. If the template is linked to the block, for example: In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. This article shows how to call block in phtml file in magento 2 using easy and quick steps. I have tried through the __constructor() to pass the other block but this has not worked. You can use magento\framework\view\element\template class to call phtml files {{block class=magento\framework\view\element\template. Magento cannot compete with wordpress in template selection. You are on the right platform, in this guide, we will learn how to add or call phtml file on any cms page. While wordpress offers 1,000+ store themes, magento offers just 13, and only three are free. At the moment i am trying to call a function that is in another block that i am writing from. Call phtml using block code. In magento 1, we can call cms block in email templates like that: In magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <action. There are two examples i will give you here. Open any cms page and. I have tried through the __constructor() to pass the other block but this has not worked. If the template is linked to the block, for example: Have a look and implement it. Using phtml file is one of the best ways to call a block in magento 2. In magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: There are two examples i will give you here. In magento 1, we can call cms block in. You can use magento\framework\view\element\template class to call phtml files {{block class=magento\framework\view\element\template. We can use block code to do this. In magento 1, we can call cms block in email templates like that: {{block type=cms/block block_id=mail_include_header}} i try above code for magento 2, but it does. There are two examples i will give you here. While wordpress offers 1,000+ store themes, magento offers just 13, and only three are free. In magento 1, we can call cms block in email templates like that: This article shows how to call block in phtml file in magento 2 using easy and quick steps. Look at your console tab in your browser’s developer tools to check for any. There are two examples i will give you here. You can use magento\framework\view\element\template class to call phtml files {{block class=magento\framework\view\element\template. In magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <action. Want to know how to call a template in block of magento 2? You are on the right. At the moment i am trying to call a function that is in another block that i am writing from. While wordpress offers 1,000+ store themes, magento offers just 13, and only three are free. We can use block code to do this. In this post, i’ll show you the way via php code to get a block from the. Want to know how to call a template in block of magento 2? In magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <action. In magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: This article shows how to. Magento cannot compete with wordpress in template selection. {{block type=cms/block block_id=mail_include_header}} i try above code for magento 2, but it does. In magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: Using phtml file is one of the best ways to call a block in magento 2. If the template. This article shows how to call block in phtml file in magento 2 using easy and quick steps. Call phtml using block code. Have a look and implement it. In magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: Magento cannot compete with wordpress in template selection. If the template is linked to the block, for example: There are two examples i will give you here. Call phtml using block code. Have a look and implement it. Open any cms page and. In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. We can use block code to do this. Magento cannot compete with wordpress in. In magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <action. There are two examples i will give you here. In magento 1, we can call cms block in email templates like that: If you need to call a template block. We can use block code to do this. I have tried through the __constructor() to pass the other block but this has not worked. While wordpress offers 1,000+ store themes, magento offers just 13, and only three are free. In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. Have a look and implement it. In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. Here we will learn how to add or call phtml file on any cms page. At the moment i am trying to call a function that is in another block that i am writing from. You are on the right platform, in this guide, we will learn how to add or call phtml file on any cms page. Look at your console tab in your browser’s developer tools to check for any javascript errors that might be affecting your block template. You can use magento\framework\view\element\template class to call phtml files {{block class=magento\framework\view\element\template. Call phtml using block code.Magento 2 How to Call Template Block in any CMS Page or CMS Static
Magento templates call other blocks method Magento 2 YouTube
How to Use & Create Magento 2 Layouts, Blocks and Templates
Magento Magento 2 How to change template of a block without "name" (4
How To Create Template and Block in Magento 2 Part 26 Magento2
How To Call Block In Page Builder In Magento 2
How to Create New CMS Block in Magento 2? Magefan
Magento Magento 2 How to call CMS Block in email templates? YouTube
Magento 2 Block Template Ultimate Guides
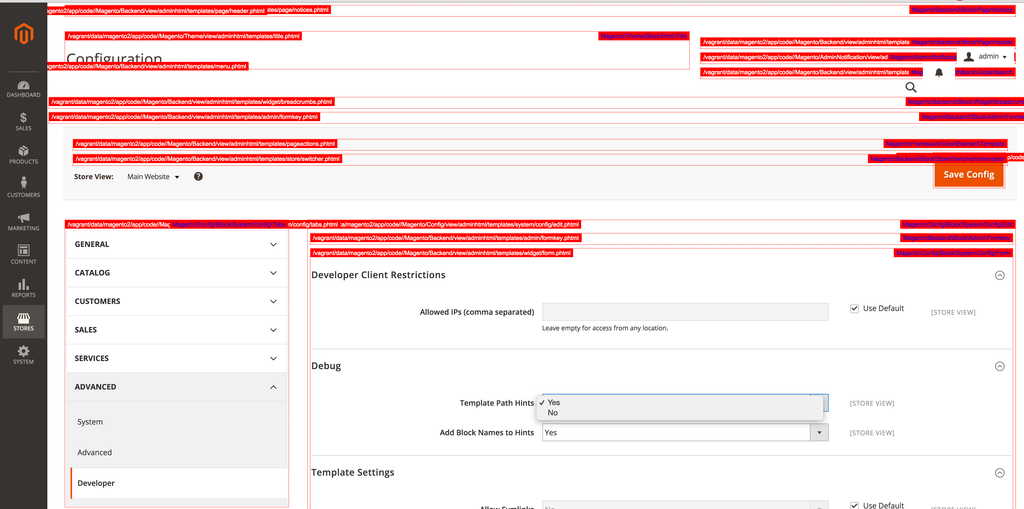
How to enable Template path hints and display block names in Magento 2
Using Phtml File Is One Of The Best Ways To Call A Block In Magento 2.
In Magento 1.X, You Could Call/Print Any Module’s Template Block In Any Other Template (Phtml) File With The Following Code:
Magento Cannot Compete With Wordpress In Template Selection.
Want To Know How To Call A Template In Block Of Magento 2?
Related Post: