Netlify Templates
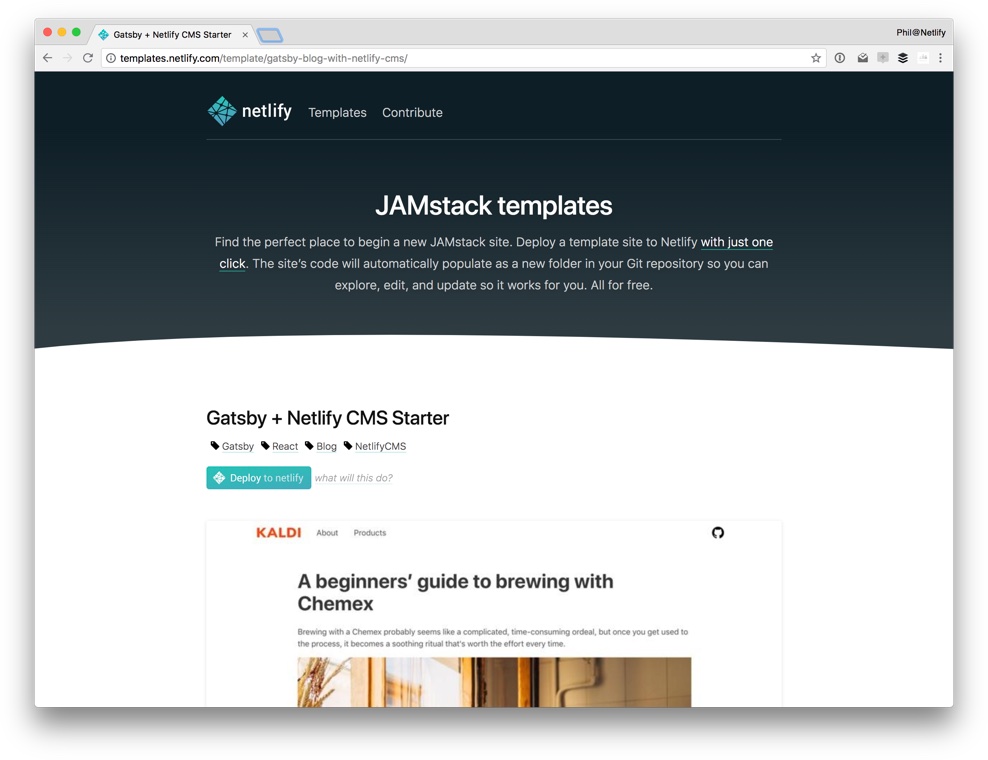
Netlify Templates - Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. Or, you can use the deploy to netlify button which will walk you through the process. You can deploy within the netlify site by connecting to git, this video will walk you through that process. Follow their code on github. A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. We released a new feature to get started with netlify via the cli, learn how to use our templates! This template's goal is to showcase the routing features of solid. Click any example below to run it instantly or find templates that can be used. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. It has an asset pipeline using gulp and webpack. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. Or, you can use the deploy to netlify button which will walk you through the process. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Everything you need to launch your project quickly: Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. We released a new feature to get started with netlify via the cli, learn how to use our templates! You can deploy within the netlify site by connecting to git, this video will walk you through that process. You can add static cms to an existing site, but the quickest way to get started is with a template. Click any example below to run it instantly or find templates that can be used. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. You can deploy within the netlify site by connecting to git, this video will walk you through that process. A jamstack website template with the vitepress and netlify cms config. We released a new feature to get started with netlify via the cli, learn. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. We released a new feature to get started with netlify via the cli, learn how to use our templates! You can deploy within the netlify site by connecting to git, this video will walk you through that process. This template's goal. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. You can add static cms to an existing site, but the quickest way to get started is with a template. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. A jamstack website. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. This template's goal is to showcase the routing features of solid. Everything you need to launch your project quickly: Click any example below to. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. You can deploy within the netlify site by connecting to git, this video will walk you through that process. You can add. Click any example below to run it instantly or find templates that can be used. We released a new feature to get started with netlify via the cli, learn how to use our templates! It has an asset pipeline using gulp and webpack. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git. We released a new feature to get started with netlify via the cli, learn how to use our templates! It has an asset pipeline using gulp and webpack. You can deploy within the netlify site by connecting to git, this video will walk you through that process. The netlify next.js blog template, designed by bejamas, is a customizable blog starter. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. Everything you need to launch your project quickly: Netlify starter that's made for customization with a flexible content model, component library, visual editing and git. A jamstack website template with the vitepress and netlify cms config. You can deploy within the netlify site by connecting to git, this video will walk you through that process. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. A hugo boilerplate for creating a blog site backed with netlifycms. We released a new feature to get started with netlify via the cli, learn how to use our templates! You can add static cms to an existing site, but the quickest way to get started is with a template. This template's goal is to showcase the routing features of solid. It has an asset pipeline using gulp and webpack. Use. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. Follow their code on github. Click any example below to run it instantly or find templates that can be used. This template's goal is to showcase the routing features of solid. Or, you can use the deploy to netlify button which will walk you through the process. We released a new feature to get started with netlify via the cli, learn how to use our templates! A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. You can add static cms to an existing site, but the quickest way to get started is with a template.GitHub netlify/templates This is board to showcase templates and
GitHub netlify/nodetemplate Netlify's Node.js repository template
GitHub netlifytemplates/nextjsblogtheme A customizable Next.js
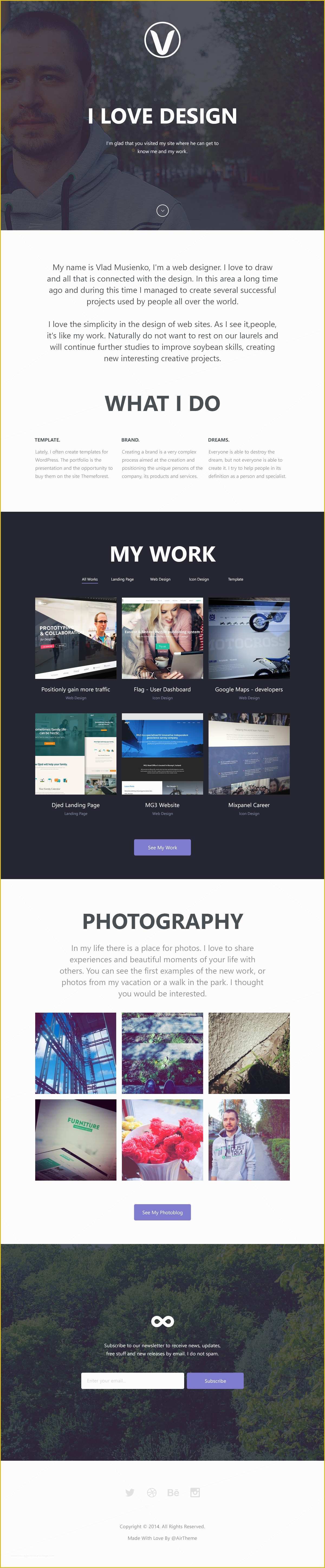
Netlify Portfolio Templates
Deploy a free Gatsby, Hugo, or Eleventy website template in 30 seconds
Netlify Website Templates
Netlify Templates
Free Download Template Netlify (HTML Static)
Netlify Website Templates
templates Netlify Blog
It Has An Asset Pipeline Using Gulp And Webpack.
A Jamstack Website Template With The Vitepress And Netlify Cms Config.
Everything You Need To Launch Your Project Quickly:
You Can Deploy Within The Netlify Site By Connecting To Git, This Video Will Walk You Through That Process.
Related Post: