Nodered Ui Template
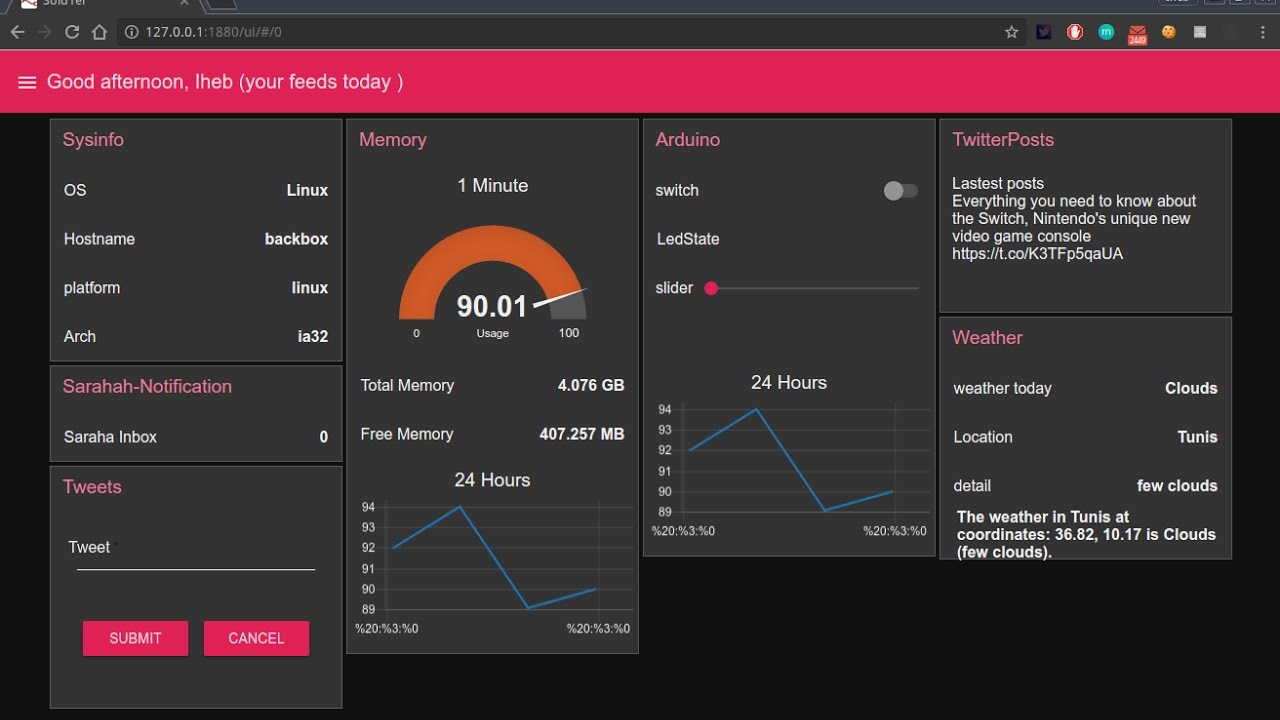
Nodered Ui Template - Place the node anywhere in the workspace and the styles will be available in all flows. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. For example, the following code produces this: The ui template node allows you to create custom widgets for. This is made with dashboard buttons. If i write something like: How can i get this styling for elements in the template ui node? The user posted a flow with the type ui_template so. The ui interface is available at. I have adapted a pure css button based on the checkbox element. Next, we can drag and. The user posted a flow with the type ui_template so. How can i get this styling for elements in the template ui node? This gives you access to the msg object in. I would like to display a material icon in the section in the template node. You need to configure the template type to added to site sectionas shown below: Place the node anywhere in the workspace and the styles will be available in all flows. The ui template node allows you to create custom widgets for. Hi, i'm very new in the node red dashboard topic and have one little question. The ui interface is available at. Place the node anywhere in the workspace and the styles will be available in all flows. Next, we can drag and. I would like to display a material icon in the section in the template node. You need to configure the template type to added to site sectionas shown below: I have adapted a pure css button based on the. Next, we can drag and. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. The user posted a flow with the type ui_template so. Hi, i'm very new in the node red dashboard topic and have one little question. Here is a. Hi, i'm very new in the node red dashboard topic and have one little question. We don't have any examples for angular and uibuilder i'm. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. Next, we can drag and. I would like. Here is a template node i use to modify my dashboard theme. The ui interface is available at. The user posted a flow with the type ui_template so. Hi, i'm very new in the node red dashboard topic and have one little question. I put this flow together to illustrate how to access the msg object that is passed to. I have adapted a pure css button based on the checkbox element. You need to configure the template type to added to site sectionas shown below: Next, we can drag and. How can i get this styling for elements in the template ui node? I would like to display a material icon in the section in the template node. The ui template node allows you to create custom widgets for. The user posted a flow with the type ui_template so. If i write something like: We don't have any examples for angular and uibuilder i'm. I would like to display a material icon in the section in the template node. Next, we can drag and. I would like to display a material icon in the section in the template node. This is made with dashboard buttons. Place the node anywhere in the workspace and the styles will be available in all flows. I put this flow together to illustrate how to access the msg object that is passed to the. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. The ui interface is available at. I would like to display a material icon in the section in the template node. Here is a template node i use to modify my dashboard theme.. The ui template node allows you to create custom widgets for. Place the node anywhere in the workspace and the styles will be available in all flows. I have adapted a pure css button based on the checkbox element. The ui interface is available at. Hi, i'm very new in the node red dashboard topic and have one little question. Place the node anywhere in the workspace and the styles will be available in all flows. For example, the following code produces this: Next, we can drag and. I have adapted a pure css button based on the checkbox element. The ui interface is available at. Hi, i'm very new in the node red dashboard topic and have one little question. The user posted a flow with the type ui_template so. I have adapted a pure css button based on the checkbox element. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. How can i get this styling for elements in the template ui node? This gives you access to the msg object in. Next, we can drag and. The ui template node allows you to create custom widgets for. We don't have any examples for angular and uibuilder i'm. Place the node anywhere in the workspace and the styles will be available in all flows. The ui interface is available at. You need to configure the template type to added to site sectionas shown below: Here is a template node i use to modify my dashboard theme.NodeRed Dashboard demo Make a user interface YouTube
Node Red Ui Template Example
NodeRed Template Node
Node Red Ui Template Css ui template
noderedcontribuibutton_state (node) NodeRED
NodeRed Template Node
Nodered Ui Template Examples
Nodered Ui Template Examples
Node Red Ui Builder
A Flexible Dashboard Web UI for IoT and NodeRed with Vue
I Would Like To Display A Material Icon In The Section In The Template Node.
If I Write Something Like:
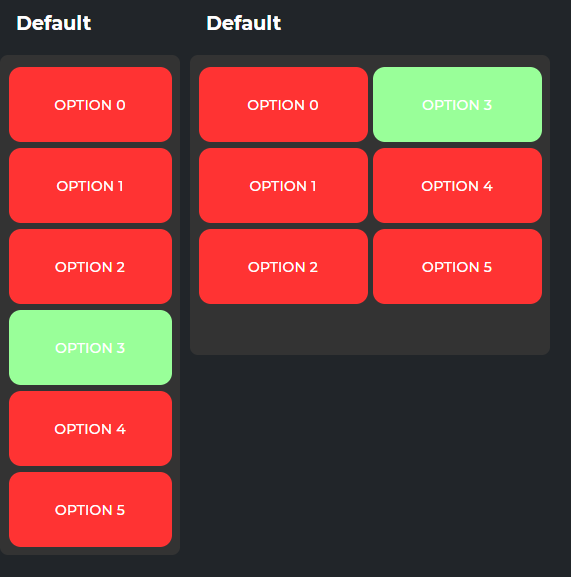
This Is Made With Dashboard Buttons.
For Example, The Following Code Produces This:
Related Post: