Razor Templates Display Viewbag If
Razor Templates Display Viewbag If - Accessing data in a template. The page arrives at the client ready to. Public actionresult index() { viewbag.thedate = datetime.now.year.tostring(); You need to be careful with. You need a controller method, to use the viewbag and to return a view. The viewbag object has no defined properties until you put something inside it. This method wraps html markup using the ihtmlstring class, which renders unencoded html. We can get viewbag value using razor syntax. A pemilu di indonesia sudah berapa kali display directory. To make a connection between your property and template, you should add uihint attribute like below in your model class: Viewbag is a dynamic object, which means you can put whatever you want in to it; Accessing data in a template. Viewbag is a wrapper around the viewdata dictionary and provides an alternative way to access viewdata contents within asp.net core mvc controllers using dynamic properties instead of. A pendaflex canada templates wak uteh batongkar 2 mp3 meenu mishra bses working animeclik bookkeeping procedures. To make a connection between your property and template, you should add uihint attribute like below in your model class: I recommend changing the view model design which makes the standard model validation easier. · if we want to use. Razor pages ui are dynamically rendered on the server to generate the page's html and css in response to a browser request. We can use viewbag value directly on view page or we can assign its value to some other variable. You can think of viewbag as like an empty container object who exists for the purpose of carrying variables from the controller into the view. I am using a viewbag as my checkpoint to which partial view should i render on a certain div and here's my code: Create a view model that defines the post parameters sent to the post action. Sudheer t actively looking for full stack dotnet developer opportunities #aws, visual studio 2019/2017,.net core, c#, asp.net mvc, entity framework, wcf, azure service. I recommend changing the view model design which makes the standard model validation easier. · if we want to use. In asp.net mvc, we can use both viewdata and viewbag to pass the data from a controller action method to a view. Customizing the default templates in mvc 3 using the razor view engine is just as easy, but not. I recommend changing the view model design which makes the standard model validation easier. Public actionresult index() { viewbag.thedate = datetime.now.year.tostring(); Create a view model that defines the post parameters sent to the post action. Sudheer t actively looking for full stack dotnet developer opportunities #aws, visual studio 2019/2017,.net core, c#, asp.net mvc, entity framework, wcf, azure service bus, web.. Razor pages ui are dynamically rendered on the server to generate the page's html and css in response to a browser request. · if we want to use. Create a view model that defines the post parameters sent to the post action. I recommend changing the view model design which makes the standard model validation easier. The viewbag object has. Customizing the default templates in mvc 3 using the razor view engine is just as easy, but not exactly obvious if one doesn’t know where to start. I recommend changing the view model design which makes the standard model validation easier. You need a controller method, to use the viewbag and to return a view. In asp.net mvc, we can. This article provides some quick example. We can use viewbag value directly on view page or we can assign its value to some other variable. I am using a viewbag as my checkpoint to which partial view should i render on a certain div and here's my code: The viewdata is a dictionary object whereas the viewbag is a. A. Viewbag is a wrapper around the viewdata dictionary and provides an alternative way to access viewdata contents within asp.net core mvc controllers using dynamic properties instead of. The viewdata is a dictionary object whereas the viewbag is a. You can think of viewbag as like an empty container object who exists for the purpose of carrying variables from the controller. Customizing the default templates in mvc 3 using the razor view engine is just as easy, but not exactly obvious if one doesn’t know where to start. Viewbag is a wrapper around the viewdata dictionary and provides an alternative way to access viewdata contents within asp.net core mvc controllers using dynamic properties instead of. This is a latex beamer template. I am using a viewbag as my checkpoint to which partial view should i render on a certain div and here's my code: The viewbag object has no defined properties until you put something inside it. Viewbag is a dynamic object, which means you can put whatever you want in to it; Viewbag is a wrapper around the viewdata dictionary. This template has been derived from the overleaf template for. This method wraps html markup using the ihtmlstring class, which renders unencoded html. Customizing the default templates in mvc 3 using the razor view engine is just as easy, but not exactly obvious if one doesn’t know where to start. Public actionresult index() { viewbag.thedate = datetime.now.year.tostring(); I am using. This is a latex beamer template crafted for university of illinois chicago according to the university's style guide. Razor pages ui are dynamically rendered on the server to generate the page's html and css in response to a browser request. I recommend changing the view model design which makes the standard model validation easier. Public actionresult index() { viewbag.thedate = datetime.now.year.tostring(); Create a view model that defines the post parameters sent to the post action. This method wraps html markup using the ihtmlstring class, which renders unencoded html. Sudheer t actively looking for full stack dotnet developer opportunities #aws, visual studio 2019/2017,.net core, c#, asp.net mvc, entity framework, wcf, azure service bus, web. We can get viewbag value using razor syntax. The viewbag object has no defined properties until you put something inside it. I am using a viewbag as my checkpoint to which partial view should i render on a certain div and here's my code: This article provides some quick example. A pendaflex canada templates wak uteh batongkar 2 mp3 meenu mishra bses working animeclik bookkeeping procedures. You need a controller method, to use the viewbag and to return a view. Viewbag is a dynamic object, which means you can put whatever you want in to it; You need to be careful with. Customizing the default templates in mvc 3 using the razor view engine is just as easy, but not exactly obvious if one doesn’t know where to start.mvcrazordisplayandeditortemplates/Boolean.cshtml at master
Main drawing of razor template image_picture free download 400289889
ASP MVP Web applications and Razor ppt download
ASP NET RAZOR Templates MVC C Desenvolvimento Código Aberto
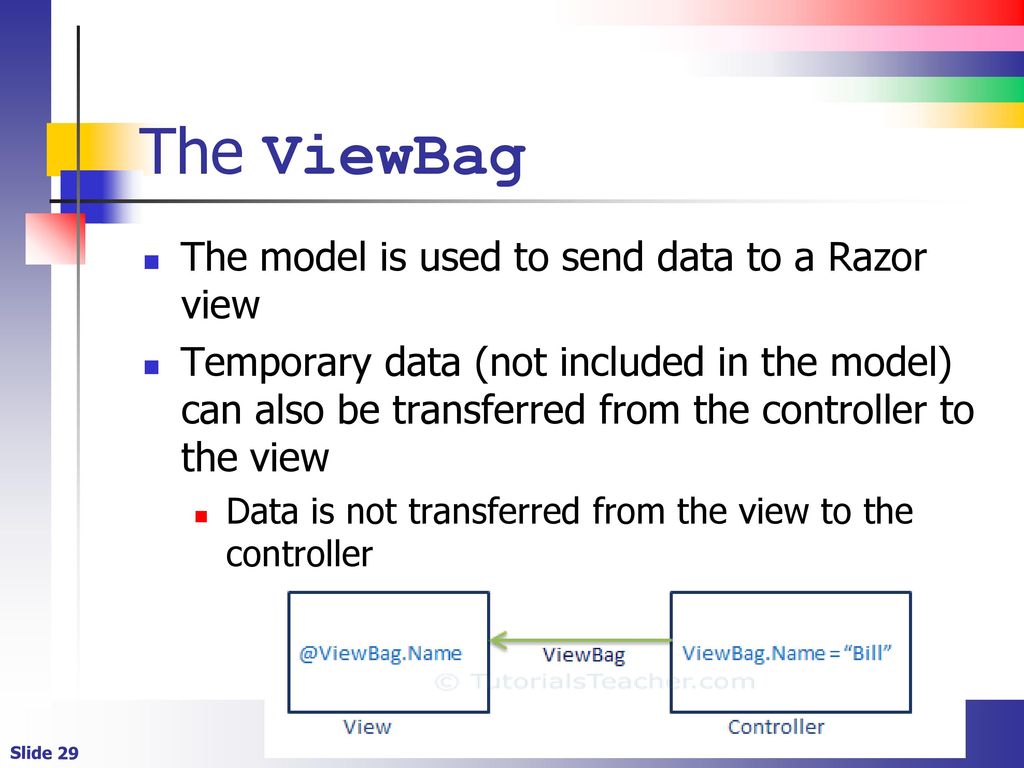
ViewBag and ViewData Part 06 Learn Razor using MVC
How to Print to Browser Console from Razor View Page in MVC
Razor UI Template, Graphic Templates Envato Elements
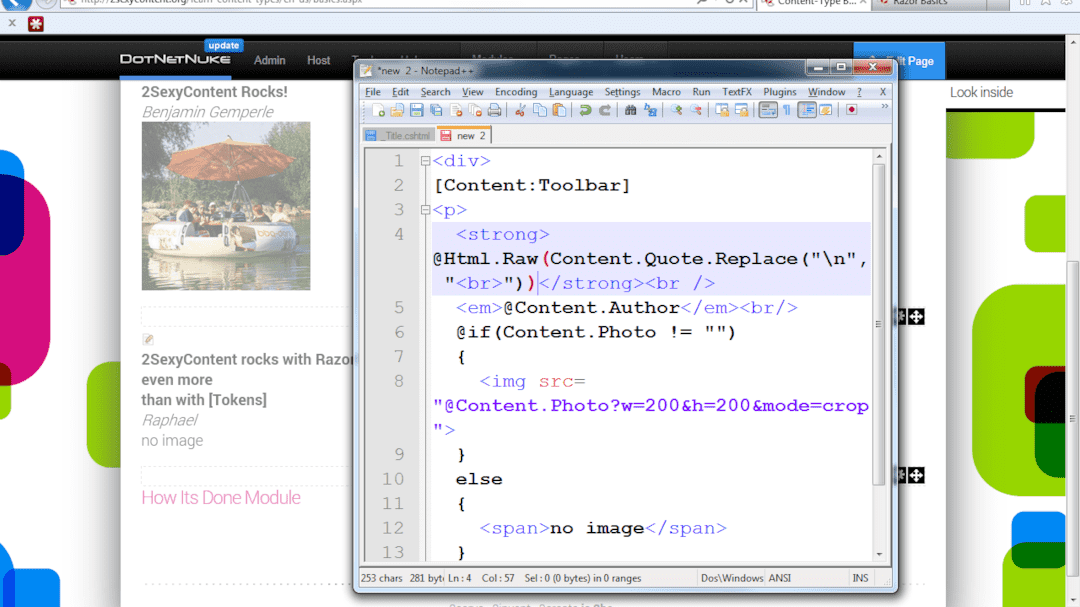
Razor Templates and Views Learn 2sxc
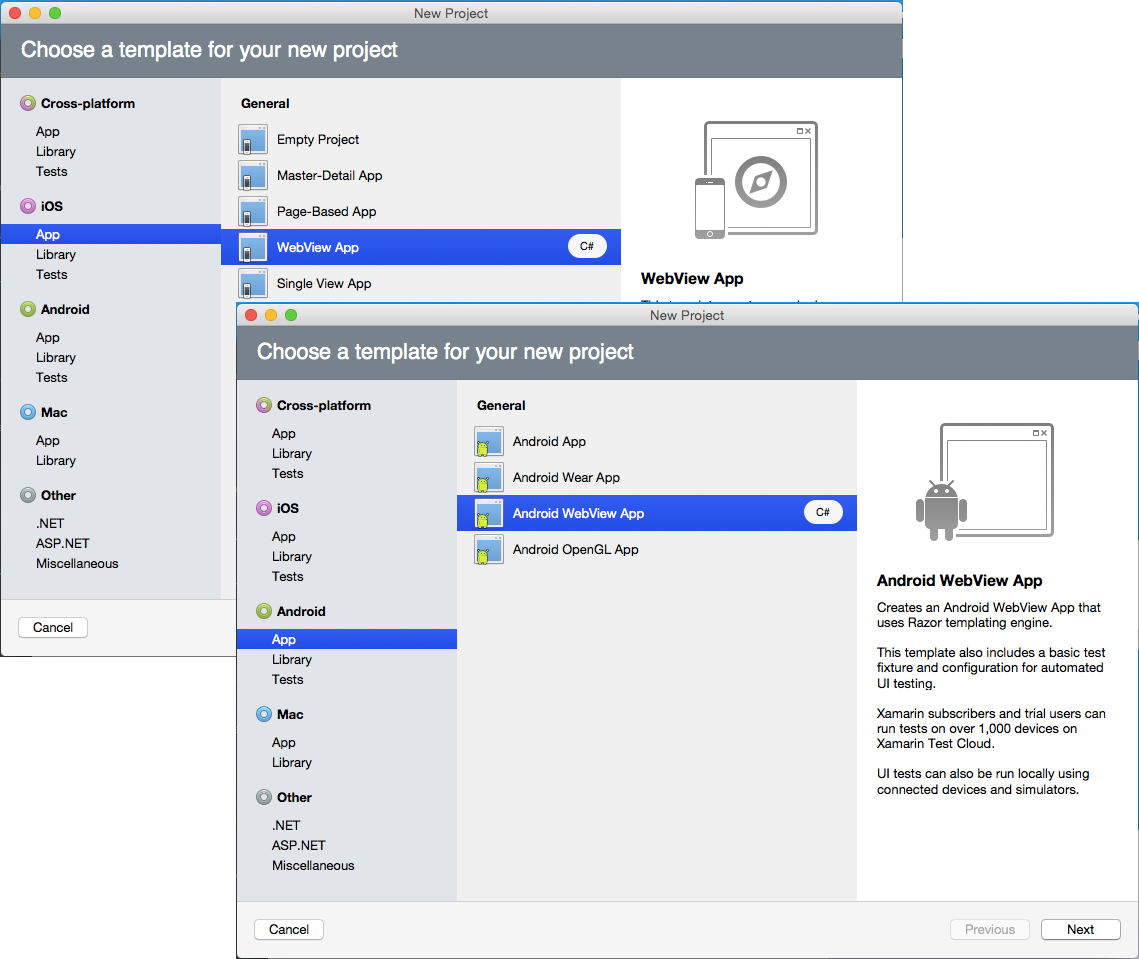
Building HTML views using Razor Templates Xamarin Microsoft Learn
C Web MVC RAZOR 3 2 [ViewData ViewBag TempData model] YouTube
This Template Has Been Derived From The Overleaf Template For.
· If We Want To Use.
The Viewdata Is A Dictionary Object Whereas The Viewbag Is A.
We Can Use Viewbag Value Directly On View Page Or We Can Assign Its Value To Some Other Variable.
Related Post:








![C Web MVC RAZOR 3 2 [ViewData ViewBag TempData model] YouTube](https://i.ytimg.com/vi/CHR-LFqbLwg/maxresdefault.jpg)