Render Html From Templates Folder Django
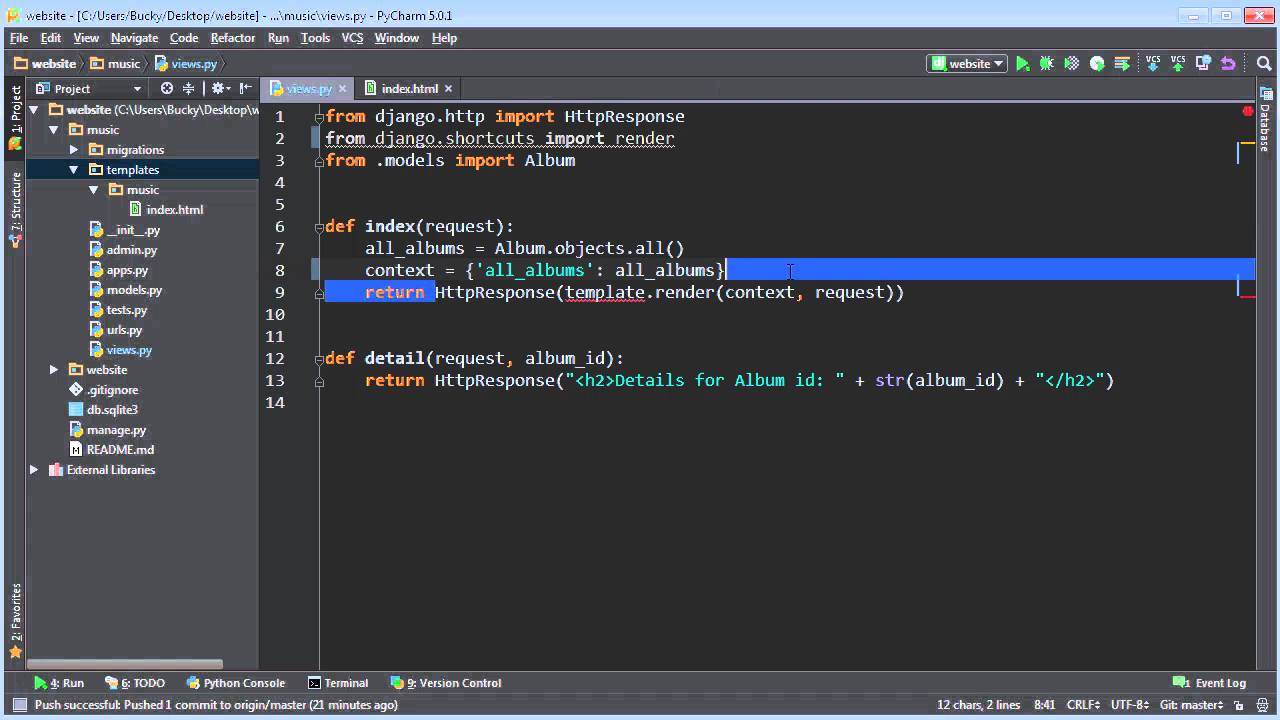
Render Html From Templates Folder Django - A template is not only a way for you to separate the html from these python (views.py) but it. Today we will learn how to add static files and templates to our django web app. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Before that, we will learn about how to execute the hello world in web app. If the solution works please consider accepting it. How to render the html file. But to render the templates, django needs to know where to locate and load them. In this comprehensive guide, we’ll explore various aspects of rendering html templates in django, covering topics such as template syntax, context variables, template inheritance, and. Loading consists of finding the template for a given identifier and preprocessing it, usually. A template is essentially just an html file that we will render and display on. Let’s create a simple view that renders our index.html template. A template is essentially just an html file that we will render and display on. Keep templates focused on rendering data and handle complex. Views can render html templates, handle form submissions, and perform various tasks. If you want to use a template from the root template folder, you just give the name of the template like 'base.html' and if you want to use an app template, you use. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. I suggested it because docs refer them and by default django in apps sees templates directory. Yes, you can change it to template. Django templates allow us to define the structure and layout of html pages. The basic structure of a django template consists of html markup with embedded django tags and variables. Loading consists of finding the template for a given identifier and preprocessing it, usually. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Django templates allow us to define the structure and layout of html pages. The basic structure of. Today we will learn how to add static files and templates to our django web app. Keep templates focused on rendering data and handle complex. Loading consists of finding the template for a given identifier and preprocessing it, usually. Open the views.py file in your. The basic structure of a django template consists of html markup with embedded django tags. Keep templates focused on rendering data and handle complex. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. Django templates allow us to define the structure and layout of html pages. Yes, you can change it to template. Before that, we will learn about how to execute the hello world in web app. But to render the templates, django needs to know where to locate and load them. How to render the html file. Before that, we will learn about how to execute the hello world in web app. Let’s create a simple view that renders our index.html template. A template is essentially just an html file that we will render and display. How to render the html file. Loading consists of finding the template for a given identifier and preprocessing it, usually. Yes, you can change it to template. A template is not only a way for you to separate the html from these python (views.py) but it. If you want to use a template from the root template folder, you just. In this tutorial we’ll see how we can add a seperate template (html) in django project. If you want to use a template from the root template folder, you just give the name of the template like 'base.html' and if you want to use an app template, you use. Loading consists of finding the template for a given identifier and. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. Let’s create a simple view that renders our index.html template. Before that, we will learn about how to execute the hello world in web app. A template is essentially just an html file that we will render and display on. The basic structure of a django template consists of html. A template is essentially just an html file that we will render and display on. The makemigrations command creates a new migration file. Loading consists of finding the template for a given identifier and preprocessing it, usually. In this tutorial we’ll see how we can add a seperate template (html) in django project. In this comprehensive guide, we’ll explore various. But to render the templates, django needs to know where to locate and load them. Views can render html templates, handle form submissions, and perform various tasks. If the solution works please consider accepting it. How to render the html file. If you want to use a template from the root template folder, you just give the name of the. But to render the templates, django needs to know where to locate and load them. In this tutorial we’ll see how we can add a seperate template (html) in django project. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file.. If the solution works please consider accepting it. In this tutorial we’ll see how we can add a seperate template (html) in django project. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. In this comprehensive guide, we’ll explore various aspects of rendering html templates in django, covering topics such as template syntax, context variables, template inheritance, and. A template is not only a way for you to separate the html from these python (views.py) but it. I suggested it because docs refer them and by default django in apps sees templates directory. Yes, you can change it to template. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. The makemigrations command creates a new migration file. Views can render html templates, handle form submissions, and perform various tasks. Django templates allow us to define the structure and layout of html pages. Django defines a standard api for loading and rendering templates regardless of the backend. But to render the templates, django needs to know where to locate and load them. Keep templates focused on rendering data and handle complex. A template is essentially just an html file that we will render and display on. Open the views.py file in your.How to render HTML page from views.py in Django YouTube
Django Tutorial for Beginners 15 Render Template Shortcut YouTube
Django Python base.html for all templates Stack Overflow
Django Template Rendering
Django Render Template
Django Shell and HTML Template Rendering
Django Render Template
Django Templates, Django App, Django Project , How to render HTML page
Render Html Templates in Django YouTube
Django Render Template
Today We Will Learn How To Add Static Files And Templates To Our Django Web App.
Before That, We Will Learn About How To Execute The Hello World In Web App.
The Basic Structure Of A Django Template Consists Of Html Markup With Embedded Django Tags And Variables.
Let’s Create A Simple View That Renders Our Index.html Template.
Related Post: