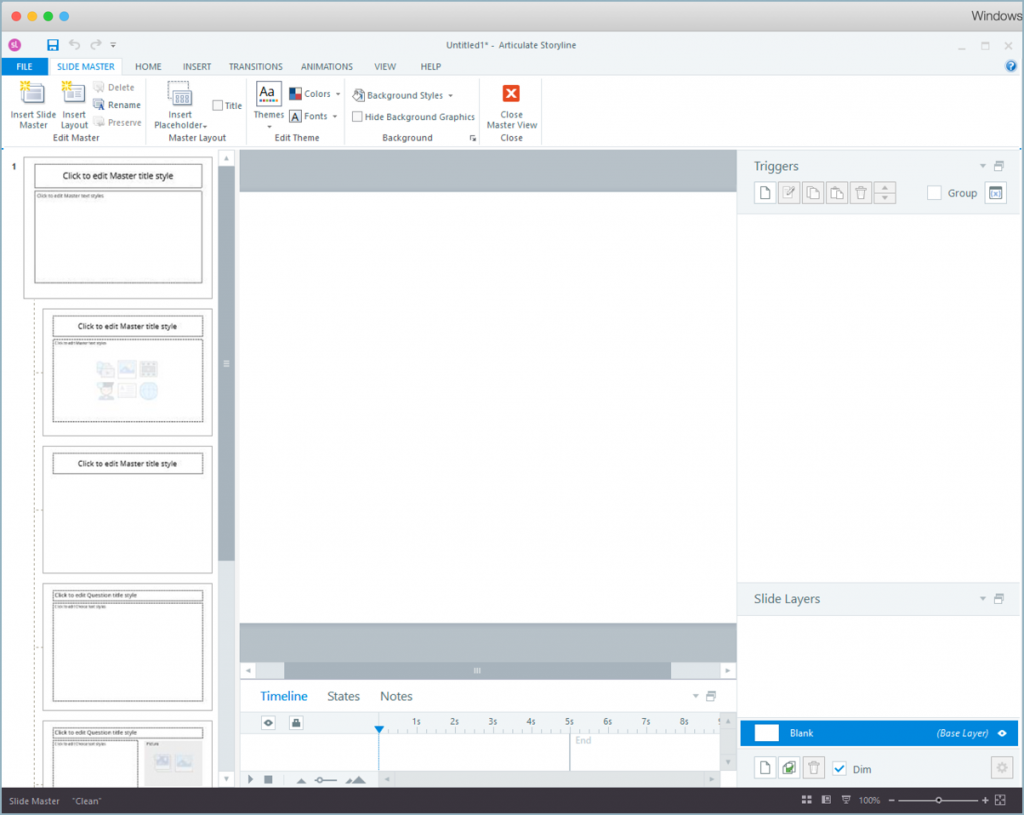
Storyline 360 How To Used A Master Template
Storyline 360 How To Used A Master Template - First, build a new storyline project the way you want it to look and behave, or open an existing project. When you add a template to your project it also adds a set of master slides for that group to your slide master (you can see this via the view tab). Let me illustrate the steps behind how and why i use slide masters using a recent example from my work. They're great for creating consisten. How to create articulate storyline slide masters {step by step} do you want to use the same fonts, colors, logo and other objects on all your slides? Most content creators are not. We have imported a powerpoint into storyline 360 and have several slides where we wish to apply a different layout. I tried copying and pasting, but only the text was transferred, not the. I have created a template (slide) in powerpoint and would like to import it into the slide master in storyline. Use feedback master slides to save time, increa. Want to know how to find the templates, insert them, and then make changes to them? When you add a template from content library 360 to your storyline project: You can use master slides in. Using columns to create layouts in articulate storyline 360 can help create a clean and consistent design that has the flexibility to display your content as needed. I have created a template (slide) in powerpoint and would like to import it into the slide master in storyline. The templates in content library 360 are designed to be beautiful and effective, but you can still add your own creative spin! Browse to the location where you want to save your. Using design comps, discover how to customize the slide master layouts to create your own custom templates. Use feedback master slides to save time, increa. So, in this video, i'll share how to create and edit slide masters and layouts in articulate storyline. Using design comps, discover how to customize the slide master layouts to create your own custom templates. Plus, learn how to work with text and image placeholders to control the. Let me illustrate the steps behind how and why i use slide masters using a recent example from my work. The templates in content library 360 are designed to be. I tried copying and pasting, but only the text was transferred, not the. You can use theme colors and theme fonts to. You can use master slides in. This is the video for you. So, in this video, i'll share how to create and edit slide masters and layouts in articulate storyline. So, in this video, i'll share how to create and edit slide masters and layouts in articulate storyline. The slide you chose will be automatically added to the current scene. 👉 check out this article to learn more about how to use slide masters and layouts. We have imported a powerpoint into storyline 360 and have several slides where we. Plus, learn how to work with text and image placeholders to control the. Browse to the location where you want to save your. In this session, we’ll review what’s included with. I tried copying and pasting, but only the text was transferred, not the. Using design comps, discover how to customize the slide master layouts to create your own custom. I tried copying and pasting, but only the text was transferred, not the. Use feedback master slides to save time, increa. 👉 check out this article to learn more about how to use slide masters and layouts. Browse to the location where you want to save your. When you add a template from content library 360 to your storyline project: The templates in content library 360 are designed to be beautiful and effective, but you can still add your own creative spin! When you add a template from content library 360 to your storyline project: To create a reusable template: Let me illustrate the steps behind how and why i use slide masters using a recent example from my work.. You can use master slides in. Using design comps, discover how to customize the slide master layouts to create your own custom templates. They’re not just convenient, but by integrating consistency in design. They're great for creating consisten. Want to know how to find the templates, insert them, and then make changes to them? Want to know how to find the templates, insert them, and then make changes to them? Using design comps, discover how to customize the slide master layouts to create your own custom templates. The templates in content library 360 are designed to be beautiful and effective, but you can still add your own creative spin! Slide masters in storyline 360. You can use theme colors and theme fonts to. They're great for creating consisten. Using columns to create layouts in articulate storyline 360 can help create a clean and consistent design that has the flexibility to display your content as needed. In this session, we’ll review what’s included with. The templates in content library 360 are designed to be beautiful. You can use master slides in. In this tutorial, i'll show you how to create and use master slides in storyline 360 (it will also work in sl 1 and 2). They’re not just convenient, but by integrating consistency in design. I tried copying and pasting, but only the text was transferred, not the. Plus, learn how to work with. How to create articulate storyline slide masters {step by step} do you want to use the same fonts, colors, logo and other objects on all your slides? 👉 check out this article to learn more about how to use slide masters and layouts. In this tutorial, i'll show you how to create and use master slides in storyline 360 (it will also work in sl 1 and 2). You can use theme colors and theme fonts to. Browse to the location where you want to save your. To create a reusable template: So, in this video, i'll share how to create and edit slide masters and layouts in articulate storyline. We have imported a powerpoint into storyline 360 and have several slides where we wish to apply a different layout. They’re not just convenient, but by integrating consistency in design. Using columns to create layouts in articulate storyline 360 can help create a clean and consistent design that has the flexibility to display your content as needed. In this comprehensive tutorial by henry harvin. When you add a template to your project it also adds a set of master slides for that group to your slide master (you can see this via the view tab). Let me illustrate the steps behind how and why i use slide masters using a recent example from my work. I have created a template (slide) in powerpoint and would like to import it into the slide master in storyline. Plus, learn how to work with text and image placeholders to control the. This is the video for you.Articulate Storyline 360 Template — Educraft
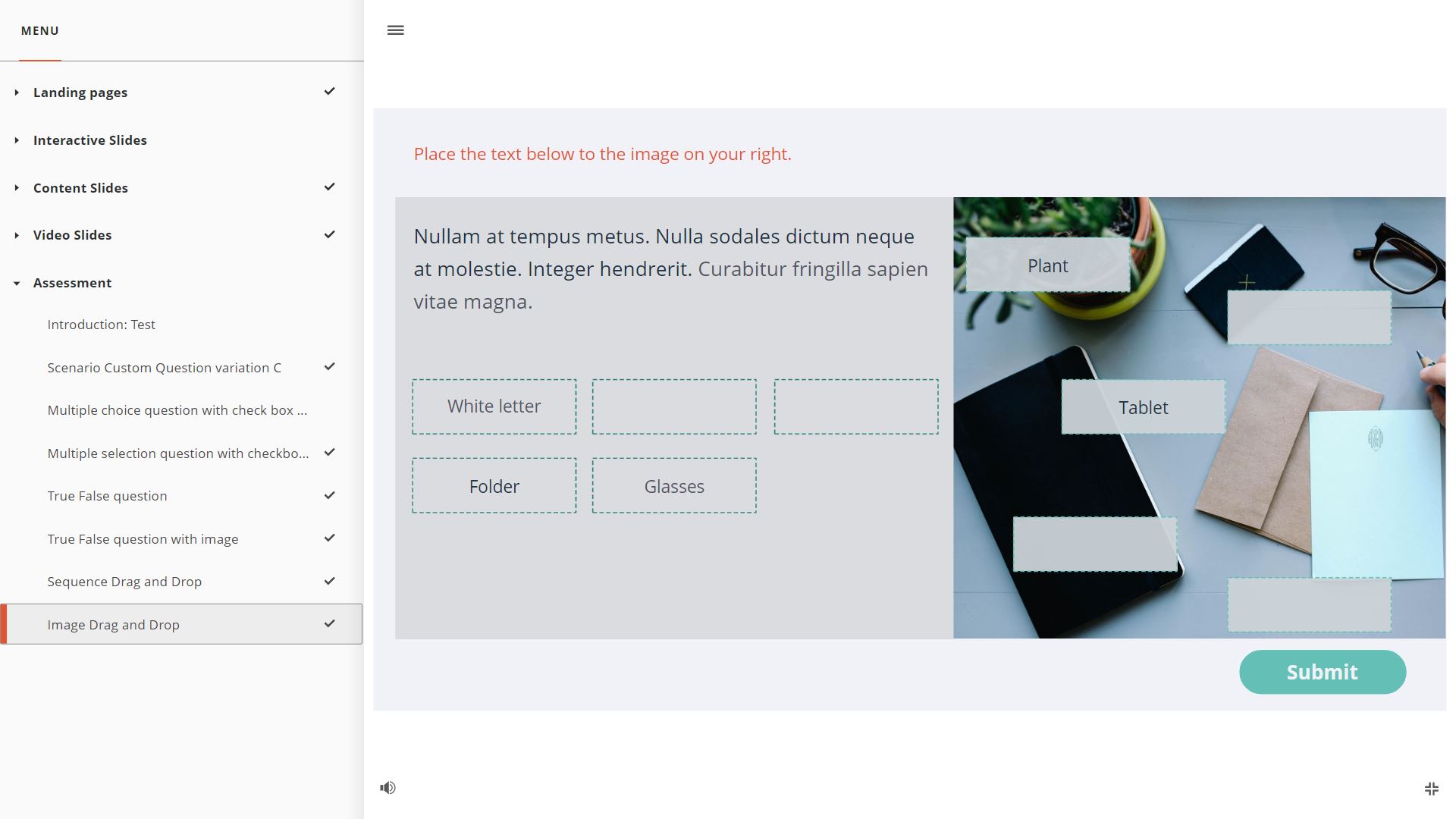
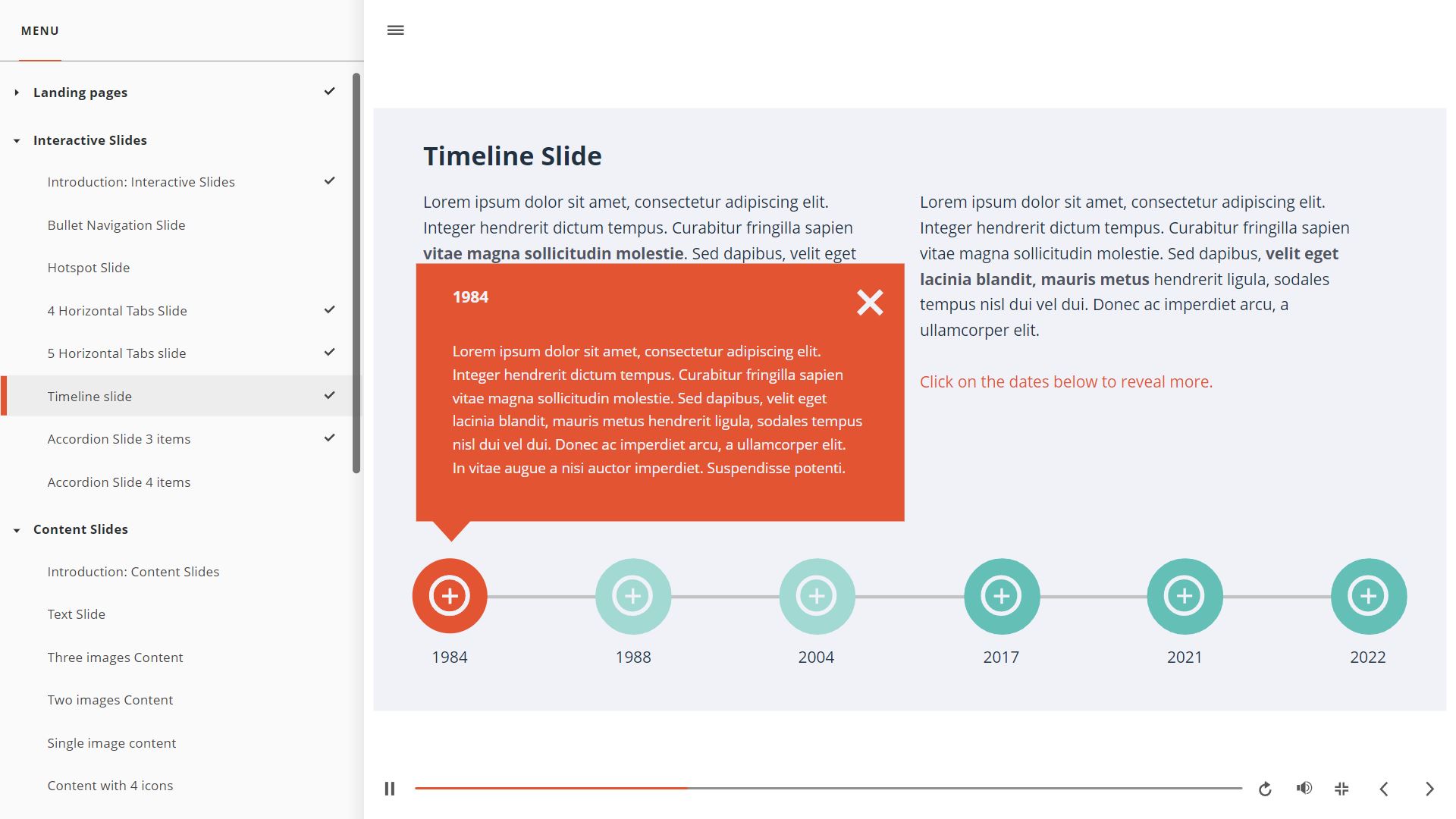
Articulate Storyline 360 Template — Educraft
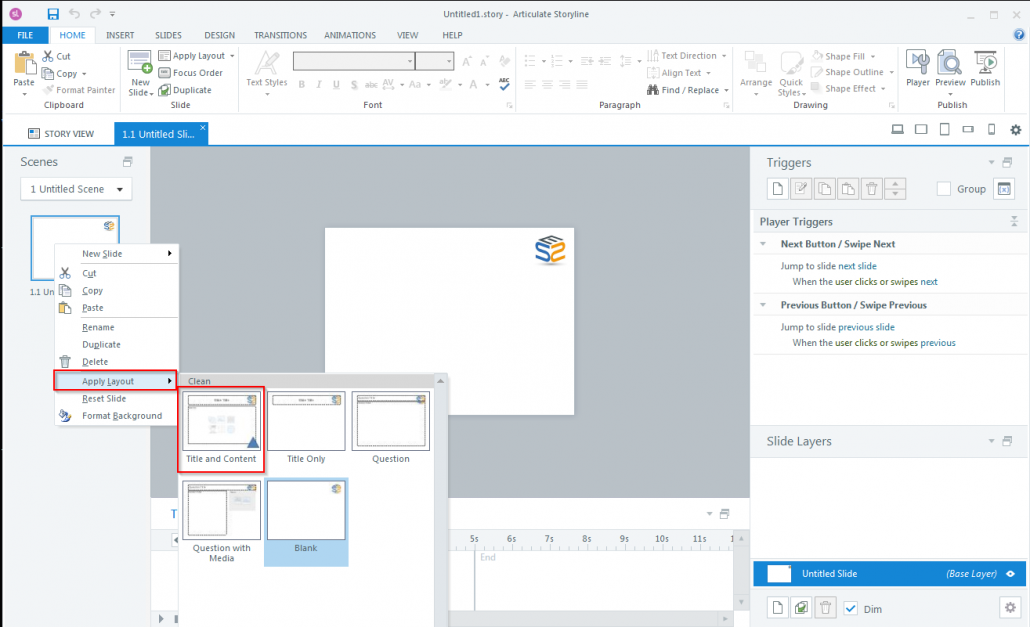
Creating Master Slides in Articulate Storyline 360 YouTube
How to Use Guides to Create Layouts in Articulate Storyline 360 Maestro
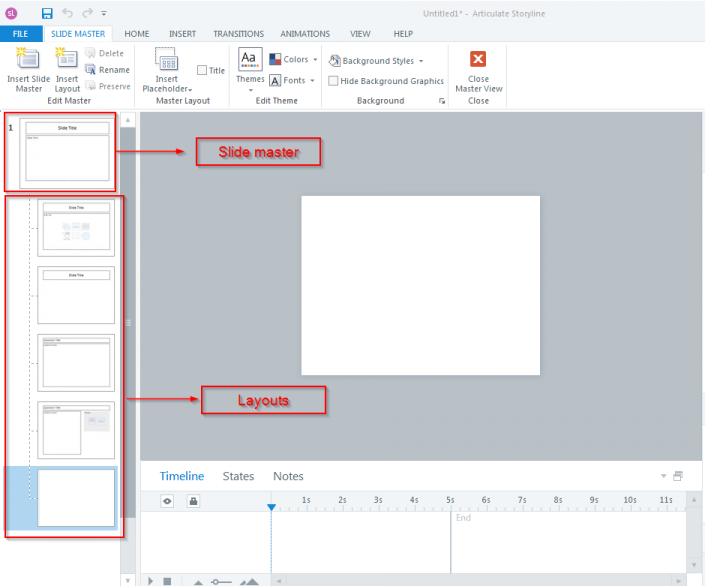
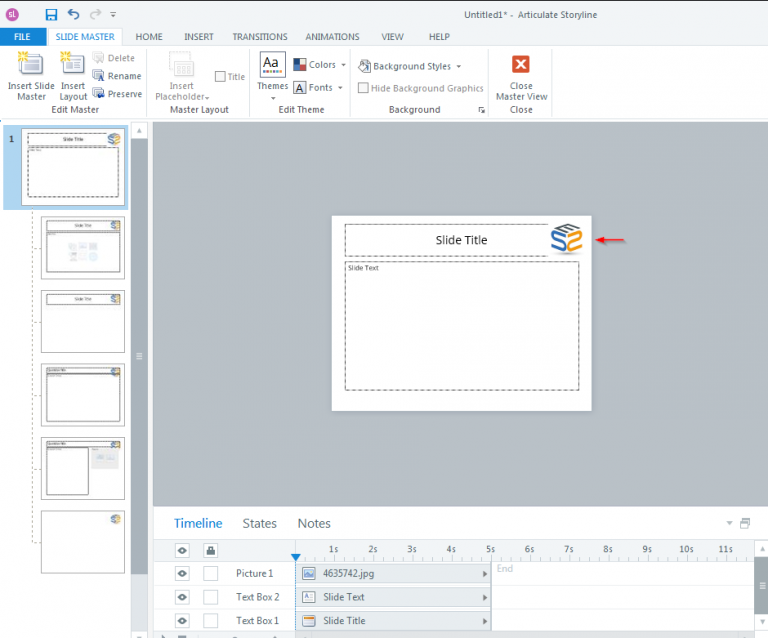
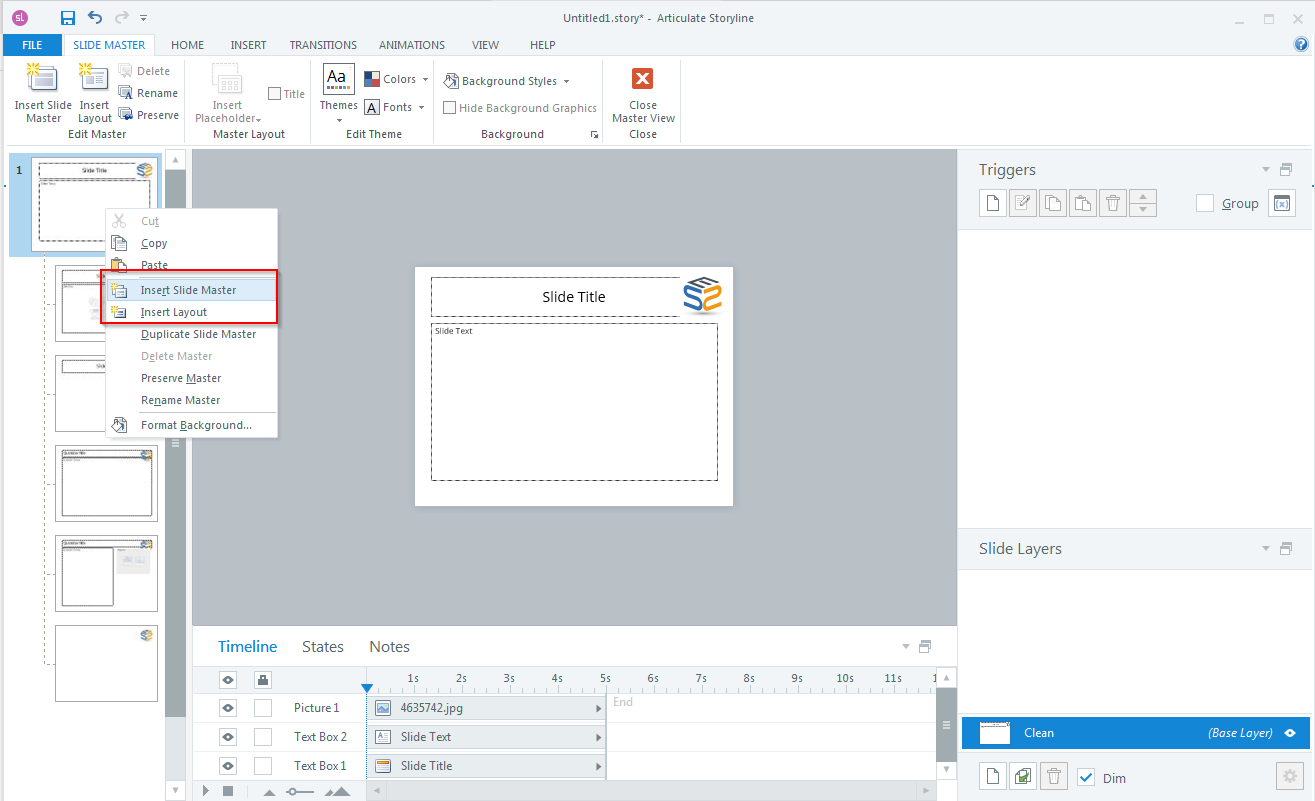
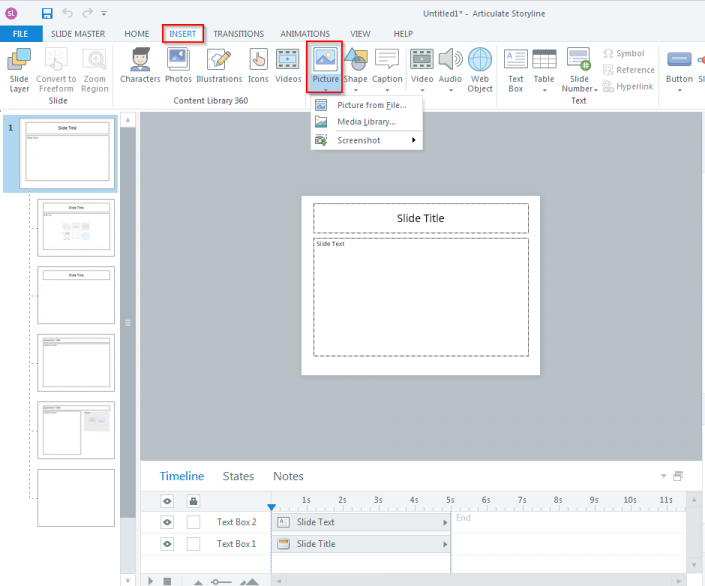
Storyline 360 Difference Between Master Slides and Layouts
Storyline 360 Difference Between Master Slides and Layouts
Storyline 360 Difference Between Master Slides and Layouts
Storyline 360 Difference Between Master Slides and Layouts
Storyline 360 Difference Between Master Slides and Layouts
eLearning with Articulate Storyline A Trick Using Slide Masters
Most Content Creators Are Not.
Want To Know How To Find The Templates, Insert Them, And Then Make Changes To Them?
Slide Masters In Storyline 360 Are.
They're Great For Creating Consisten.
Related Post: