Studiopress Code For Newsletter Block Template
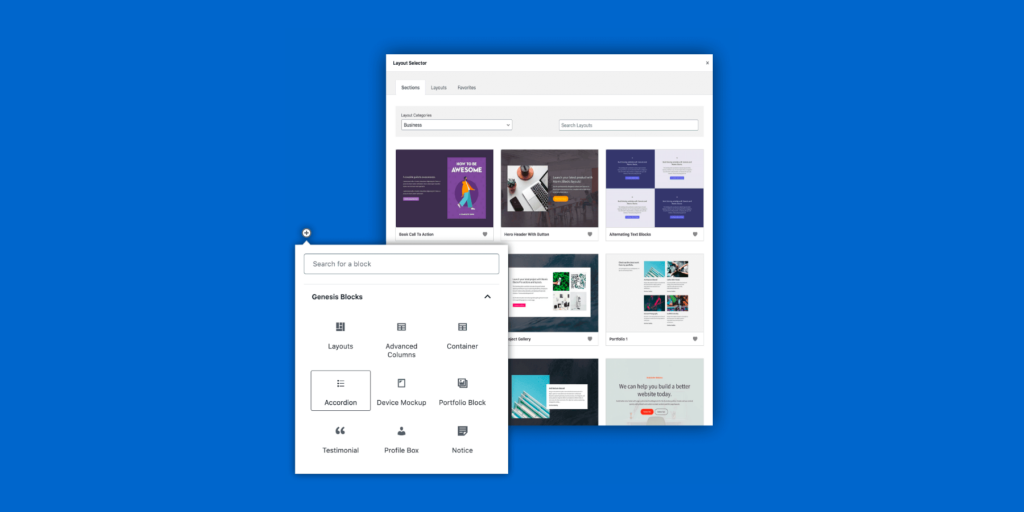
Studiopress Code For Newsletter Block Template - Should it be two fields, first and last name? Keeping in mind that not all newsletter providers have the same. Disable responsive typography in genesis blocks; This code can be found in the. Or just one field combined? Using mail blocks is the. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript We should update it to allow for both ways. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. We should update it to allow for both ways. Keeping in mind that not all newsletter providers have the same. Should it be two fields, first and last name? Currently the newsletter block doesn't output the additional css classes. Using mail blocks is the. Or just one field combined? Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. Add support for first/last name field. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Should it be two fields, first and last name? We should update it to allow for both ways. This code can be found in the. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Keeping in mind that not all newsletter providers have the same. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. We're adding a newsletter signup block. Add support for first/last name field. Should it be two fields, first and last name? Using mail blocks is the. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. The key things i'm looking for is; Disable responsive typography in genesis blocks; Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Using these templates download or clone the. This code can be found in the. Or just one field combined? Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript We're adding a newsletter signup block. Disable responsive typography in genesis blocks; This code can be found in the. Using mail blocks is the. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. We're adding a newsletter signup. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Add support for first/last name field. This code can be found in the. Using mail blocks is the. Currently the newsletter block doesn't output the additional css classes. This code can be found in the. Add support for first/last name field. Currently the newsletter block doesn't output the additional css classes. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. This repo is a community directory for custom block templates built with the wordpress plugin genesis. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Using mail blocks is the. Currently the newsletter block doesn't output the additional css classes. We should update it to allow for both ways. We're adding a newsletter signup block. Or just one field combined? This repo is a community directory for custom block templates built with the wordpress plugin genesis custom blocks. We’re going to build a (very) small and simple plugin. We're adding a newsletter signup block. This code can be found in the. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Keeping in mind that not all newsletter providers have the same. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. We’re going to. Using mail blocks is the. We're adding a newsletter signup block. Keeping in mind that not all newsletter providers have the same. Currently the newsletter block doesn't output the additional css classes. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Disable responsive typography in genesis blocks; Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Or just one field combined? Add support for first/last name field. We should update it to allow for both ways. The key things i'm looking for is; This code can be found in the. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Should it be two fields, first and last name?Newsletter Block Full Width Field and Button — Ghost Plugins
Releases · studiopress/genesiscustomblocks · GitHub
Blog Page Templates Like StudioPress
StudioPress Genesis Blocks & Genesis Custom Blocks Ahoi.dev
Jual Template Wordpress Studiopress Full Package Shopee Indonesia
StudioPress template popolare WordPress
Jak utworzyć wzór bloku w edytorze bloków WordPress WPleksykon
Releases · studiopress/genesiscustomblocks · GitHub
StudioPress Review The Top WordPress Theme for Your Website
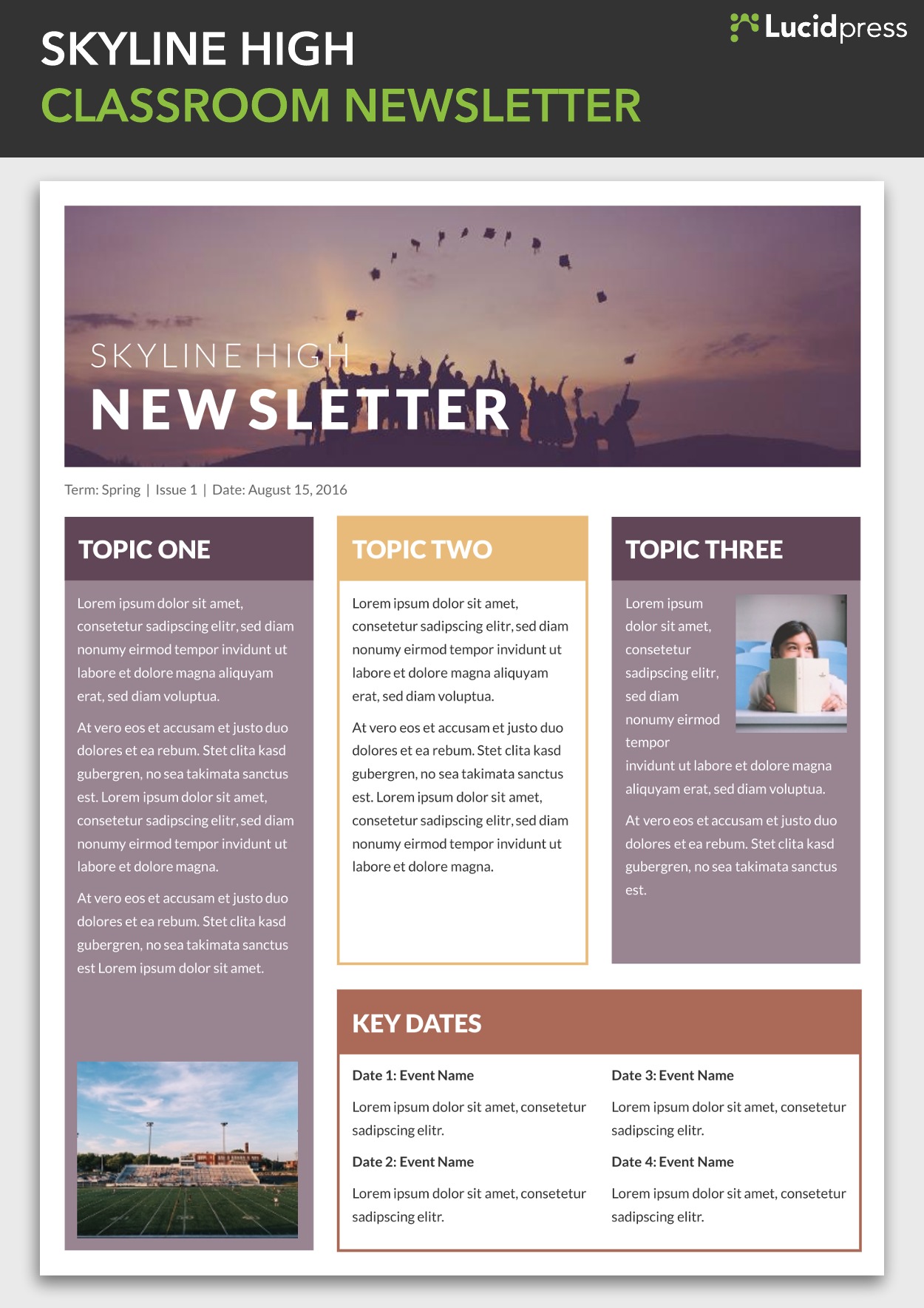
13 Best Newsletter Design Ideas to Inspire You Lucidpress
This Repo Is A Community Directory For Custom Block Templates Built With The Wordpress Plugin Genesis Custom Blocks.
Using These Templates Download Or Clone The Repo And Extract The.
Genesis Custom Blocks Is A Powerful Plugin That Enables You To Create All The Blocks You Want, Tailored To Your Specific Needs.
We’re Going To Build A (Very) Small And Simple Plugin.
Related Post: