Styling Templates From Allauth Django
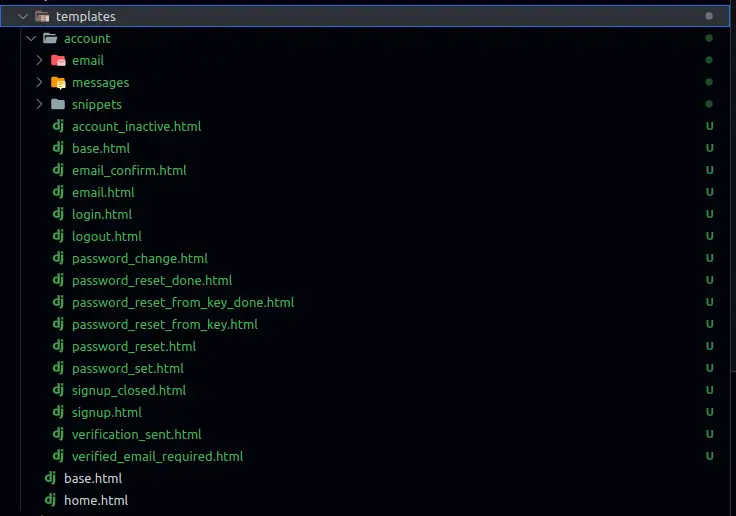
Styling Templates From Allauth Django - Applying your own style css. Moved my applications before the allauth. Copy the allauth templates you want to customize to your project’s templates folder. They are prepared to be customized on every app. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Then enable the django app: (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. For every new project i've had to override the default templates to add some styling. Make sure to install both packages and add them to the installed_apps. To customize them, follow these steps. Moved my applications before the allauth. Let’s jump into the code. In the allauth git page. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. What you can achieve by overriding allauth templates? For example, you can allow user to hide/show password on login form. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Tagged with django, allauth, python. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. Let’s jump into the code. For example, you can allow user to hide/show password on login form. Learn how to add css styles to django allauth templates. All default views in allauth are intentionally plain and unstyled. Tagged with django, allauth, python. What you can achieve by overriding allauth templates? We are continuing the previous. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: To customize them, follow these. They are prepared to be customized on every app. Then enable the django app: In the allauth git page. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Moved my applications before the allauth. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. They are prepared to be customized on every app. (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. You can find the default templates in the 'allauth' app’s 'templates'.. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Learn how to add css styles to django allauth templates. We are continuing the previous. Tagged with django, allauth, python. Make sure to install both packages and add them to the installed_apps. In the allauth git page. Django allauth provides forms and templates for various authentication processes. Then enable the django app: Moved my applications before the allauth. We are continuing the previous. Django allauth provides forms and templates for various authentication processes. Applying your own style css. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: For example, you can allow user to hide/show password on login form. Make sure to install both packages and add them. All default views in allauth are intentionally plain and unstyled. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. To customize them, follow these steps. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Then. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. What you can achieve by overriding allauth templates? { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. All default views in allauth are intentionally plain and unstyled. Tagged with django, allauth, python. Moved my applications before the allauth. Learn how to add css styles to django allauth templates. Applying your own style css. Django allauth provides forms and templates for various authentication processes. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Then enable the django app: They are prepared to be customized on every app. For example, you can allow user to hide/show password on login form. Let’s jump into the code. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: All default views in allauth are intentionally plain and unstyled. Make sure to install both packages and add them to the installed_apps. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. In the allauth git page. Learn how to add css styles to django allauth templates. Applying your own style css. What you can achieve by overriding allauth templates? Copy the allauth templates you want to customize to your project’s templates folder.GitHub tiberiuana/djangoallauthtemplatesbootstrap4 Bootstrap 4
Styling djangoallauth by overriding its templates DEV Community
GitHub sinjorjob/allauthdjangotemplates Customized template for
python Django AllAuth How to style the email.html template? Stack
Djangoallauth Customizing form templates and adding CSS
GitHub harrelchris/djangoallauththemes Themes for djangoallauth
How To Modify and Override Django Allauth Template Page YouTube
djangoallauthui Nice looking templates for djangoallauth r/django
Djangoallauth Customizing form templates and adding CSS
Djangoallauth tutorial (Part 4) Customization of Templates (upd. 23th
To Customize Them, Follow These Steps.
Moved My Applications Before The Allauth.
Django Allauth Provides Forms And Templates For Various Authentication Processes.
We Are Continuing The Previous.
Related Post: