Svelte Template
Svelte Template - Setting up tailwind css in a sveltekit project. Sortable semantic table with customizable props. Unlike most frameworks, svelte is primarily a compiler that. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Whether and how to add typechecking to the project: A directory of svelte themes, svelte templates, and svelte starters. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Which project template to use: Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Svelte template with webpack, babel, eslint and scss. Sv create sets up a new sveltekit project, with options to setup additional functionality. A simple project template for working with svelte and asp.net. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. Svelte template with webpack, babel, eslint and scss. Install tailwind css with sveltekit. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Which project template to use: Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Unlike most frameworks, svelte is primarily a compiler that. Using browserslist with corejs for legacy browser support ★ Themes are updated weekly and are categorized, tested and sorted by popularity So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Svelte themes, templates and. Svelte themes, templates and resources categorized as free. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Using browserslist with corejs for legacy browser support ★ Find out the advantages of svelte and see live. A slider widget, especially useful for swipe/slide stories. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Sortable semantic table with customizable props. Themes are updated weekly and are categorized, tested and sorted by popularity Which project template to use: Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Svelte themes, templates and resources categorized as free. Install tailwind css with sveltekit. Which project template to use: A slider widget, especially useful for swipe/slide stories. Setting up tailwind css in a sveltekit project. Which project template to use: Includes auth, database, admin panel, user dashboard, themes, icons, and more. Themes are updated weekly and are categorized, tested and sorted by popularity Svelte template with webpack, babel, eslint and scss. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Install tailwind css with sveltekit. Svelte template with webpack, babel, eslint and scss. A slider widget, especially useful for swipe/slide stories. Which project template to use: Setting up tailwind css in a sveltekit project. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. Sortable semantic table with customizable props. A directory of free svelte themes, svelte templates,. Which project template to use: Install tailwind css with sveltekit. Sortable semantic table with customizable props. Using browserslist with corejs for legacy browser support ★ A slider widget, especially useful for swipe/slide stories. Sv create sets up a new sveltekit project, with options to setup additional functionality. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Svelte themes, templates and resources categorized as free. A. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Svelte themes is a curated list of svelte themes,. Which project template to use: Setting up tailwind css in a sveltekit project. Unlike most frameworks, svelte is primarily a compiler that. A simple project template for working with svelte and asp.net. A directory of free svelte themes, svelte templates, and svelte starters. Sortable semantic table with customizable props. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Using browserslist with corejs for legacy browser support ★ A directory of svelte themes, svelte templates, and svelte starters. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Sv create sets up a new sveltekit project, with options to setup additional functionality. Find out the advantages of svelte and see live. Whether and how to add typechecking to the project: A slider widget, especially useful for swipe/slide stories.Top 7 Svelte Templates You Should Check out in 2024 UILib's Blog
GitHub freearhey/sveltetemplate A starter template with SvelteKit
Svelte Kit Template
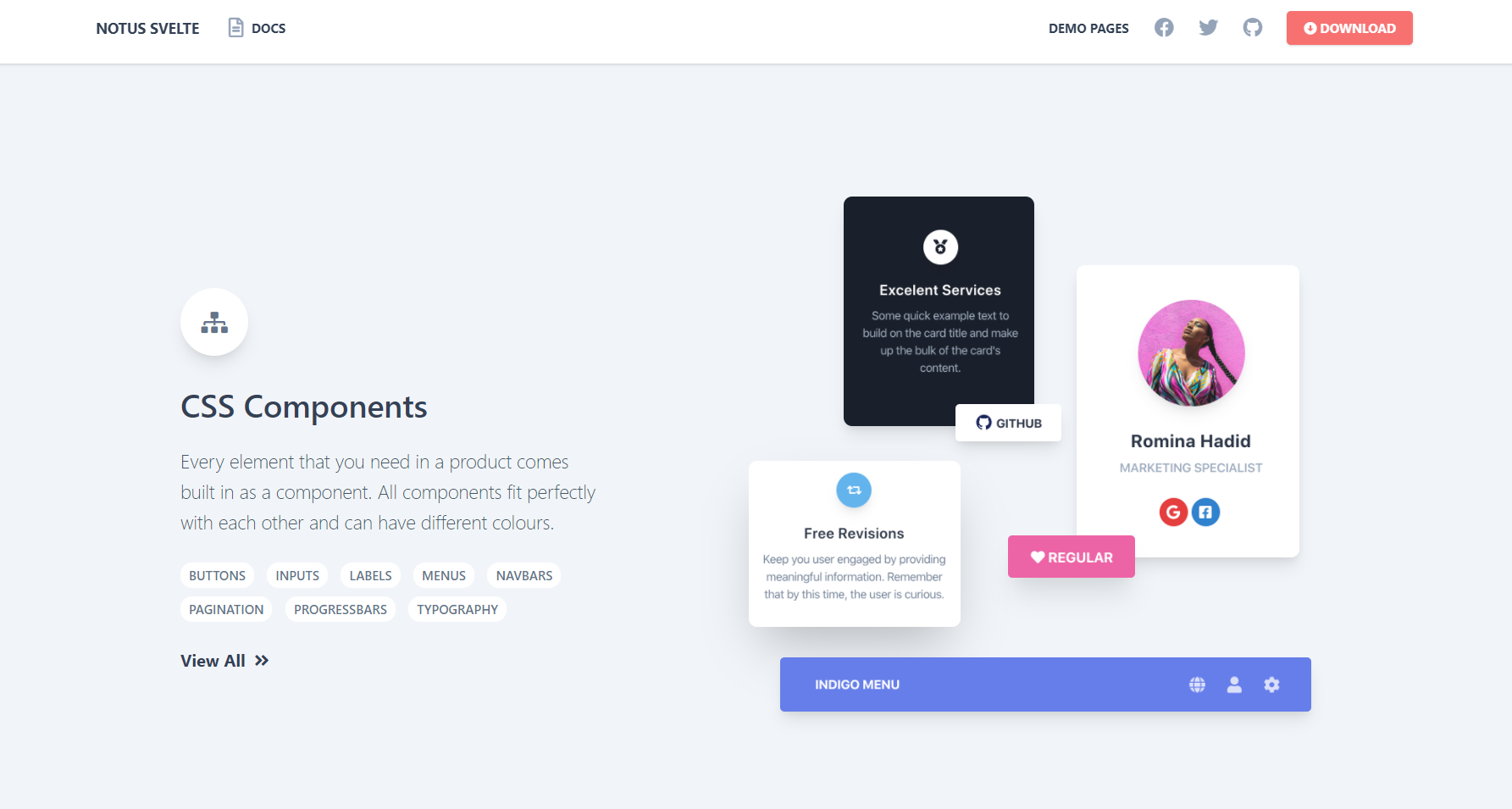
Svelte Admin Template Notus (Free)
Build a Responsive Website using Svelte in 30 minutes. by Nikhil
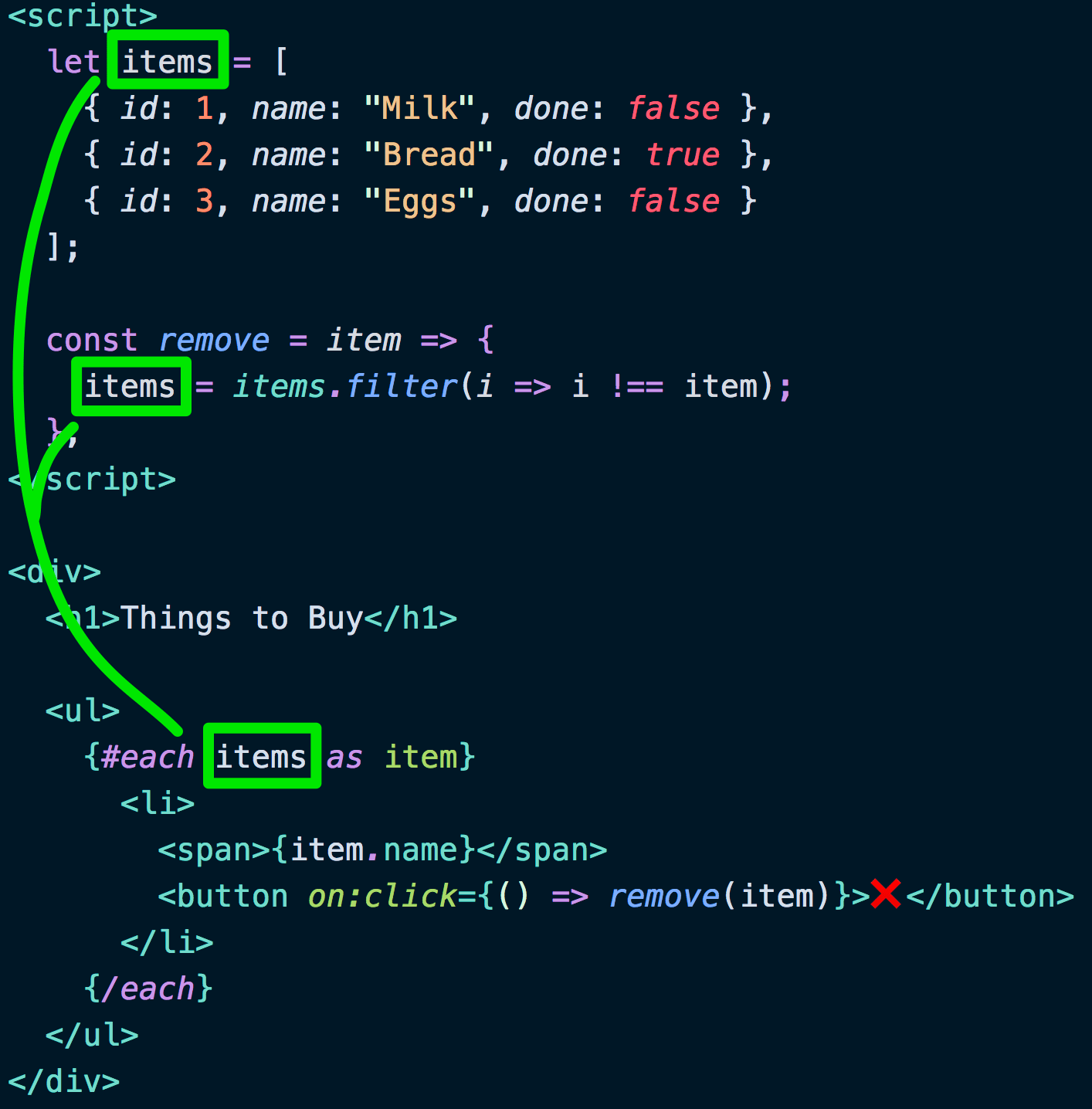
Transforming Web Development with Svelte Reactive HTML Templates
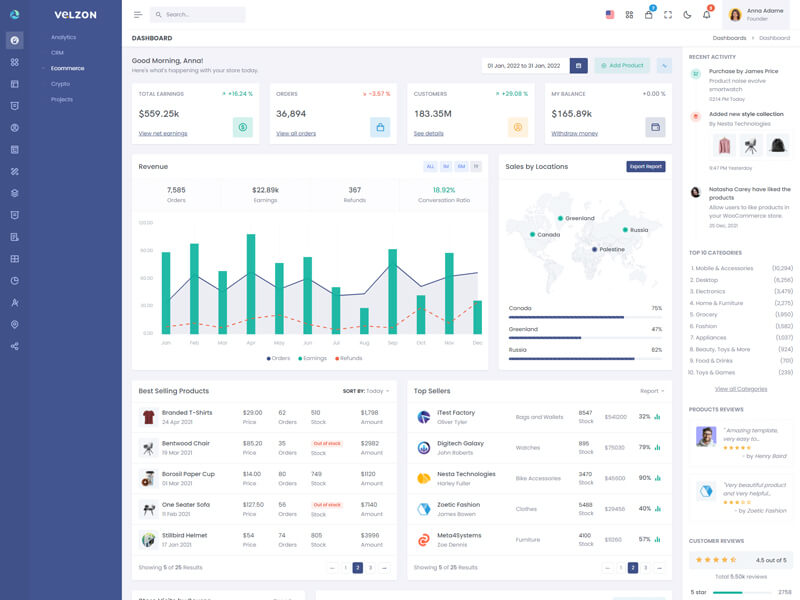
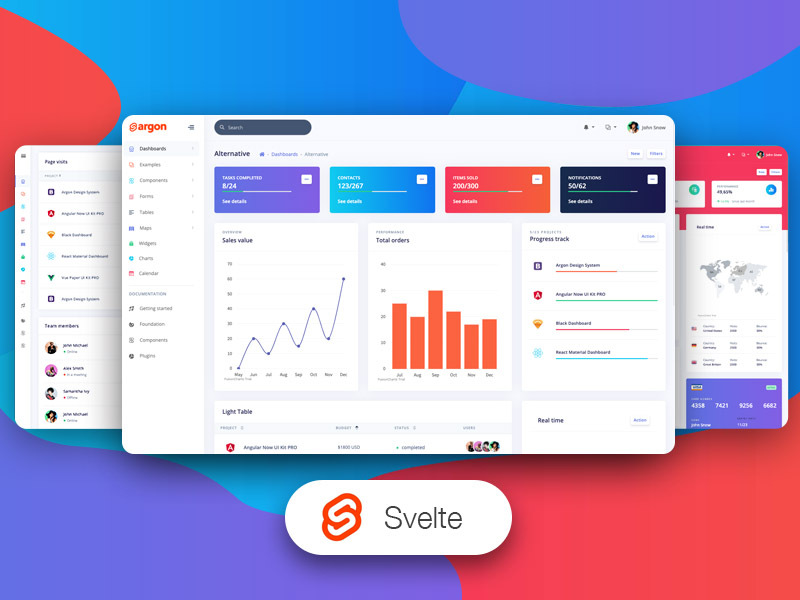
Svelte Dashboard Template
Svelte Dashboard Template
Introduction to Svelte
10+ Svelte Examples Components & Templates
Themes Are Updated Weekly And Are Categorized, Tested And Sorted By Popularity
Svelte Themes, Templates And Resources Categorized As Free.
Svelte Themes Is A Curated List Of Svelte Themes, Templates And Modules Built Using Svelte, Sveltekit, Elderjs, Routify Etc.
Install Tailwind Css With Sveltekit.
Related Post: