Template String Array Dynamic
Template String Array Dynamic - Const templateliteral = `string text ${expression} string text` i want to dynamically evaluate the template literal into a finished string. In this article, we will explore the use of the tag in conjunction with javascript to dynamically inject and manipulate html templates. Template literals is a additional way to create and handle dynamic strings/string templates, thus easing our pain by providing simpler and better solutions for mentioned cases. Explore template literals, their syntax and examples for better understanding. Template literals, introduced in es6, solve these issues with three powerful features: The method is called string interpolation. They give you a more flexible and maintainable way of working with strings in javascript. Learn how template literals simplify string interpolation in javascript, making it easier to work with dynamic content. Dynamically insert variables and expressions directly into strings. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Explore template literals, their syntax and examples for better understanding. When you need to display dynamic content in your template, angular uses the double curly brace syntax in order to distinguish between static and dynamic content. This html element is an. They give you a more flexible and maintainable way of working with strings in javascript. The method is called string interpolation. Template literals, introduced in es6, solve these issues with three powerful features: You can bind to properties on an html element's dom instance, a component. In this article, we will explore the use of the tag in conjunction with javascript to dynamically inject and manipulate html templates. Const templateliteral = `string text ${expression} string text` i want to dynamically evaluate the template literal into a finished string. Learn how javascript string templates simplify handling dynamic strings with expressions. Learn how javascript string templates simplify handling dynamic strings with expressions. Template literals are a feature in javascript that were introduced with es6. Template string provide an easy way to interpolate variables and expressions into strings. Dynamically insert variables and expressions directly into strings. Template literals (or the feature formerly known as template strings in older versions of the spec). They give you a more flexible and maintainable way of working with strings in javascript. This html element is an. Learn how template literals simplify string interpolation in javascript, making it easier to work with dynamic content. Learn how javascript string templates simplify handling dynamic strings with expressions. Template string provide an easy way to interpolate variables and expressions into. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features of es6. Template literals, introduced in es6, solve these issues with three powerful features: In this article, we will explore the use of the tag in conjunction with javascript to dynamically inject and manipulate html templates. Dynamically insert. They give you a more flexible and maintainable way of working with strings in javascript. Dynamically insert variables and expressions directly into strings. Traditionally, string is created using single quotes (‘) or double. Unlike single quotes (' ') or double quotes ( ), template literals are enclosed by backticks (` `), allowing more flexibility in composing strings dynamically. In this. You can bind to properties on an html element's dom instance, a component. This html element is an. We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. Traditionally, string is created using single quotes (‘) or double. Const templateliteral = `string text. Explore template literals, their syntax and examples for better understanding. Dynamically insert variables and expressions directly into strings. Template literals are a feature in javascript that were introduced with es6. When you need to display dynamic content in your template, angular uses the double curly brace syntax in order to distinguish between static and dynamic content. They give you a. Template literals, introduced in es6, solve these issues with three powerful features: This html element is an. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Template string provide an easy way to interpolate variables and expressions into strings. Angular supports binding dynamic values into object properties and html attributes with. Traditionally, string is created using single quotes (‘) or double. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features of es6. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. When you need to display dynamic content in. This html element is an. Traditionally, string is created using single quotes (‘) or double. We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. Template literals, introduced in es6, solve these issues with three powerful features: Const templateliteral = `string text ${expression}. Learn how template literals simplify string interpolation in javascript, making it easier to work with dynamic content. We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. This html element is an. Template literal in es6 provides new features to create a string. Learn how javascript string templates simplify handling dynamic strings with expressions. Unlike single quotes (' ') or double quotes ( ), template literals are enclosed by backticks (` `), allowing more flexibility in composing strings dynamically. Template string provide an easy way to interpolate variables and expressions into strings. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features of es6. Traditionally, string is created using single quotes (‘) or double. We've seen how you can use template strings to embed expressions into strings, and how arrays provide a powerful way to manipulate and store collections of values. This html element is an. When you need to display dynamic content in your template, angular uses the double curly brace syntax in order to distinguish between static and dynamic content. Template literals (or the feature formerly known as template strings in older versions of the spec) are one of my favourite features of es6. Angular supports binding dynamic values into object properties and html attributes with square brackets. Dynamically insert variables and expressions directly into strings. The method is called string interpolation. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. You can bind to properties on an html element's dom instance, a component. Template literals is a additional way to create and handle dynamic strings/string templates, thus easing our pain by providing simpler and better solutions for mentioned cases. Template literals are a feature in javascript that were introduced with es6.Php Template String
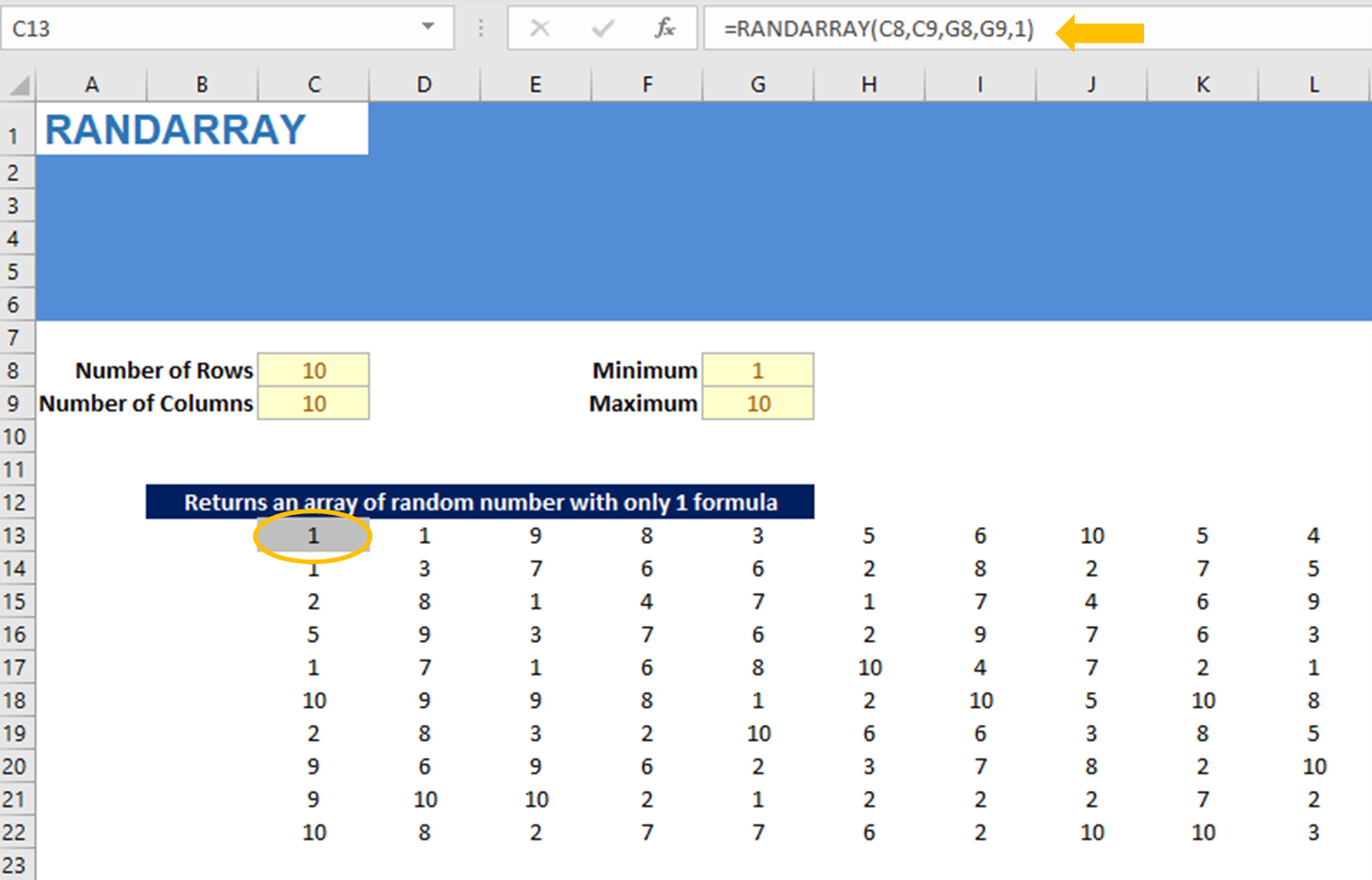
Create a Dynamic Investment Template with Dynamic Arrays WRAPCOLS and
Code Notes C a dynamic string interpolation
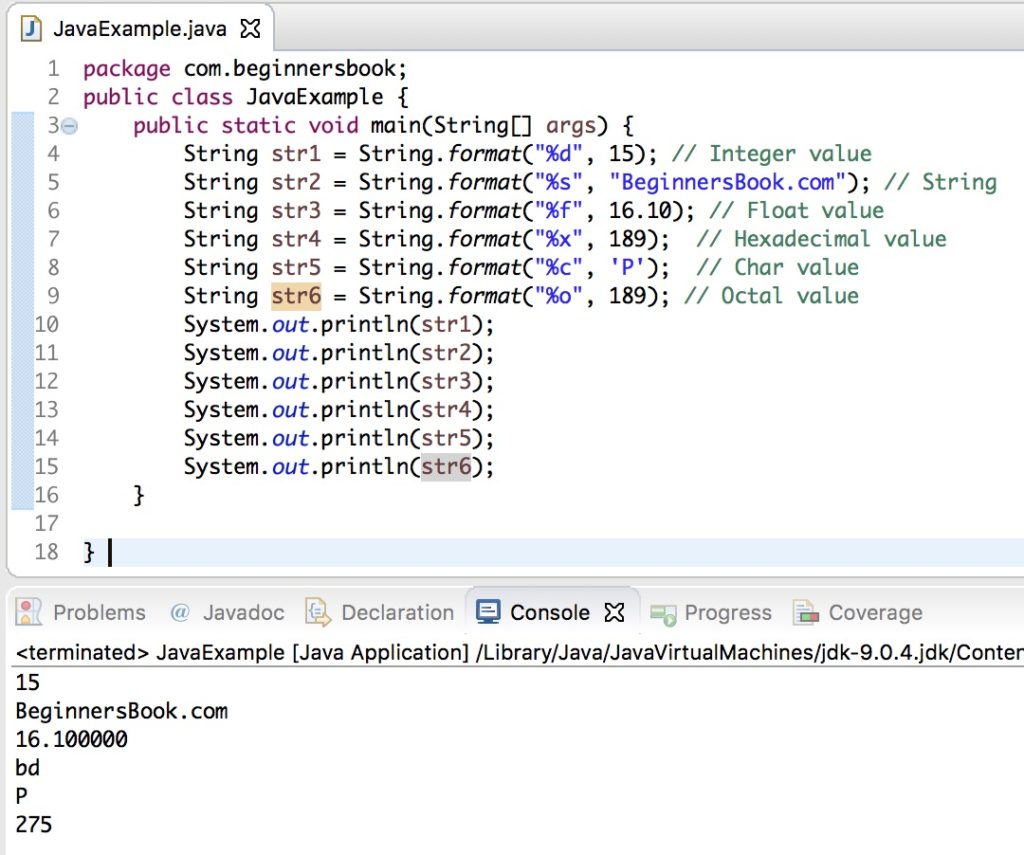
Java Template Strings
Java Template Strings
Dynamic Arrays in Excel Eloquens
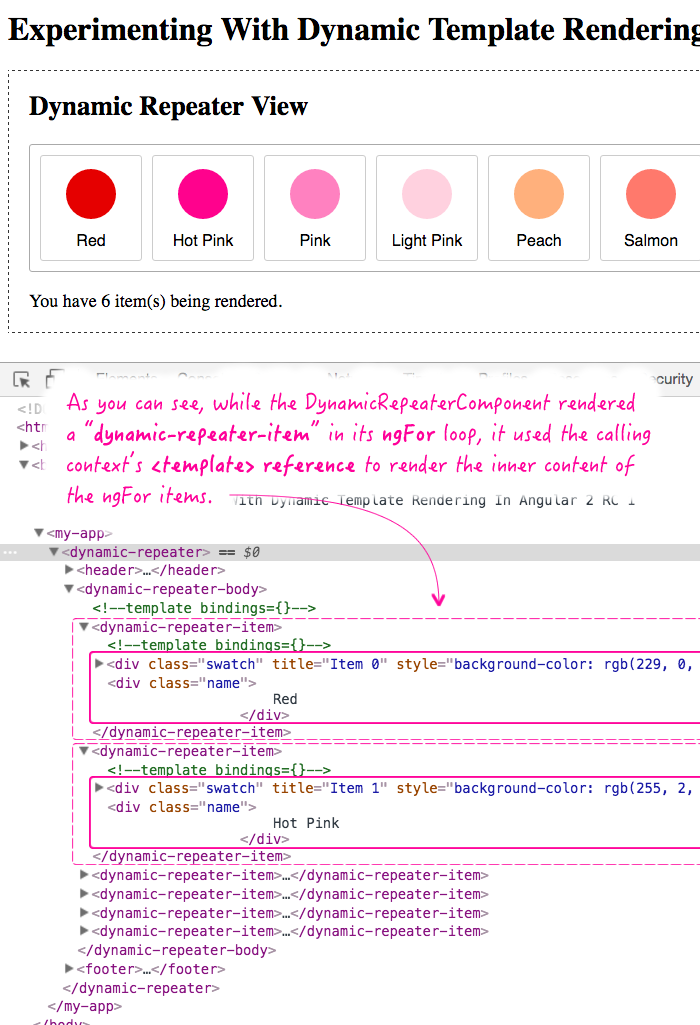
Experimenting With Dynamic Template Rendering In Angular 2 RC 1
GitHub tc39/proposalarrayistemplateobject TC39 proposal to
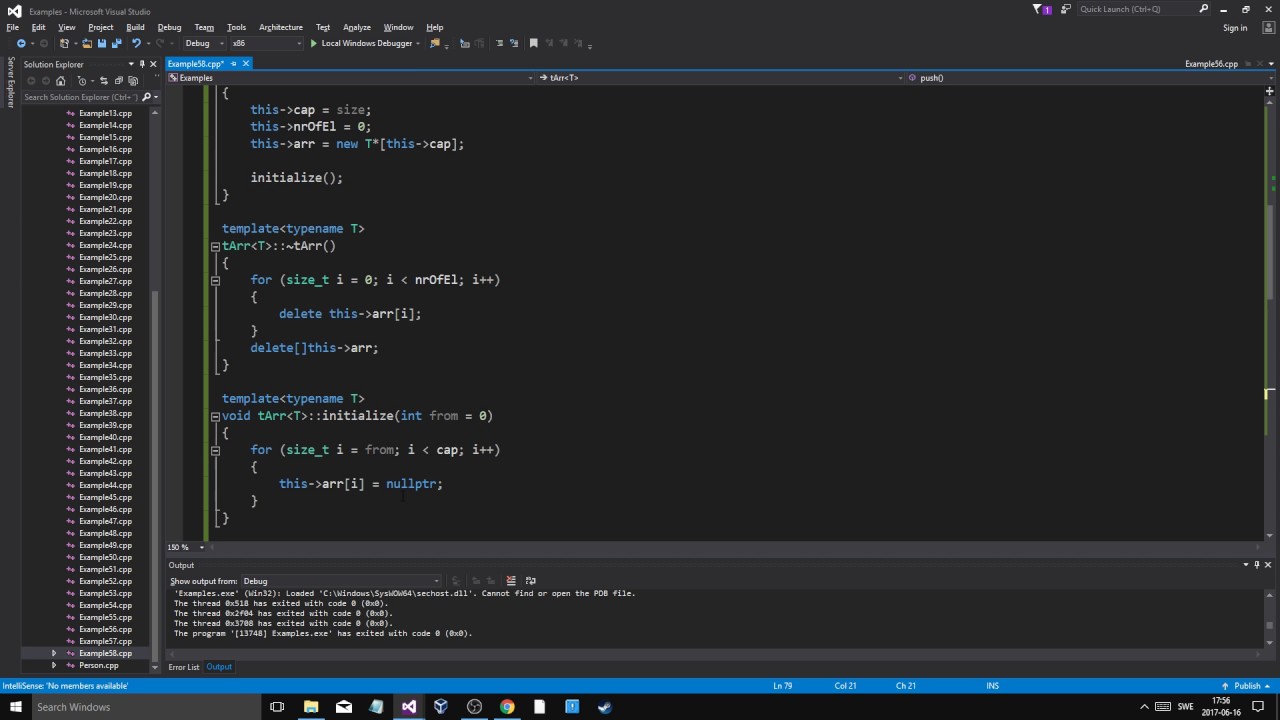
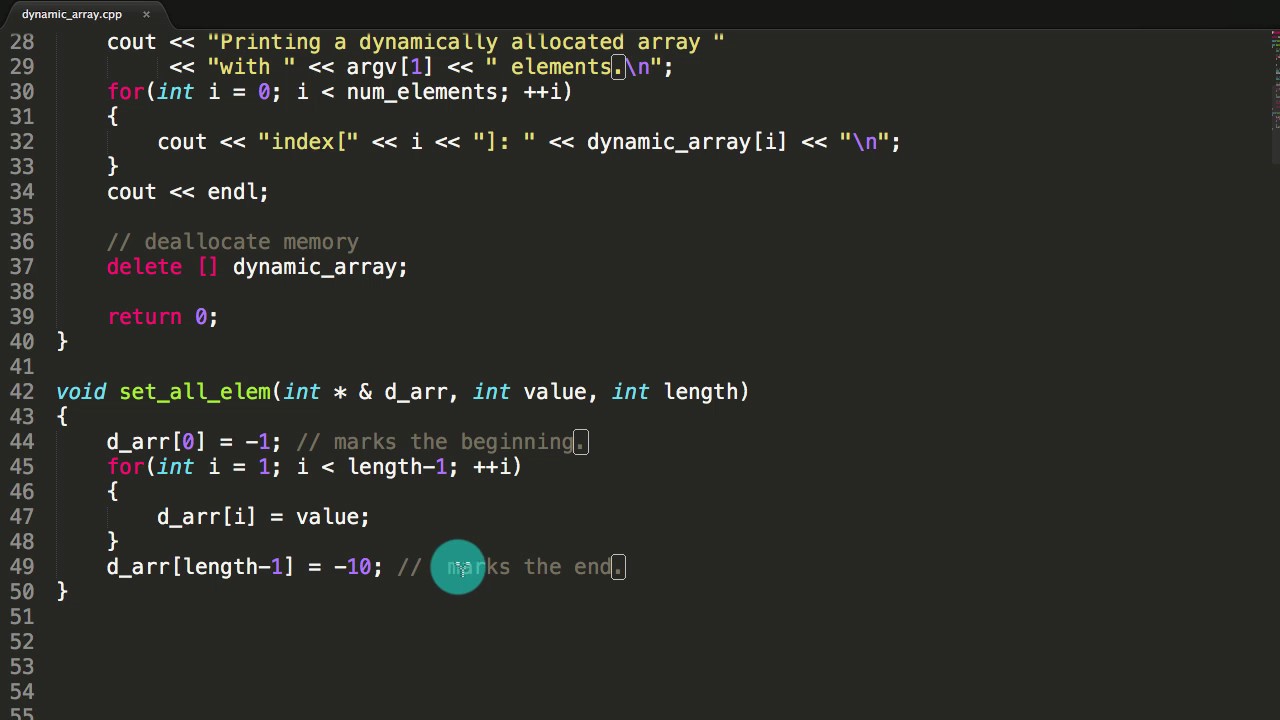
C++ Example 58 Dynamic template class array (More efficient!) YouTube
How to Create a Dynamically Allocated Array and Some More Cool Stuff
Template Literals, Introduced In Es6, Solve These Issues With Three Powerful Features:
In This Article, We Will Explore The Use Of The Tag In Conjunction With Javascript To Dynamically Inject And Manipulate Html Templates.
Explore Template Literals, Their Syntax And Examples For Better Understanding.
They Give You A More Flexible And Maintainable Way Of Working With Strings In Javascript.
Related Post: