Template String Vs Concatenation
Template String Vs Concatenation - Their ability to embed variables, support expressions, and handle multiline strings cleanly can. They let you focus on. To fix this error, you can either cast. Use appropriate escaping mechanisms to. Using the plus operator to. From a software engineering perspective, how is this better than an equivalent string concatentation, like below: Var str = “hello, ” + name + “!”; But depending on the task at hand you can make your template. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros). We can concatenate multiple strings together in javascript using a plus sign. Javascript offers several ways to concatenate strings. If the expression evaluates to an object that has a @@toprimitive method, that method would be called with 'default' in the template literal version and 'string' in the string concatenation version. But depending on the task at hand you can make your template. When it comes to working with strings in javascript, developers often rely on concatenation and template literals to manipulate and combine strings. They’re smoother, often more efficient, and in many cases, just more fun to use. Variables like quote and filename may be converted into html entities. This rule is aimed to flag usage of + operators with strings. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros). Var str = “hello, ” + name + “!”; Use appropriate escaping mechanisms to. Var str = “hello, ” + name + “!”; They let you focus on. If i am constructing a larger string from many smaller strings, is it more efficient to use template literals or push the strings into an array and use join? We can also insert variables inside the string. From a software engineering perspective, how is this better. Let’s learn how to concatenate strings and which one is the best performance. I have found a tiny difference between the two: Now that we’ve seen examples of both template literals and traditional string concatenation, let’s compare their pros and cons: In the first example, we used string concatenation. Javascript offers several ways to concatenate strings. Template literals get more interesting when you're concatenating multiple variables though, or if you have escaped strings, for example: In es2015 (es6), we can use template literals instead of string concatenation. In this gist or code snippet, we can see the string concatenation in action. Javascript offers several ways to concatenate strings. From a software engineering perspective, how is this. But depending on the task at hand you can make your template. Using the plus operator to. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros). If i am constructing a larger string from many smaller strings, is it more efficient to use template literals or push the. This rule is aimed to flag usage of + operators with strings. Their ability to embed variables, support expressions, and handle multiline strings cleanly can. In this gist or code snippet, we can see the string concatenation in action. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros).. Var str = “hello, ” + name + “!”; You can mix and match variables, strings, and add as much as you need. They let you focus on. From a software engineering perspective, how is this better than an equivalent string concatentation, like below: They’re smoother, often more efficient, and in many cases, just more fun to use. To fix this error, you can either cast. Now that we’ve seen examples of both template literals and traditional string concatenation, let’s compare their pros and cons: I have found a tiny difference between the two: Their ability to embed variables, support expressions, and handle multiline strings cleanly can. Var str = “hello, ” + name + “!”; The unexpected string concatenation error occurs when you try to concatenate two strings using the + operator, but one of the strings is not a string literal. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros). I have found a tiny difference between the two: From a software. We can also insert variables inside the string. Now that we’ve seen examples of both template literals and traditional string concatenation, let’s compare their pros and cons: But depending on the task at hand you can make your template. Javascript offers several ways to concatenate strings. Let’s learn how to concatenate strings and which one is the best performance. The unexpected string concatenation error occurs when you try to concatenate two strings using the + operator, but one of the strings is not a string literal. We can also insert variables inside the string. You can mix and match variables, strings, and add as much as you need. In es2015 (es6), we can use template literals instead of string. We can also insert variables inside the string. Using the plus operator to. From a software engineering perspective, how is this better than an equivalent string concatentation, like below: Use appropriate escaping mechanisms to. When it comes to working with strings in javascript, developers often rely on concatenation and template literals to manipulate and combine strings. You cannot concatenate two or more string literals expecting to get a single string literal (unless you want to use macros). They’re smoother, often more efficient, and in many cases, just more fun to use. We can concatenate multiple strings together in javascript using a plus sign. In this gist or code snippet, we can see the string concatenation in action. To fix this error, you can either cast. Now that we’ve seen examples of both template literals and traditional string concatenation, let’s compare their pros and cons: If the expression evaluates to an object that has a @@toprimitive method, that method would be called with 'default' in the template literal version and 'string' in the string concatenation version. Let’s learn how to concatenate strings and which one is the best performance. In the first example, we used string concatenation. But depending on the task at hand you can make your template. Template literals in es6 offer a significant improvement over es5’s string concatenation.String Concatenation and Template Literals JavaScript for Beginners
EP3 How to use String Concatenation, and Template Literals YouTube
PYTHON Format strings vs concatenation YouTube
C When is it better to use String.Format vs string concatenation
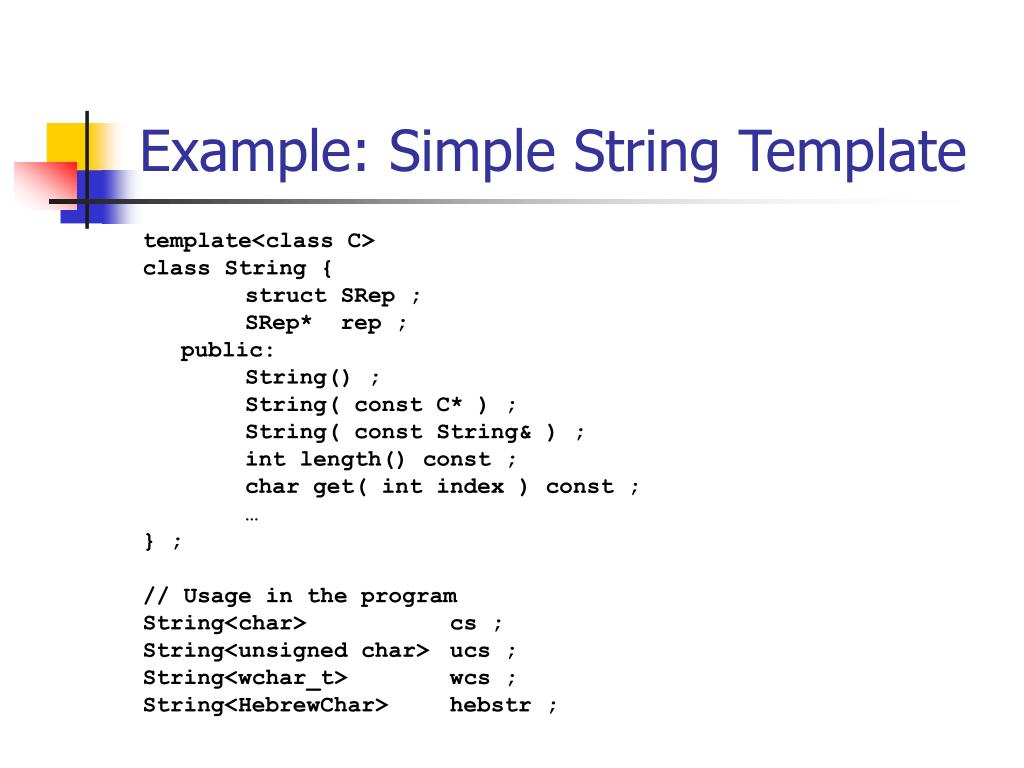
PPT Templates in C++ PowerPoint Presentation, free download ID4797454
JavaScript Template Literals vs. String Concatenation YouTube
C++ C++ template string concatenation YouTube
Concatenation in Javascript versus Template Literals/Template Strings
String Concatenation and Template Literals Javascript for the rest of
Javascript string interpolation vs concatenation Artofit
I Have Found A Tiny Difference Between The Two:
If I Am Constructing A Larger String From Many Smaller Strings, Is It More Efficient To Use Template Literals Or Push The Strings Into An Array And Use Join?
Template Literals Get More Interesting When You're Concatenating Multiple Variables Though, Or If You Have Escaped Strings, For Example:
In Es2015 (Es6), We Can Use Template Literals Instead Of String Concatenation.
Related Post: