Ts Template Literal In Keys
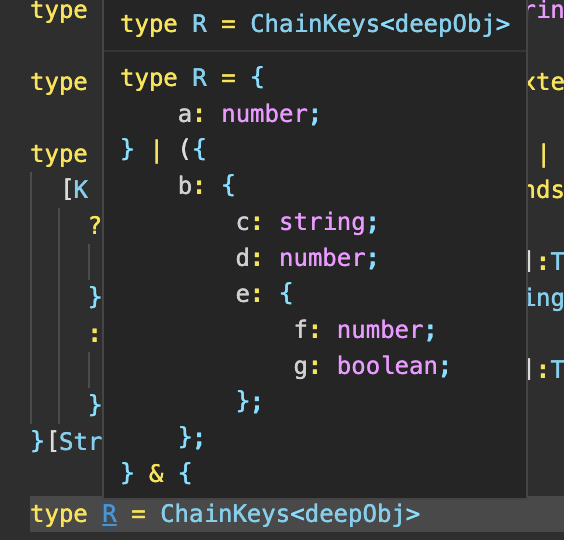
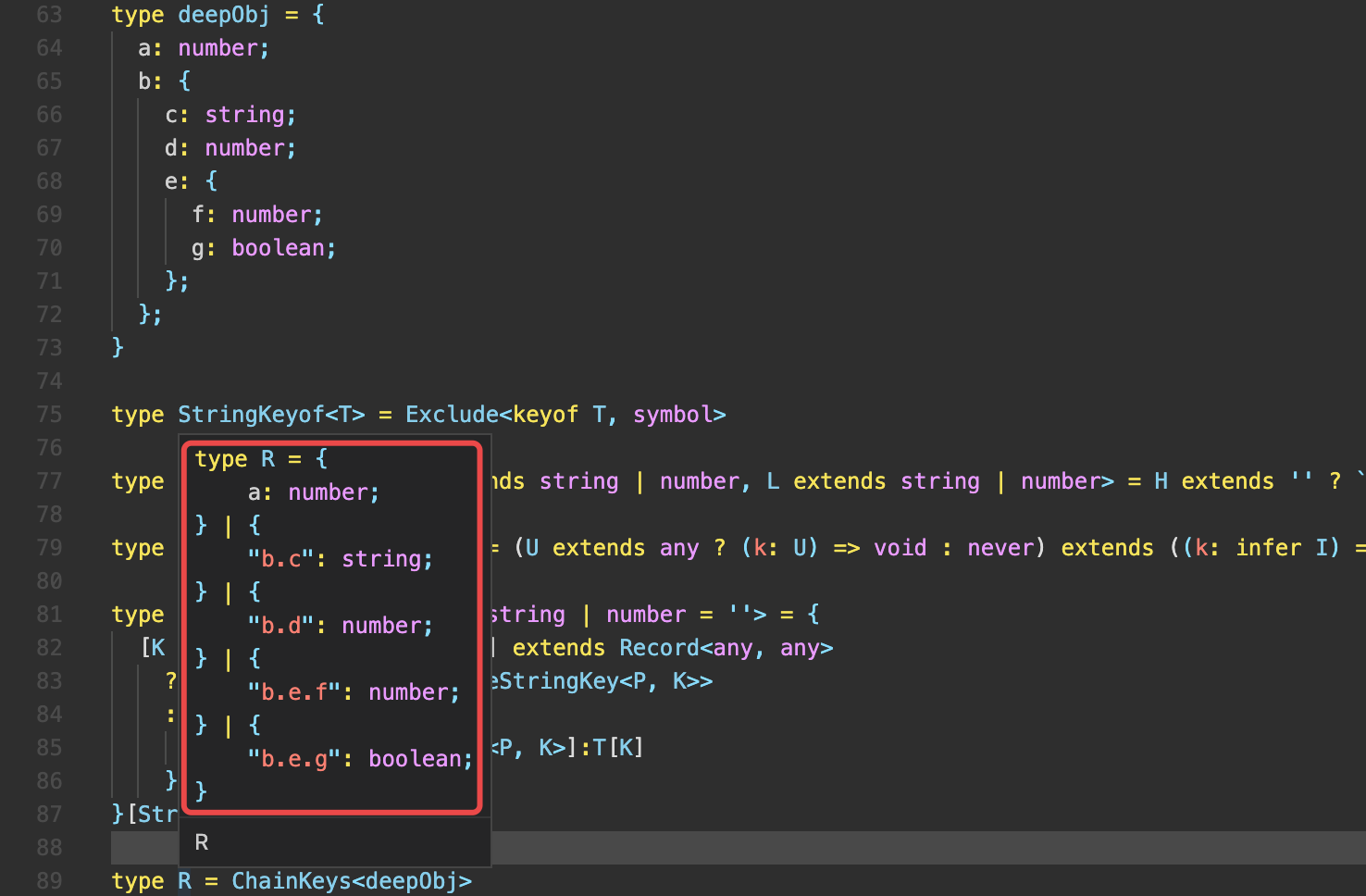
Ts Template Literal In Keys - I'm trying to create a generic type that would map the keys using template literals. Type sometype = { [p in keyof t as `as${capitalize}`]:.</p> Because key is a type, but not a value, you get an error if you write {[key]: You will then be able to declare items as a. Template literal types allow us to parse the path to produce a safe and accurate type for req.params. Template literal types build on string literal types, and have the ability to expand into many strings via unions. Is there a way to map a string to a matching template literal type in typescript? By leveraging this feature, you can write cleaner, more flexible code that is easier. Uppercase, lowercase, capitalize and uncapitalize type. Template literals offer a powerful way to define object keys dynamically in typescript. Type sometype = { [p in keyof t as `as${capitalize}`]:.</p> Note that you can get the particular type you want here by using key instead of key. In most cases, though, this isn’t needed. I'm trying to create a generic type that would map the keys using template literals. Is there a way to map a string to a matching template literal type in typescript? All this to create a typed version of a function that reads. Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. They are as flexible as javascript template. Template literal types allow us to parse the path to produce a safe and accurate type for req.params. In general i just want all the keys listed in the generic type to be present in the output type, but. You will then be able to declare items as a. Follow me along as i explore two new features of typescript 4.1, template literal types and recursive conditional types. In general i just want all the keys listed in the generic type to be present in the output type, but. All this to create a typed version of a function. Is there a way to map a string to a matching template literal type in typescript? In most cases, though, this isn’t needed. Follow me along as i explore two new features of typescript 4.1, template literal types and recursive conditional types. They have the same syntax as template literal strings in javascript , but are used. The template literals. First, we need a generic type which can parse our path string literal to. They are defined using the backticks(``) syntax available just below the esc. Template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. The template literals can be used in the same way as we. Type annotations will always go after the thing being typed. Follow me along as i explore two new features of typescript 4.1, template literal types and recursive conditional types. The template literals can be used in the same way as we use them in vanilla javascript. Note that you can get the particular type you want here by using key. They are as flexible as javascript template. The template literals can be used in the same way as we use them in vanilla javascript. In general i just want all the keys listed in the generic type to be present in the output type, but. Is there a way to map a string to a matching template literal type in. Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. Note that you can get the particular type you want here by using key instead of key. They are as flexible as javascript template. Is there a way to map a string to a matching template literal type in typescript? They have the same syntax. First, we need a generic type which can parse our path string literal to. By leveraging this feature, you can write cleaner, more flexible code that is easier. Template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. Because key is a type, but not a value, you get an error if. The template literals can be used in the same way as we use them in vanilla javascript. By leveraging this feature, you can write cleaner, more flexible code that is easier. Template literal types allow us to parse the path to produce a safe and accurate type for req.params. They have the same syntax as template literal strings in javascript. First, we need a generic type which can parse our path string literal to. In most cases, though, this isn’t needed. Uppercase, lowercase, capitalize and uncapitalize type. Template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. Note that you can get the particular type you want here. Type annotations will always go after the thing being typed. Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. All this to create a typed version of a function that reads. Template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. First, we need a generic. They are as flexible as javascript template. Uppercase, lowercase, capitalize and uncapitalize type. They have the same syntax as template literal strings in javascript , but are used. Template literal types in typescript allow the construction of new string literal types by combining existing string literal types using template literal syntax. The template literals can be used in the same way as we use them in vanilla javascript. Type sometype = { [p in keyof t as `as${capitalize}`]:.使用Typescript新特性Template Literal Types完善链式key的类型推导 Mpx框架
Template String Literals YouTube
TypeScript Template Literal Types YouTube
Invalid Type Any Of Template Literal Expression
Add test for unicode escape sequences in template literals by
TypeScript Template Literal Types
Template Literal Types — TypeLevel TypeScript
Ts Template Function
使用Typescript新特性Template Literal Types完善链式key的类型推导 Mpx框架
Use Template Literal Types in TS 4.1 · Issue 158 · acro5piano/typed
Note That You Can Get The Particular Type You Want Here By Using Key Instead Of Key.
Is There A Way To Map A String To A Matching Template Literal Type In Typescript?
Type Annotations Will Always Go After The Thing Being Typed.
Follow me along as i explore two new features of typescript 4.1, template literal types and recursive conditional types. Template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. Typescript 4.4 will support index signatures that include pattern template literals, as implemented in microsoft/typescript#44512. Template literal types build on string literal types, and have the ability to expand into many strings via unions.
By Leveraging This Feature, You Can Write Cleaner, More Flexible Code That Is Easier.
All this to create a typed version of a function that reads. You will then be able to declare items as a. Template literals offer a powerful way to define object keys dynamically in typescript. So at a high level there are two recursive types, one with recurses through the valid keys of an object and builds up the whole valid set, using template literal types to.