Vue Auto Import Not Working Template
Vue Auto Import Not Working Template - Autoimport ( { imports : Do i have to call a component method instead and use dosomething inside that? Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Expose it to the tmpl via data /. If you have a dynamic import then it's not going to work. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. With vue 3 + volar, templates are type checked so you'll get. Use components in templates as you would usually do, it will import components on demand,. I tried this, and while the quick fix still. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file. With vue 3 + volar, templates are type checked so you'll get. Use components in templates as you would usually do, it will import components on demand,. I tried this, and while the quick fix still. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. The auto import is correctly working in the script setup but the template part is throwing an error. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. How can i make an imported function available to my template? Expose it to the tmpl via data /. If you have a dynamic import then it's not going to work. Use components in templates as you would usually do, it will import components on demand,. On the repro you can go back to 0.12.1 and it will work again. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates. Autoimport ( { imports : Firstly, install these 2 plugins: I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. The auto import is correctly working in the script setup but the template part is throwing an error. I tried this, and while the. Use components in templates as you would usually do, it will import components on demand,. How can i make an imported function available to my template? I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. On the repro you can. Expose it to the tmpl via data /. Autoimport ( { imports : If you have a dynamic import then it's not going to work. The auto import is correctly working in the script setup but the template part is throwing an error. With vue 3 + volar, templates are type checked so you'll get. I tried this, and while the quick fix still. On the repro you can go back to 0.12.1 and it will work again. I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Use components in templates as you would usually. I tried this, and while the quick fix still. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. Do i have to call a component method instead and use dosomething inside that? Vetur has had experimental template interpolation for autocomplete and diagnostics /. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. The auto import is correctly working in the script setup but the template part is throwing an error. On the repro you can go back to 0.12.1 and it will work again. If you. If you have a dynamic import then it's not going to work. On the repro you can go back to 0.12.1 and it will work again. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. With vue 3 + volar, templates are type. I tried this, and while the quick fix still. I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019.. Autoimport ( { imports : On the repro you can go back to 0.12.1 and it will work again. I tried this, and while the quick fix still. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. If you have a dynamic import then it's not going. Firstly, install these 2 plugins: How can i make an imported function available to my template? The auto import is correctly working in the script setup but the template part is throwing an error. If you have a dynamic import then it's not going to work. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Do i have to call a component method instead and use dosomething inside that? I tried this, and while the quick fix still. Use components in templates as you would usually do, it will import components on demand,. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file.TypeScript Auto Import Not Working in `*.vue` Files (Wrong Path
和满屏import说拜拜!unpluginautoimport/vite自动引入vue相关api_unpluginautoimport
找不到 vue_你知道import Vue from 'vue' 吗?CSDN博客
vue.js Vue 3 / Typescript "Cannot find name" in template variable
import { Vue } from 'vuepropertydecorator' is invalid · Issue 301
Auto import not working on imported vue plugins · Issue 280 · unplugin
vue/nolifecycleafterawait dosen't work with unpluginautoimport
unpluginautoimport在vue3项目实践及报错处理 掘金
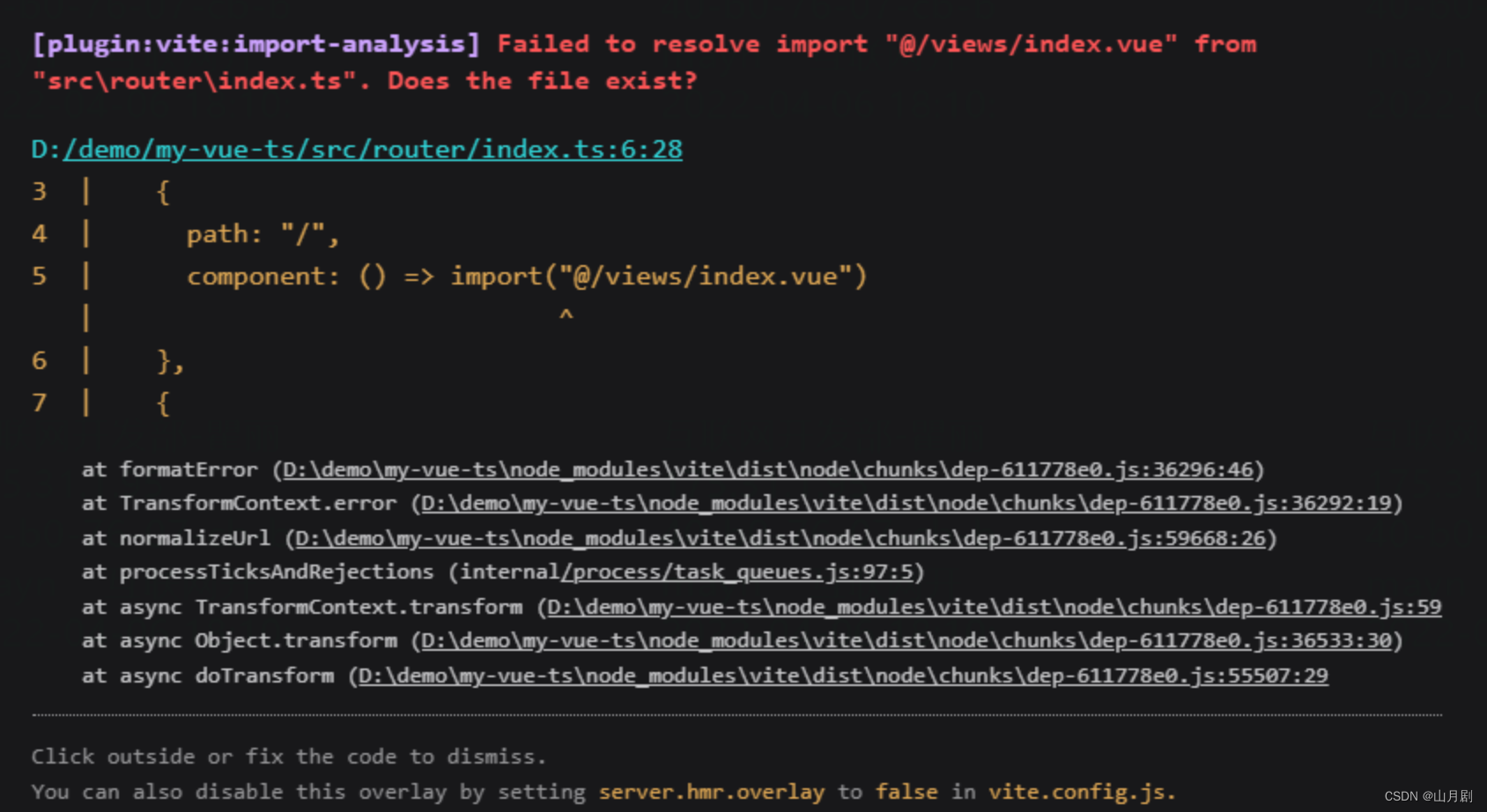
Failed to resolve import “/views/index.vue“ vue3 路由配置找不到文件_pre
Nuxt を使わない Vue 3 だけで各 Vue 系 API や自作コンポーネントを自動インポートする mirumi.tech
Expose It To The Tmpl Via Data /.
On The Repro You Can Go Back To 0.12.1 And It Will Work Again.
With Vue 3 + Volar, Templates Are Type Checked So You'll Get.
Autoimport ( { Imports :
Related Post: