Vue Jsx To Template
Vue Jsx To Template - One is to clearly divide our components into js logic and template markup. When it comes to rendering in javascript frameworks, there are two approaches. Does jsx have a performance disadvantage compared to templates? The other is to render html by. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. However, there are situations where we need the full programmatic power of. How jsx is possible in vue. Will jsx become the preferred direction for future. Vue recommends using templates to build your html in the vast majority of cases. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. Try adding these simple babel transforms to take care of that for you. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. How jsx is possible in vue. Always wanted to use jsx in your vue components, but couldn’t handle the verbosity? This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. The other is to render html by. Will jsx become the preferred direction for future. When it comes to rendering in javascript frameworks, there are two approaches. There are situations however, where you really need the full programmatic power of javascript. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Vue recommends using templates to build your html in the vast majority of cases. There are situations however, where you really need the full programmatic power of javascript. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. Always wanted to use. In vue 3, does using jsx introduce performance issues? However, there are situations where we need the full programmatic power of. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. Always wanted to use jsx in your vue components, but couldn’t handle the. Vue recommends using templates to build your html in the vast majority of cases. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Try adding these simple babel transforms to take care of that for you. This is a package for handling vue 2 jsx, you can. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. In this case, i can pass the jsx as data to the component base to. There's relatively little documentation in the vue 3 docs on jsx and typescript so. Using tags in single file. Does jsx have a performance disadvantage compared to templates? How jsx is possible in vue. Try adding these simple babel transforms to take care of that for you. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. There's relatively little documentation in the vue 3 docs on jsx and typescript so. Does. The other is to render html by. There are situations however, where you really need the full programmatic power of javascript. Using tags in single file. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. How jsx is possible in vue. One is to clearly divide our components into js logic and template markup. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. Using tags in single file. However, there are situations where we need the full programmatic power of. There are situations however, where you really need the full programmatic power of javascript. There are many ways to specify a template in vue: Using a template property in your instance/component constructor. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. How jsx is possible in vue. Try adding these simple babel transforms to take care of that for you. There are situations however, where you really need the full programmatic power of javascript. The other is to render html by. One is to clearly divide our components into js logic and template markup. Vue recommends using templates to build your html in the vast majority of cases. Render functions & jsx vue recommends using templates to build applications in. How jsx is possible in vue. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. Using a template property in your instance/component constructor. In vue 3, does using jsx introduce performance issues? This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite*. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. How jsx is possible in vue. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to. Always wanted to use jsx in your vue components, but couldn’t handle the verbosity? Vue recommends using templates to build your html in the vast majority of cases. There's relatively little documentation in the vue 3 docs on jsx and typescript so. Using a template property in your instance/component constructor. The other is to render html by. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. However, there are situations where we need the full programmatic power of. There are many ways to specify a template in vue: Using tags in single file. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. One is to clearly divide our components into js logic and template markup. When it comes to rendering in javascript frameworks, there are two approaches. Does jsx have a performance disadvantage compared to templates?Convert JSX to string in template · Issue 207 · vuejs/babelplugin
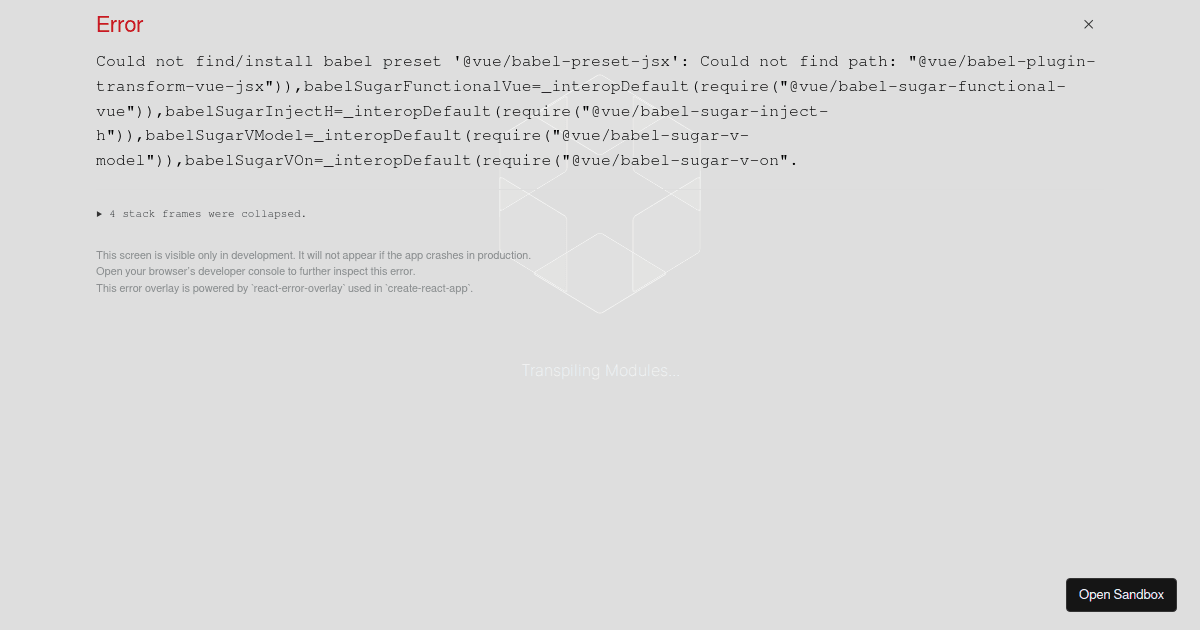
vuejsxtemplate Codesandbox
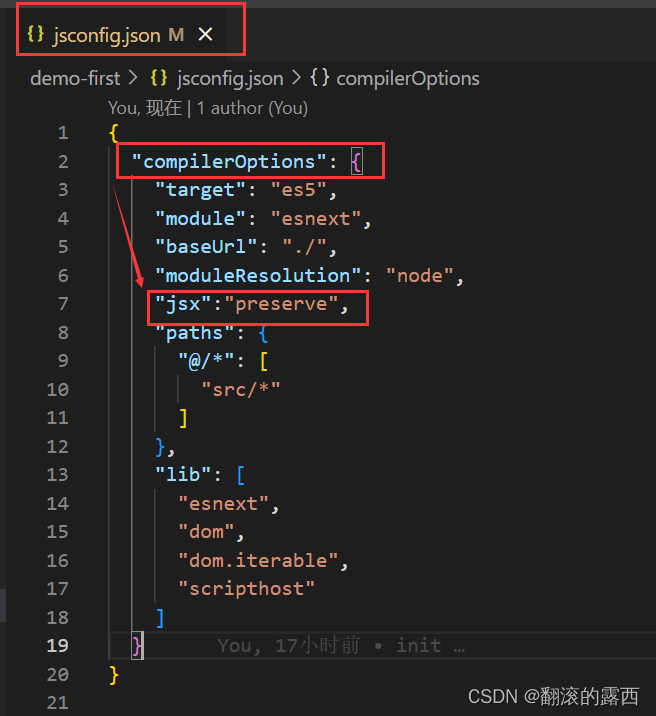
VUEtemplate报错:TypeScript intellisense is disabled on template. To
2 Vue.js XTemplates Vue 2 Components, Beginners tutorial YouTube
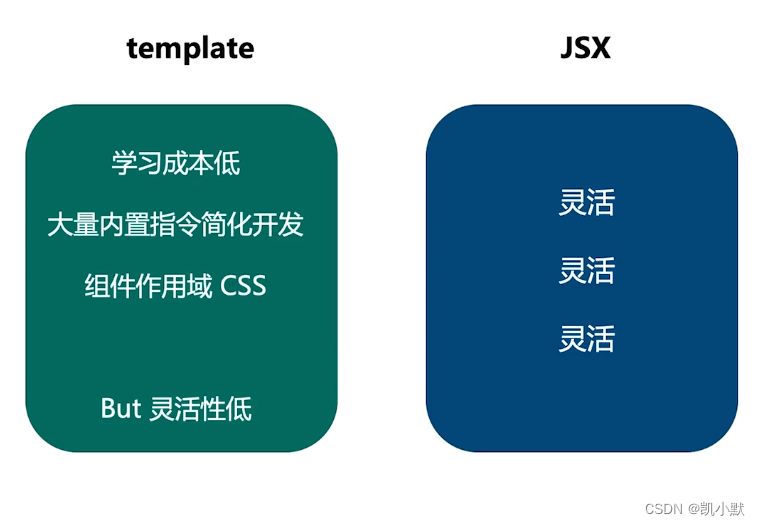
【Vue 开发实战】基础篇 14:template和JSX的对比以及它们的本质_jsx与templateCSDN博客
Vue jsx vs template YouTube
React vs Vue pt. 1 JSX and Vue Template Syntax
GitHub kamonaui/kuidashboardvuejsx Admin dashboard template
GitHub gigasource/vueTemplateJsxTranslator Translate vue 2.0
JSX issues in template · vuejs languagetools · Discussion 592 · GitHub
This Is A Package For Handling Vue 2 Jsx, You Can Use It With Your Favourite Toolchain Like Swc, Tsc, Vite* To Handle Vue 2 Jsx.
I Am Thinking Using Jsx Inside The Vue Template To Make The Vue Template More Flexible To For Other Developer To Code.
In Vue 3, Does Using Jsx Introduce Performance Issues?
Will Jsx Become The Preferred Direction For Future.
Related Post: