Css Border Templates
Css Border Templates - Enhance your web elements with our css borders generator. In this ultimate guide, we’ll dive deep into the world of css borders. Say goodbye to the complexities of. The css border property allows us to do several things with the border of individual boxes. This setup lays the groundwork for a responsive table. Free download the biggest collection of css templates 2024. From dynamic animations to creative styles, these additions are designed. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. Create elegant, custom borders that define your elements and enhance your site's overall aesthetics. This is a handy feature available in many sites and apps. The css border properties allow you to define the border area of an element's box. Say goodbye to the complexities of. Elevate your web design with our css border generator. These are the best css3 border animations i could find. This is a handy feature available in many sites and apps. The css border property allows us to do several things with the border of individual boxes. 292 search results for border: With the november 2024 update, we've expanded our collection to include 9 new and innovative css border effects. This setup lays the groundwork for a responsive table. Getting familiar with this property can really help you debug more effectively and. The border shorthand css property sets an element's border. The css border property allows us to do several things with the border of individual boxes. Elevate your web design with our css border generator. We’ll begin with the basics, exploring the fundamental properties that control their width, style, and color. This setup lays the groundwork for a responsive table. It creates border, allowing customization of according to breakpoints. These are the best css3 border animations i could find. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. Elevate your web design with our css border generator. In this tutorial you will learn how to define border around an element. 292 search results for border: Say goodbye to the complexities of. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. Check out these 100% free html and css border animation examples. These are the best css3 border animations i could find. Elevate your web design with our css border generator. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. The css border properties allow you to define the border area of an element's box. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle. Free download the biggest collection of css templates 2024. Create elegant, custom borders that define your elements and enhance your site's overall aesthetics. The css border properties allow you to define the border area of an element's box. This is a handy feature available in many sites and apps. Elevate your web design with our css border generator. Free download the biggest collection of css templates 2024. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. Check out these 100% free html and css border animation examples. It creates border, allowing customization of according to breakpoints. From dynamic animations to creative styles, these additions are designed. Enhance your web elements with our css borders generator. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. Create stylish, custom borders that add flair to your design and improve visual hierarchy. Learn how to create and style borders using css border properties to separate or draw attention to content. I’ve found a few useful (some more, some less, some. The following values are allowed: These are the best css3 border animations i could find. Learn how to create and style borders using css border properties to separate or draw attention to content on a web page. 292 search results for border: The css border property allows us to do several things with the border of individual boxes. Create stylish, custom borders that add flair to your design and improve visual hierarchy. From dynamic animations to creative styles, these additions are designed. Create your own css template with the best web design software. In this new tutorial, we’ll use previous knowledge and. In this ultimate guide, we’ll dive deep into the world of css borders. Enhance your web elements with our css borders generator. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. We’ll begin with the basics, exploring the fundamental properties that control their width, style, and color. These are the. Say goodbye to the complexities of. Check out these 100% free html and css border animation examples. Create stylish, custom borders that add flair to your design and improve visual hierarchy. These are the best css3 border animations i could find. In this new tutorial, we’ll use previous knowledge and learn how to build a light/dark mode toggle switch component. From dynamic animations to creative styles, these additions are designed. Enhance your web elements with our css borders generator. Copy to figma, or use on your website. We’ll begin with the basics, exploring the fundamental properties that control their width, style, and color. The css border properties allow you to define the border area of an element's box. Create your own css template with the best web design software. Getting familiar with this property can really help you debug more effectively and. Elevate your web design with our css border generator. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. Free download the biggest collection of css templates 2024. With the november 2024 update, we've expanded our collection to include 9 new and innovative css border effects.20 Different CSS Border Examples Frame template, Css colours, Css
CSS Guide
Tipos De Bordas Css SOLOLEARN
Basic CSS Borders in CSS
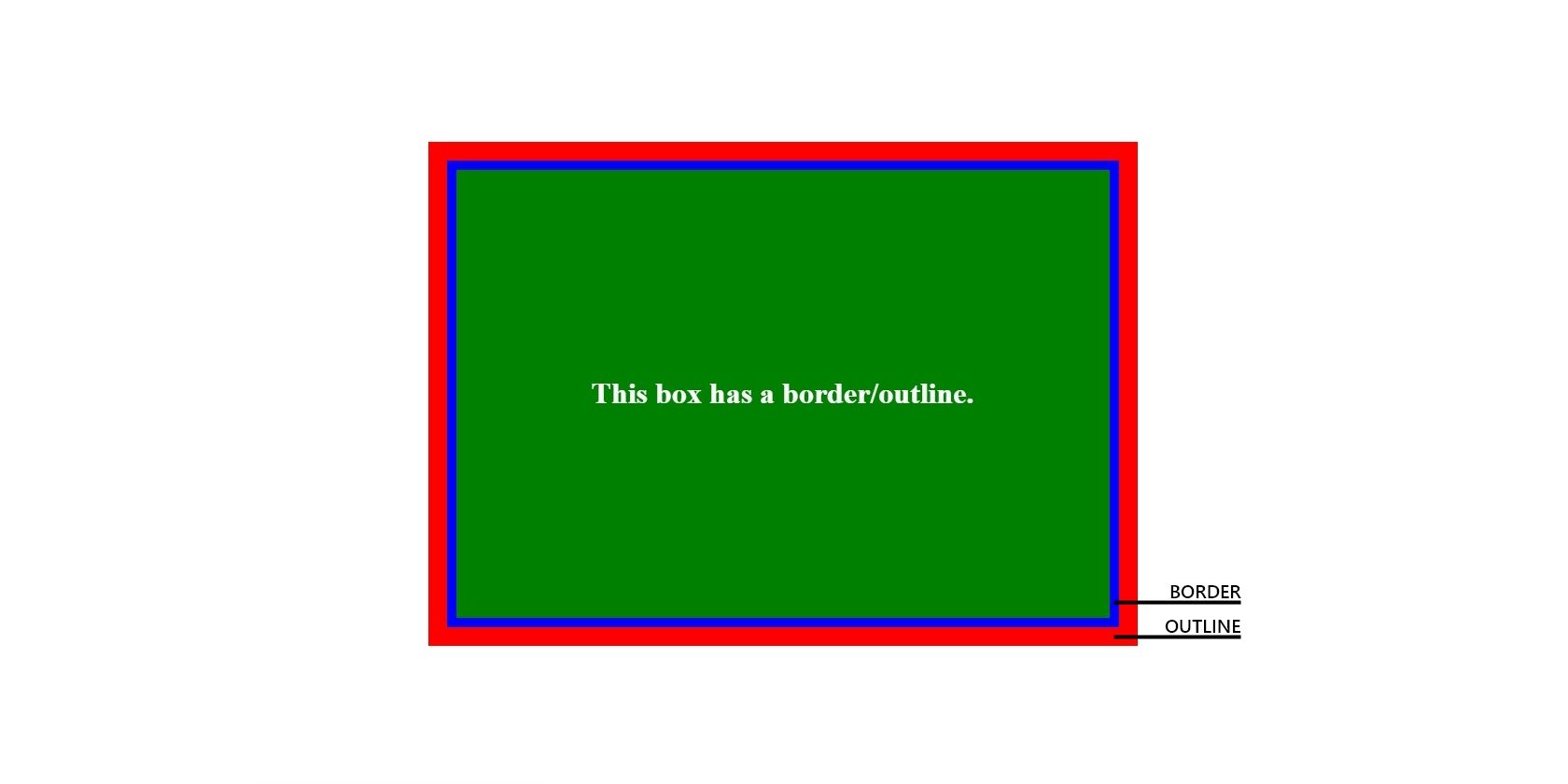
A Complete Guide to CSS Borders and Outlines
CSS Borders 7+ Examples
Creative CSS Gradient Border Cards How to Create CSS Gradient Border
50+ CSS Borders
Amazing 10+ CSS Border Example
A Complete Guide to CSS Borders and Outlines
It Creates Border, Allowing Customization Of According To Breakpoints.
Create Elegant, Custom Borders That Define Your Elements And Enhance Your Site's Overall Aesthetics.
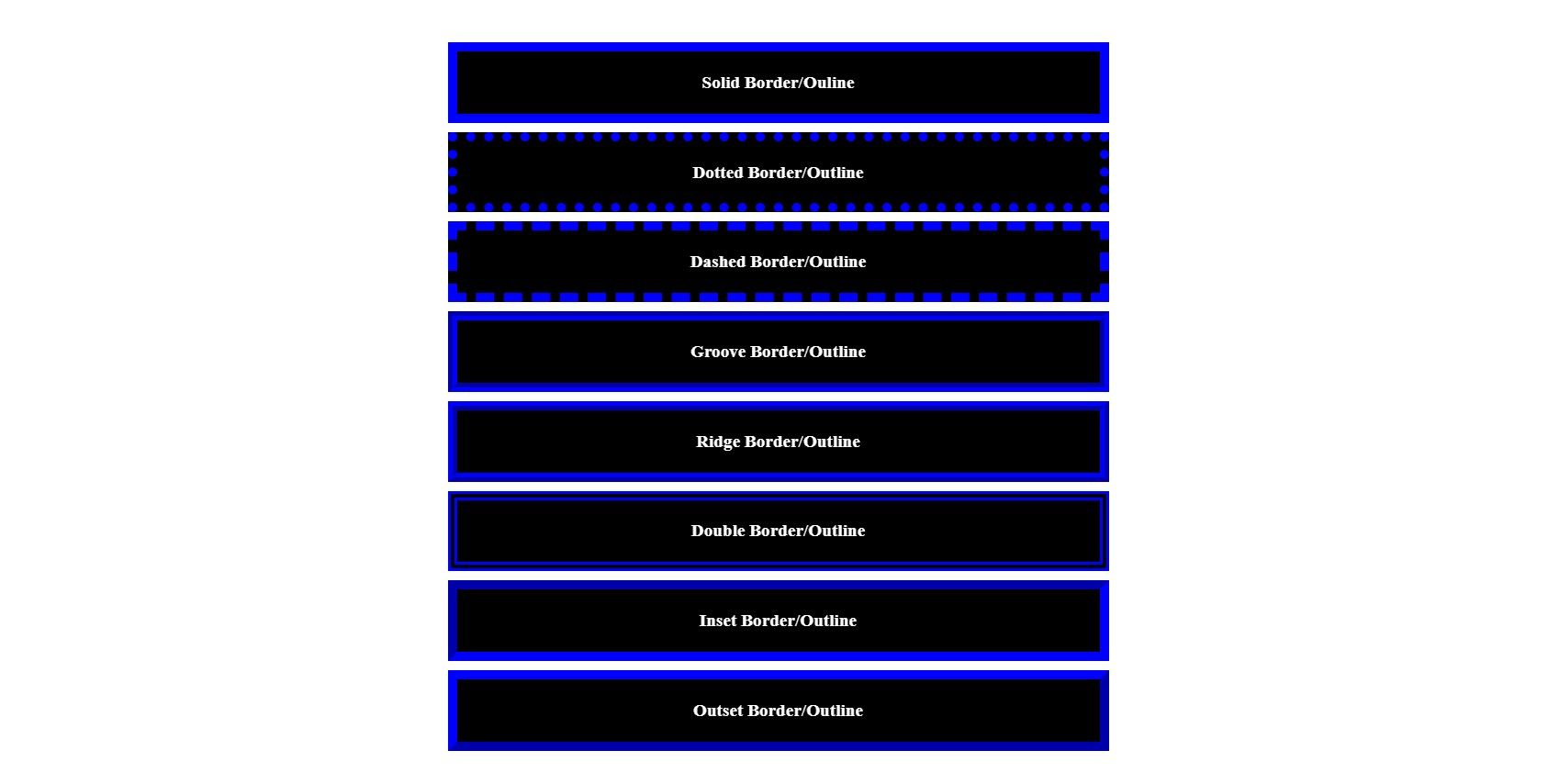
The Following Values Are Allowed:
The Border Shorthand Css Property Sets An Element's Border.
Related Post: